SOY CMS manual
Manual top
Let's try SOY CMS !
An actual page is made by using CSS
1. HTML made beforehand is stuck on the template edit screen.

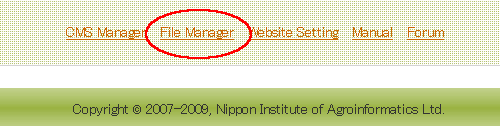
2. The file manager under the management screen is opened.

3. The image file used for files ( or, a new directory) the CSS file and to design is up-loaded.

4. Reading CSS is set in the editor on a detailed page.

Pass is confirmed by the file manager.

5. The page is updated, and the page is confirmed.