ブログトップ
Movable Dyze
シックス・アパートが「Movable Dyze」を開発か? - The blog of H.Fujimoto
続きを読む1.2.4のリリースとテンプレートパックの配布開始!
こんばんは、okadaです。
本日SOY CMS 1.2.4を公開しました。ダウンロードページからダウンロードしてください。
詳細なバージョンアップの内容についてはリリースノートを見ていただくとして、いくつか代表的な変更をとりあげてみます。
まずはやはり「カスタムフィールド・プラグイン」の大幅な変更ですね。
チェックボックス型の値を選べるようになったほか、初期値や空のときに出力する値を設定できたり、属性(srcやhref)の値として出力できるようになりました。またラベルとの関連づけで関係ないエントリーにカスタムフィールドの入力欄を表示しないようにもできるようになりました。
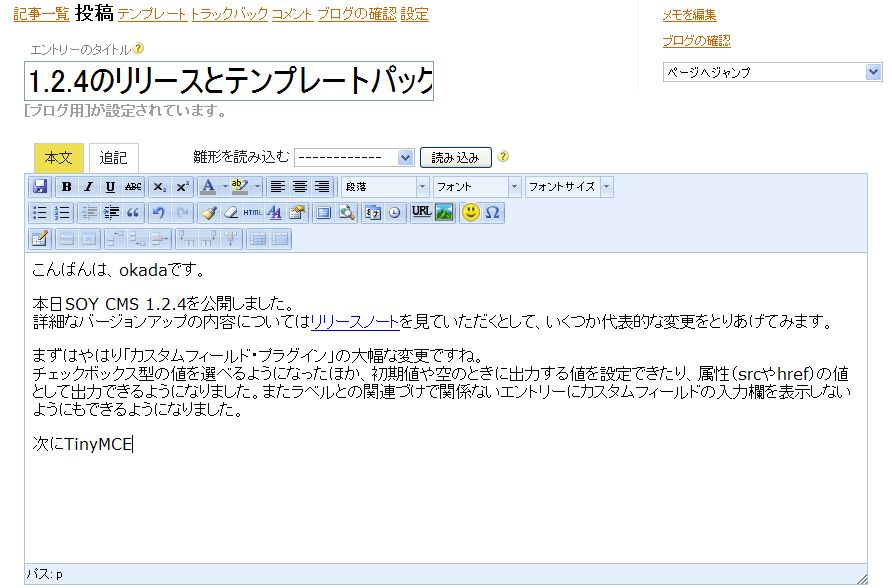
次にTinyMCEの見栄えの変更。文字が小さいと指摘を受けることが多かった編集画面ですが、改善を図りました。
いかがでしょうか。
他にはブログブロックにb_block:id="current_category_or_archive"を追加(アーカイブページのタイトルを月別とカテゴリー別まとめて指定できるブロック)、ファイルマネージャーに「更新」ボタンを追加(FTPなどファイルマネージャーを使わずにアップロードしたファイルを反映)、cms:idが繰り返し使えるようになった(例:cms:id="title*")、ブログの記事ページのURLを個別に設定可能(カスタムエイリアス・プラグイン)などなど様々な変更・追加があります。
また、サイトを作成するディレクトリをcommon/config/user.config.phpで指定できるようになりました。つまりDocumentRoot以外にサイトを作成できるということです。動作検証が足りない部分ではありますが、興味のある方はチャレンジしていただければと思います。
ぜひバージョンアップしておためしください。1.2.0~1.2.3から1.2.4へのバージョンアップはインストーラーなしのSOY CMSで上書きするだけです(MySQL版をご利用の際は設定ファイルを上書きしてしまわないようにご注意ください)。
さらに、テンプレートパックの配布をフォーラムにて開始しました!
こちらもぜひお試しください。
テンプレートパックのインストールにはZipArchiveが使えることが前提ですが、5.2.0以上のPHPであればデフォルトで入っているはずなのでほぼ問題なく行えると思います。
各テンプレートパックをSOY CMS公式ブログに適用したページを作成してみました。参考にしていただければと思います。
続きを読むblock:idやcms:idの書き方、PHPコードを書く場合の変数
こんばんは、okadaです。
WebbingStudioさんがブログでSOY CMSを取り上げてくれました。
北海道開発オフ:SOY CMSは、SOHOやWebデザイナーの救世主になるのか - ウェビンブログ
第7回「DevDo北海道開発オフ」という勉強会でSOY CMSを取り上げてくださったとのことです。
うれしいですね。
ちょっと厳しい意見が多いのですが、どれも至極当然のものだと思いますので、今後の開発で取り入れていきたいと思っています。
次のエントリー(エックスサーバーにSOY CMSをインストールする)で
前回のレビューでは業務利用の面からかなり辛口なことを書いていますが、SOYCMSは個人用としては充分なCMSです。
MovableType等のブログにはない機能もありますので、興味のある方はいちど使ってみてください。
フォロー(?)してくださってます。なんかソイ坊や(仮)が叫んでますね。
で、指摘を受けた内容のうち、「WYSIWYGエディタ(TinyMCE)のインターフェースだけ異常に細かい点」ですが、次期バージョン1.2.4で改善を試みました。ぜひ確認していただければと思います。
「要素の中身を残したまま属性値かコメントで独自タグを指定する」仕様については、参加者からのご指摘のとおりです。
設計時の見本(モック)がそのままテンプレートとして使えるし、修正した場合でも反映が楽なのがポイント
キャッチコピー「HTMLほとんどそのまま」にあるとおり、これがウリでもあります。
ただ、これだと不便というか使いにくい、面倒というのもわかるので、HTMLのコメントでも指定できるようにしています。
例に挙げられていた <p><$mt:EntryTitle$></p> の場合ですと、
<p><!-- cms:id="title" --><!-- /cms:id="title" --></p>
のように書くこともできます。マニュアルには未記載で申し訳ないのですが、これを次のように短縮して記述することができます。
<p><!-- cms:id="title" /--></p>
これなら<p><$mt:EntryTitle$></p>と同じように使えるのではないでしょうか。
「titleやalt等の属性値内に記述できない」という点ですが、これはご指摘のとおりです。
1.2.3まではたとえばカスタムフィールドに画像のパスなどを設定してもimgタグのsrc属性に設定するにはPHPコードを書くしかなかったのですよね。
1.2.4ではカスタムフィールドプラグインが強化され、属性値に出力することが可能になっています。ぜひ試していただければと思います。
なおPHPコード書く際、$pageでそのページで使われているすべての変数にアクセスすることができます。また、ブロック内(block:id, b_block:id, m_block:idの設定された箇所)ではそのidの値と同じ名前の変数(block:id="news"であれば$news, b_block:id="entry"であれば$entry)でそのブロックで使われる値にアクセスすることができます。詳しくはvar_dumpなどで見てみてください。
「概要を出力する方法がわからない」ともありました。個人的には本文(cms:id="content")と追記(cms:id="more")で事足りるのではないかと思っていたのですが、そうとも限らないようです。
1.2.4では cms:id="content" や cms:id="more" と同時に cms:length="100" を指定すると、本文や追記からタグを取り除いて先頭から100文字を出力するようにしました(mb_substr(strip_tags($text),0,100)と同等)。もちろん cms:length の値は自由に設定可能です。
マニュアルの整備不足でアピール不足な点が申し訳ないのですが、今後ともSOY CMSを活用いただけると幸いです。
続きを読むテンプレートパック鋭意作成中!
こんにちは、okadaです。
SOY CMSをインストール!で、その次は?でちらっとお伝えしていたテンプレートパックの配布ですが、今月中の公開を目指して鋭意制作中です!
農場日記~植物のミカタ~の齋藤も農閑期なので作業に参加!
続きでできあがっているテンプレートパックを二つ紹介したいと思います。
続きを読むはてブのコメントについて
ふるしょうです。
Dakinyさんのブログ記事についてのはてブがすごいことになっていますが、ブックマークコメントについていくつか気になったものがあるので簡単ですがとりいそぎ注釈しておきます。
>PHPがCGI版でないと動作しないというのが・・・後、独自記法な上に勝手なnamespaceですか。
CORESERVERでCGI版にしなければならないのはモジュール版がセーフモードだからです。セーフモードでないモジュール版であれば問題なく動作します。
>特殊なコメントではなく特殊なidやclass属性の付いた要素を置き換えてくれるのなら最強ぼいのになあ
block:idやcms:idはコメントではなく要素の属性値として記入しても動作します。ただ、その場合block:idやcms:idを記入するためだけのタグを追加しなければならない場合があります。それではマークアップが汚くなるのでコメントでも入れられるようにしたのですが、今はそちら(コメントによる記法)の方が便利なのではないかと思っています。
>承認フローとか履歴管理がなければ会社では使えないんじゃない?
エントリーに関しては「公開権限の無い管理者」を作成することができますので、簡易な承認フローを実現することができます。履歴に関してはページテンプレートのロールバック機能はついています。細かなログを取るとなると実現はできなくは無いのですが、リソースとの相談になるので標準機能でどこまでやるかは悩ましいところです。
CMS自体の改善やマニュアル・チュートリアルの整備は継続的に進めていきますので、何卒今後ともSOY CMSをよろしくお願いいたします。
続きを読む凄い勢ひだ
えー、一昨日にdaknyさんのブログでSOY CMSを紹介してもらったおかげでものすごいアクセスとダウンロード数です。
【SOY CMS】 XAMPPにSOY CMSをインストールしてみた: 世界中の1%の人々へ
SOY CMSは、SOHOやWebデザイナーの救世主になるかもしれない: 世界中の1%の人々へ
期待に応えていけるように頑張らないと!
okadaでした。
(はてなブックマークのカテゴリーを変えたい誘惑はぐっと堪えました。)
SOY CMSをインストール!で、その次は?
こんばんは、okadaです。
SOY CMSは既存の静的HTMLで構築したサイトにCMSを導入したい!と言う場合にはものすごくぴったりのCMSだと個人的には思います。
個人的にはというか公式にもそうです。はい。
逆にこれからサイトを構築しよう、ブログを始めようという場合には現状だとちょっと厳しいかなと。
好きなデザインでやりたい、HTMLを書 くのが苦でないという人ならデザインを考えながら構築していく楽しみを味わえると思いますが、あらかじめ素敵なデザインを用意しておいて欲しいという人に は面倒、というかインストールしても何をやればわからないという状態になると思うのですよね。
ページやブログの追加時にいくつかのテンプレートを選べるようにしたいとは常々思っていてそう遠くないバージョンで同梱するつもりです!
せっかく仕組みはあるんですしね。
それに先だってフォーラムでダウンロードできるようにとかSaaS版のSOY CMSに追加しよう(バージョンアップが先ですけど…)とかも考えています。ちょっと予定は決まっておりませんが楽しみにしてもらえればと思います。
ではでは。
続きを読むSoy CMS?SOY CMSの正しい表記とは?
こんばんは、またまたokadaです。
SOY CMSの正式な表記は「SOY CMS」とすべて大文字で表記してSOYとCMSの間にスペースを挟みます。
公式サイトでもSOYCMSと書かれていたりする箇所があったりしますがそれは間違いです![]()
修正しないと![]()
ときどき紹介記事などでSoy CMSと表記されることがあるのですけど、これはきっとロゴが「Soy」になっているからですよね。
いや、でもロゴとテキストで違っているって言うのはそんなに珍しいことではないはず。
バージョン1.2.3は明日公開します![]()
今後とも「SOY CMS」をよろしくお願いします。
SOY CMSのコンセプトとは?
こんばんは、okadaです。
CoreserverでSOY CMSを運用する際の覚え書きという記事を見つけました。SOY CMSを使ってくれている上に導入の手順まで書いてもらえて大変ありがたい限りです。
マニュアルやノウハウといった情報の少なさは指摘のとおりだと思います。
マニュアルは結構頑張って整備したつもりなのですけど、機能追加に追いつけず書かれていない機能も結構あったりします。
でも導入時の壁はやはりコンセプトの把握でしょうか。これも指摘のとおりだと思います。
マニュアルはチュートリアル以外はリファレンスという位置づけなのでそれを読んでもどうしたらいいかわからない!となりますよね。
資料は少ないながらも結構作ったつもりなのですがあちこちに散らばっていてどれがどれなのかよくわからないということもあります。
というわけで資料をまとめてみました!
これらを読めばSOY CMSでサイトを構築するときにまず何をすればいいのかが見えてくるのではないかと思います。(どれもPDFです。)
今後とも「SOY CMS」をよろしくお願いします。
あ、次バージョン1.2.3のリリースは来週開けになりそうです。すみません![]()
スパムコメント対策 - 次期バージョン予告
こんばんは、okadaです。そろそろ布団に入りたいです![]()
このブログ、新着コメント欄が大変なことになっています。スパムコメントだらけです。
もう削除済みですがスパムコメントではなくてスパムトラックバックも結構ありました。
トラックバックはそれほど量はないので手動で削除しても大したことはないのですが、
スパムコメントはほんと大量に投稿されるので手動では追いつきません![]()
大切な本当のコメントを見逃すわけには行きませんしね。
以前コメントとトラックバックを承認制にできるようにしたのですが、
トラックバックはともかくコメントを承認制にはあまりしたくないですよね。
承認制にしても削除する手間は変わらないのも事実。
そこで次期リリースバージョンではスパムコメント対策として
管理画面で指定した文字列が入力されていなければコメントを
投稿できないようにする機能を盛り込んでいます!
次期バージョン1.2.3はまもなくリリース予定です。
順調にいけば今週末までにはダウンロードできるはずです!
ぜひお試しください!
まさかSOY CMSのコメント投稿欄やトラックバックシステムがスパムの標的になるとは
あまり思っていなかったのですが、世の中は広いものですね。
それだけSOY CMSがメジャーになったと考るべき??
それではバージョン1.2.3の公開まで今しばらくお待ちください。
続きを読む公式サイトの修正
こんばんは、okadaです。
SOY CMS公式サイトの上部のナビゲーションがIEでちゃんと表示されていなかったのを修正しました。
すいぶん長いことおかしい状態が続いていたようです。本当にスミマセン![]()
ちなみに修正作業をしたのは他の方です。ありがとう!
続きを読むお薦めお試し方法
こんばんは、ふるしょうです。
SOY CMSを試してみたいけどなかなか実際に試してみるまで至らない、というお話をよくお聞きするので、お薦めのお試し方法を紹介しておきます。
1.まずSaaS版にアカウントを作ります。(デモサイトでも構いません)
2.ページを適当なURL(たとえばトップページなら空欄)で作成します。
3.実際に公開されているサイトのトップページのhtmlを、2.で新規に作ったページのテンプレートにコピーアンドペーストして、cssや画像のリンク はhttp://・・・/から始まる形に書き換えて直接呼び出すようにします(コピペ前にエディタなどで置換しておくのが楽です)。
4.ソースのなかで、新着記事など書き換えたいところにblock:idとcms:idの設定を書き加えます。
5.ブロックの設定を行い、ページを公開します。
ブロックの追加方法はこちらをご覧下さい。
これで、SOY CMSがどのような仕組みで動いているか大体お分かりいただけると思います。
なお、テストに使用するhtmlデータの権利関係に関しては、ご自身で責任を持って管理をお願いします。
続きを読むSOY CMSに承認フロー?
ふるしょうです、こんにちは。
SOY CMSにコンテンツの承認フローを追加できないかというお話を何度かいただいているのですが、それは可能です。
ではなんで入れていないかというと、大多数の小さなサイトではそういった権限の管理は邪魔になるだけで、また必要とされるケースでもどん承認フローになるのかはまちまちだからです。
ですが、使いたくなければ使わないでよくて、最低限の承認管理をできる仕組みを思いついたので、そう遠くないバージョンアップで織り込もうと思っています。
お急ぎで必要な方は個別のカスタマイズもお引受けしていますのでご連絡下さい。
続きを読む資料を作成しました。
ふるしょうです、簡単なものですが、SOY CMSの使い方の特徴がわかりにくいというお話をいただいたので、初めてSOYCMSをお使いになられる方向けに簡単な資料を作成しました。ページの種類をどう選択するのかのフローチャートも添えてありますのでご覧下さい。
SOYCMS概要説明(PDFファイル )
続きを読む



