SOY Shopα版公開しました
SOY App - http://app.soycms.net/
αということで不完全ですがリリースしました。
今までと大きく違うため作らなければならない箇所が多いのでこのような形になっています。
・未実装の機能
・MySQL版
まで出来たらβバージョンになれるかな!
SOY Shopは今までのSOY Appと違い、専用のサイトを構築します。
現在は管理画面のアプリケーションのログインを経由していますが、ゆくゆくは普通のサイトと同じように表示させる予定です。
がんばります!
スクリプトモジュールブロックについて3
前回はスクリプトモジュールブロックで使用するロジックが記述されたPHPファイルを作成しました。
今回は、
前回書いたロジックをスクリプトモジュールブロックに設定していきましょう
スクリプトモジュールブロックについて2
スクリプトモジュールブロックについて1
このブログに簡易的な検索フォームを設置したので、
設置した流れを紹介したいと思います。
(ブログの記事検索用のフォーム)
今回は
検索フォームを設置するにあたって利用したスクリプトモジュールブロックの使用方法設定について紹介します。
スクリプトモジュールブロックの概要
ブロック内で表示する記事の設定を自由に設定できるブロックです。
モブログくんからの投稿について
こんにちは、tobeです。
今日はモブログくんを使った場合の途中経過を報告します。
簡単にモブログするならモブログくん
SOY Inquiryで生成されたフォームのCSSを変更する
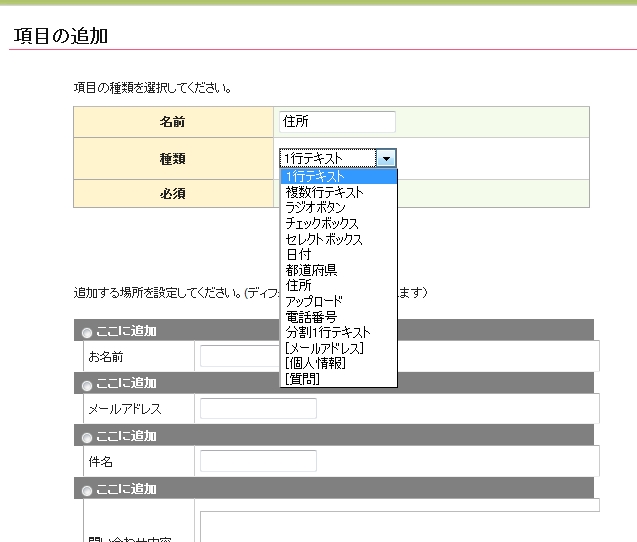
SOY CMSにはお問合せを簡単設置できるSOY InquiryというWebアプリケーションがあります。
標準で入っているフォームを設置するだけでも、

このようなフォームが表示され、
管理画面では、項目を追加したり、フォームのサイズを設定したり出来ます。
しかし、
デザインで水色っぽいものよりオレンジ系がいいな
というような要望も出てくると思います。
というわけで今回は
フォームにCSSを当てるについて説明したいと思います。
カテゴリー詳細表示プラグイン開発について
今回は、カテゴリーアーカイブページにカテゴリー毎に説明文を表示するプラグインを開発したので、
その過程を説明したいと思います。
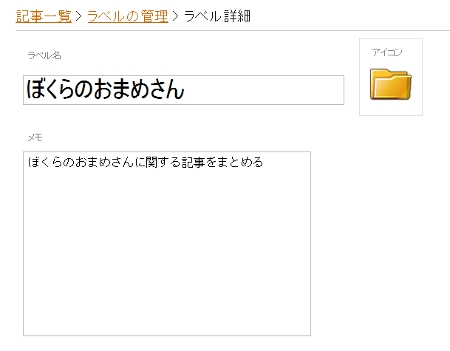
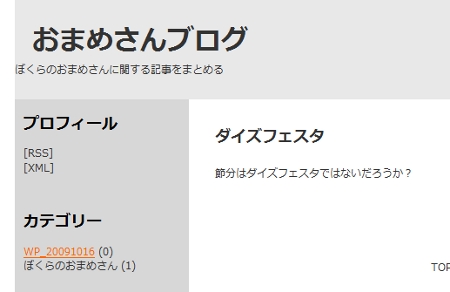
カテゴリー表示詳細プラグイン
プラグインの概要は

ラベル管理画面のラベルメモに入力した文章を

任意の場所に表示させることが出来るようになります。
この説明を読む前に、Twitter投稿プラグイン開発について1をチェックしておいてもらえると助かります。
HTML自由記述ブロックの使用方法
開発ブログのコメントに
HTML自由記述ブロックの使用方法が書いてあるのに、
HTML自由記述ブロックの表記がありません。
というようなニュアンスのものがありました。
HTML自由記述ブロックは1.2.6からディフォルトでは使用できず、
user.config.phpで設定しなければ表示されなくなりました。
今回は
HTML自由記述ブロックの使用設定について説明したいと思います。
テンプレートをPHPの制御構文を使って編集する2
前回はブロック内でPHPを少しだか書き、
記事のタイトルやリンクが格納された配列を取り出すところまでやりました。
今回は、
配列内の値を使って、
文字数制限を書いていきたいと思います。
テンプレートをPHPの制御構文を使って編集する1
今回はPHPの制御構文を使って、
ブログページの文字数制限をしたいと思います。
まずはSOY CMSのテンプレート編集画面でPHPの記述を許可にする
PHP許可方法
common/config/にあるuser.config.php.sampleファイルを開いて、
12行目にある
//テンプレートへのPHPの許可、不許可 (true or false)
//デフォルトは不許可 (false)
define("SOYCMS_ALLOW_PHP_SCRIPT",false);
のfalseをtrueに書き換えた後、
ファイルを保存し、
ファイル名から.sampleを削除して user.config.php にする

管理画面トップに Allow PHP Script : true という表示がされたら成功です。
※PHPが実行されずにソースが表示されてしまう場合は、初期管理者でログインして「ようこそSOY CMSへ」の下にある「キャッシュのクリア」をクリックするか、ページのテンプレートを保存し直してください。