ページに張り付ける記事(エントリー)を作成する
0.ブロックについて
ブロックについての概要はこちら
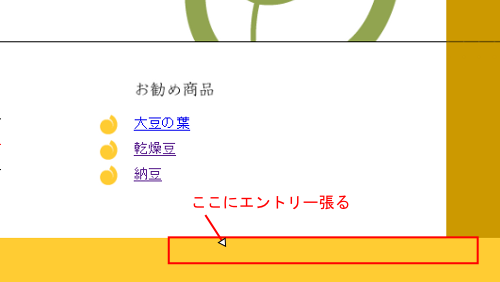
1.記事(エントリー)を四角で囲んだ位置に張り付けるとする

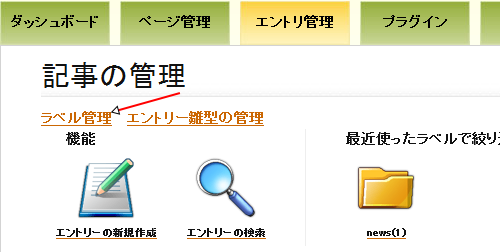
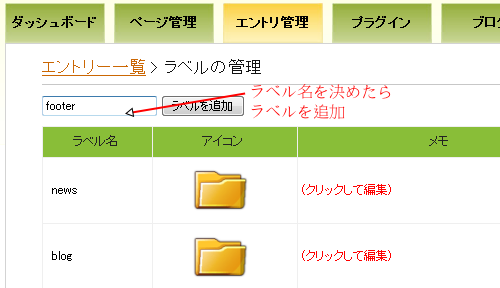
2.記事(エントリー)をまとめておくラベルを作成する

ラベル名は何個でも作成可能で名前の変更も可能

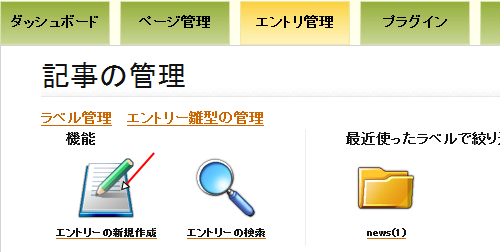
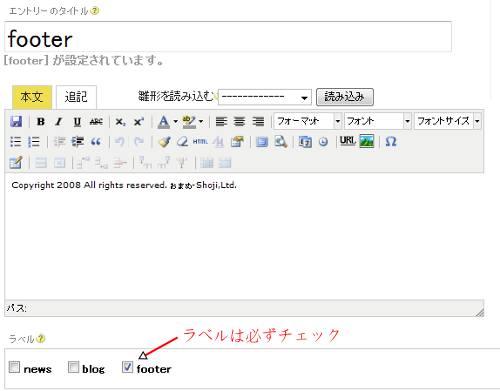
3.記事(エントリー)を作成する

記事(エントリー)のタイトルと本文を記入し、公開設定を公開にし、記事(エントリー)の作成をクリック

次の項目で
作成した記事(エントリー)を、ページにブロック化してみましょう!
戻る( CSSを使って実際のページを作成する )
次へ( ブロック化.2 )