ブログトップ>解説・資料
SOY CMSのインストールと公開側ページの設定
今回はCMSのインストールについての話を紹介します。
続きを読むモブログくんからの投稿について
こんにちは、tobeです。
今日はモブログくんを使った場合の途中経過を報告します。
簡単にモブログするならモブログくん
SOY Inquiryで生成されたフォームのCSSを変更する
SOY CMSにはお問合せを簡単設置できるSOY InquiryというWebアプリケーションがあります。
標準で入っているフォームを設置するだけでも、

このようなフォームが表示され、
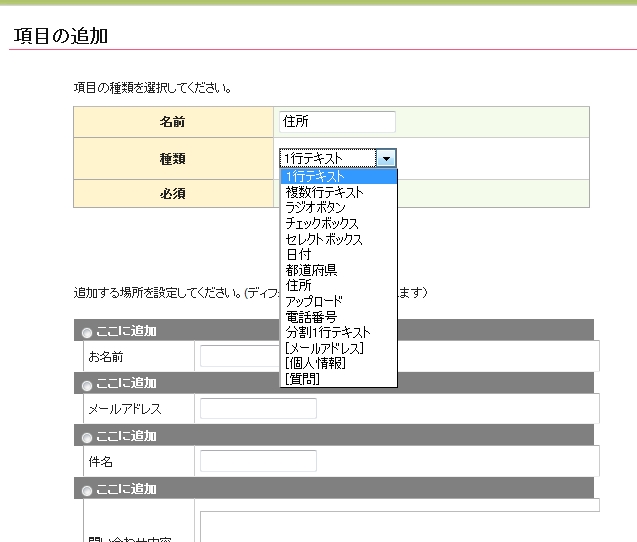
管理画面では、項目を追加したり、フォームのサイズを設定したり出来ます。
しかし、
デザインで水色っぽいものよりオレンジ系がいいな
というような要望も出てくると思います。
というわけで今回は
フォームにCSSを当てるについて説明したいと思います。
テンプレートをPHPの制御構文を使って編集する2
前回はブロック内でPHPを少しだか書き、
記事のタイトルやリンクが格納された配列を取り出すところまでやりました。
今回は、
配列内の値を使って、
文字数制限を書いていきたいと思います。
テンプレートをPHPの制御構文を使って編集する1
今回はPHPの制御構文を使って、
ブログページの文字数制限をしたいと思います。
まずはSOY CMSのテンプレート編集画面でPHPの記述を許可にする
PHP許可方法
common/config/にあるuser.config.php.sampleファイルを開いて、
12行目にある
//テンプレートへのPHPの許可、不許可 (true or false)
//デフォルトは不許可 (false)
define("SOYCMS_ALLOW_PHP_SCRIPT",false);
のfalseをtrueに書き換えた後、
ファイルを保存し、
ファイル名から.sampleを削除して user.config.php にする

管理画面トップに Allow PHP Script : true という表示がされたら成功です。
※PHPが実行されずにソースが表示されてしまう場合は、初期管理者でログインして「ようこそSOY CMSへ」の下にある「キャッシュのクリア」をクリックするか、ページのテンプレートを保存し直してください。
続きを読むエラーページもちゃんと設定しよう!のススメ
宮澤です。
先月の東京行きの結果いろんな人の要望を聞くことが出来てフィードバックの作業もぼちぼち進んでいるこの頃です。
早ければ今月の20日くらいには1.2.6のRC版が出せるかな~といったところですね。細かくバージョンアップするのはユーザを煩わせるような気もしますが、毎回何かしらの目玉を用意していくつもりです。
1.2.6ではWYSIWYGエディタをラベル毎にオン、オフ出来るようになったりブロックやページの設定をコピーするプラグインなどが同梱されたり、ページ構築を便利にする機能が増える予定です。
というわけで表題の件。
SOY CMSではエラーページを自由に設定することが出来ます。これはちょっとした利点でもあるのですが、中々活用していない人が多いです。
かく言う農場日記もエラーページはディフォルトのままでした…。
見栄えだけでなく、どこそこがエラーになってますよーなどの報告へのリンクを貼ることも出来るとは思うのでそのままにされてる方は一度挑戦してみてください。
続きを読むマルチドメイン環境その2
管理側と公開側でURLを分けたい場合として、「さくらのスタンダードで複数ドメイン運用」という記事を書きましたが今回はそれと少し違った場合です。
THE HAM MEDIAさんの記事「マルチドメイン設定でSOY CMSが未だにうまくインストールできない」で書かれているような環境での動作についてです。
例)
公開側URL http://localdomain/
公開側パス /home/www/htdocs
管理側URL http://cms.localdomain/
管理側パス /home/www/htdocs/cms
このように、管理側と公開側でURLを完全に切り分けたい、という要望です。
このような設定を行うには簡単にはVirtualDocumentRootを使います
<VirtualHost *:80>
ServerName local
VirtualDocumentRoot "/home/www/htdocs/%1"
</VirtualHost>
<VirtualHost *:80>
ServerName localdomain
DocumentRoot "/home/www/htdocs/"
</VirtualHost>
VirtualDocumentRootを使うことで、たとえばサイトIDがtestのサイトを作成した場合はhtto://test.localdomain/で自動的に公開出来ます。
さて、現状このような方法は出来ません。なぜかというと、VirtualDocumentRootを使った場合はDocumentRootの場所が期待した形にならないからです。
例えばhttp://cms.localdomain/admin/index.phpでサーバ変数を取得した場合、DocumentRootには以下のような値が入ります。
/home/www/
期待しているDocumentRootは
/home/www/cms
なので少し違いますね。
なのでちょっと仕組みを考えてみました。
元々、サイトの作成ディレクトリについてはuser.config.phpで変更できるようになっていました。
それにいくつかの設定項目を追加して変更できるようにします。
変更を加えたバージョンを暫定公開しますので、興味のある方はダウンロードしてみてください。
- http://www.soycms.net/web/files/soycms/soycms_1.2.6RC_sqlite.zip
- http://www.soycms.net/web/files/soycms/soycms_1.2.6RC_mysql.zip
user.config.php.sampleをuser.config.phpにリネームして使ってください。
※このバージョンは開発中のものです。既存のサイトには決して使用しないでください。
また、プラグインなども同梱されていません。必要な方は1.2.5aのプラグインを使ってください。
PHP5.2.1(CGI) on Windows以外では動作確認を行っていません。またどこかに不具合が生じるかもしれませんので扱いにはくれぐれも注意してください。
●設定方法
user.config.phpファイルを開き以下のように書き換えます。
//サイトを作成するディレクトリを指定する(デフォルトはドキュメントルート)。
define("SOYCMS_TARGET_DIRECTORY", "/home/www/htdocs/");
//公開側のURL
define("SOYCMS_TARGET_URL", "http://localdomain/");
//管理側のドキュメントルートを動かす場合に指定
define("SOYCMS_ADMIN_ROOT", "/home/www/htdocs/cms");
公開側のURLはディフォルトで作成されるURLです。
例えばサイトIDがtestのサイトを作った場合は「http://localdomain/test/」というURLに自動で設定されます。
ユーザの環境に応じて上のパスなどを変更してください。
うまく動作すれば次バージョンから導入される予定です。
続きを読むさくらのスタンダードで複数ドメイン運用
何点か問い合わせがありましたので、開発ブログに記事としてまとめます。
さくらインターネット(http://www.sakura.ne.jp)のスタンダードプランで複数ドメインでサイトを運用したい場合、以下のような形で運用が可能です。
【ディレクトリ構造】(さくらインターネットのアカウントがaccountidの場合)
/
└home/
└accountid/ ←アカウントのホームディレクトリ
└www/ ←ドキュメントルート
└cms/ ←SOY CMSをインストール
├admin/ ←CMS管理
├common/
└soycms/ ←各サイト管理
testsiteというサイトIDのサイトを作成した場合は以下
/home/accountid/www/
└cms/… ←soycmsをインストール
└testsite/ ←testsiteのディレクトリ
├files/
├…
├index.php
└.htaccess
【管理画面のURL】
CMS管理 http://accountid.sakura.ne.jp/
各サイト管理 http://accountid.sakura.ne.jp/
【ドメインの割り当てまで】
SOY CMSでサイトを作成するとwww以下にサイトのディレクトリが
このままでもtestsiteには
http://accountid.sakura.ne.jp/
でアクセス可能です。
このサイトに別ドメインを割り当ててアクセスできるようにするに
さくらの管理画面で /home/accountid/www/testsite/ に
ドメインを割り当てる必要があります。
さらに /home/accountid/www/testsite/.
「RewriteEngine on」の次の行に「RewriteBase /」と書き足してください。
※他は変更しないでください。
さらにSOY CMSの管理画面でサイトの詳細でのサイトのURLを割り当てた
以上で割り当てたドメインでtestsiteが表示されるように
運用者向けマニュアル
運用者向けマニュアルを簡単ですが作ってみました。
導入時の説明などにご利用ください。コンテンツの転用・改変はSOY CMSに関する説明目的であればご自由にしていただいて結構です。
続きを読むサイト設定の「サイトURL」とは
こんばんは、okadaです。
サイト設定の「サイトURL」がSOY CMSでどう使われるのかはっきりせず、
どういうときに設定したらいいのかがわかりにくくなっていると思います。
フォーラムにも書いたのですが(Re: パーマネント リンク,アドレス)、
サイトURLはエントリーエディタとテンプレートエディタでファイルマネージャーから
画像などを挿入する場合にのみ使われています。
ファイルマネージャー内部で保持している各ファイルのURLの一部にサイトURLが
使われていて、画像の挿入時にそのURLでリンクが張られると言うことです。
このURLは画像の挿入時にべた書きされるので、画像の挿入後にサイトURLを
変更してもエントリーやページ内の画像URLは挿入時の値のままです。
できればサイトURLの変更に対応できるようにしたいとは思うのですが、
現状そのようになっています。
なお、通常「ルート設定」を行った場合でもサイトURLを変更する必要はありません。
わからないことがあればフォーラムやこのブログのコメント欄で気軽に
尋ねてもらえればと思います。