ブログトップ
スクリプトモジュールブロックについて2
前回、スクリプトモジュールブロックの使用設定を行いました。
今回は記事に特定の文字がある場合は表示するという関数を作成していきましょう。
続きを読むスクリプトモジュールブロックについて1
このブログに簡易的な検索フォームを設置したので、
設置した流れを紹介したいと思います。
(ブログの記事検索用のフォーム)
今回は
検索フォームを設置するにあたって利用したスクリプトモジュールブロックの使用方法設定について紹介します。
スクリプトモジュールブロックの概要
ブロック内で表示する記事の設定を自由に設定できるブロックです。
続きを読むモブログくんからの投稿について
こんにちは、tobeです。
今日はモブログくんを使った場合の途中経過を報告します。
簡単にモブログするならモブログくん
SOY Inquiryで生成されたフォームのCSSを変更する
SOY CMSにはお問合せを簡単設置できるSOY InquiryというWebアプリケーションがあります。
標準で入っているフォームを設置するだけでも、

このようなフォームが表示され、
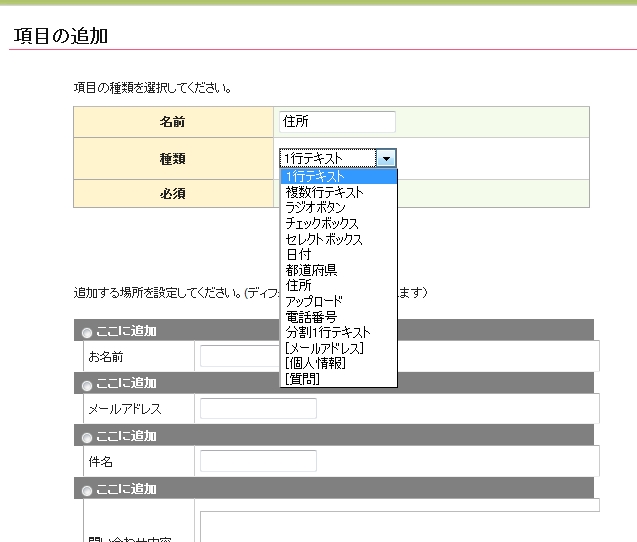
管理画面では、項目を追加したり、フォームのサイズを設定したり出来ます。
しかし、
デザインで水色っぽいものよりオレンジ系がいいな
というような要望も出てくると思います。
というわけで今回は
フォームにCSSを当てるについて説明したいと思います。
カテゴリー詳細表示プラグイン開発について
今回は、カテゴリーアーカイブページにカテゴリー毎に説明文を表示するプラグインを開発したので、
その過程を説明したいと思います。
カテゴリー表示詳細プラグイン
プラグインの概要は

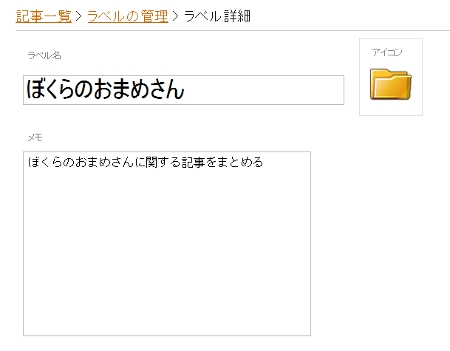
ラベル管理画面のラベルメモに入力した文章を

任意の場所に表示させることが出来るようになります。
この説明を読む前に、Twitter投稿プラグイン開発について1をチェックしておいてもらえると助かります。
続きを読むHTML自由記述ブロックの使用方法
開発ブログのコメントに
HTML自由記述ブロックの使用方法が書いてあるのに、
HTML自由記述ブロックの表記がありません。
というようなニュアンスのものがありました。
HTML自由記述ブロックは1.2.6からディフォルトでは使用できず、
user.config.phpで設定しなければ表示されなくなりました。
今回は
HTML自由記述ブロックの使用設定について説明したいと思います。
テンプレートをPHPの制御構文を使って編集する2
前回はブロック内でPHPを少しだか書き、
記事のタイトルやリンクが格納された配列を取り出すところまでやりました。
今回は、
配列内の値を使って、
文字数制限を書いていきたいと思います。
テンプレートをPHPの制御構文を使って編集する1
今回はPHPの制御構文を使って、
ブログページの文字数制限をしたいと思います。
まずはSOY CMSのテンプレート編集画面でPHPの記述を許可にする
PHP許可方法
common/config/にあるuser.config.php.sampleファイルを開いて、
12行目にある
//テンプレートへのPHPの許可、不許可 (true or false)
//デフォルトは不許可 (false)
define("SOYCMS_ALLOW_PHP_SCRIPT",false);
のfalseをtrueに書き換えた後、
ファイルを保存し、
ファイル名から.sampleを削除して user.config.php にする

管理画面トップに Allow PHP Script : true という表示がされたら成功です。
※PHPが実行されずにソースが表示されてしまう場合は、初期管理者でログインして「ようこそSOY CMSへ」の下にある「キャッシュのクリア」をクリックするか、ページのテンプレートを保存し直してください。
続きを読むSOY CMSはDreamweaverとなかよし!
こんにちは、戸部です。
昨日、dotFes 2009 KYOTOにて、Adobe CS組のいち組員として参加させて頂きました。
Dreamweaverとの相性抜群! なプレゼンはこんな感じでした。
続きを読む
WordPress形式エントリーデータインポートプラグイン開発2
前回は
WPインポートプラグインがどんな感じで動作するのか?
ロジックはどこに記載するのか?
という軽い説明で終わりました。
WordPress形式エントリーデータインポートプラグイン開発
今回はSOY2DAOを見ることにしましょう。
続きを読むWordPress形式エントリーデータインポートプラグイン開発
今回は
先日公開したWordPress形式エントリーインポートプラグイン( 以下、WPインポートプラグイン )についての説明をしたいと思います。
今回のプラグインは
SOY2フレームワークのO/RマッパーであるSOY2DAOを利用しているので、
SOY2DAOについて重点的に話を進めていきます。
今回の説明に使用するプラグインは
プラグイン開発の基礎的な部分はTwitter投稿プラグインにまとめてあるので、
始めにそちらを見ておいてもらうと助かります。
続きを読むブログブロックについて
前回までSOY CMS内のいたるところで利用できる標準ブロックについて説明しましたが、
今回は、
ブログ内でのみ利用できるブログブロック( b_block:id="**" )
について紹介したいと思います。
ブログブロックの概要
日記みたいに複数表示をする他、
サイドバーのカテゴリやアーカイブ表示にも利用する
続きを読む
導入事例の紹介
下記の二つのサイトにSOY CMSを採用していただきました。
エムエスハウジング株式会社さん
株式会社アート・プランさん
制作元
続きを読む標準ブロック( block:id )まとめ
ページに記事を表示させ、ページの更新作業を簡単にします。
新着情報の表示をしたいときに利用するブロックです。
複数のラベルを設定できるラベルブロックのようなもので
複数のブログページの更新情報を新着情報として表示するときに使います。
同じSOY CMS内にある他のサイトで作成した記事を違うサイトでも表示できる
ページの規模が大きくなるにつれてソースコートが煩雑になっていくが、
その煩雑を防ぐことが出来る
続きを読む
HTML自由記述ブロックについて
標準ブロックの最後の項目
HTML自由記述ブロックについて紹介したいと思います。
HTML自由記述ブロックの概要
ページの規模が大きくなるにつれてソースコートが煩雑になっていくが、
その煩雑を防ぐことが出来る
注意
バージョン1.2.6よりHTML自由記述ブロックは標準機能ではなくなりました。
設定方法はこちらをご覧ください