ブログトップ>お知らせ
企業サイトにオリジナルCMS開発をお勧めする理由
ある程度以上の規模のサイトへのCMS導入のサポート依頼をいただいたときには、オリジナルCMSの開発をお勧めする場合があります。
理由は以下のとおりです。
- 業務にあったシステム構築を行えば運用コストの削減効果が見込め、開発費用に対してつり合いがとれる
- 企業向けの高機能CMSを購入しても、ほとんどの機能は使用せず、それらが運用の邪魔になることさえある
- 高機能CMSのライセンス費用で必要最低限シンプルな機能は実現できる
もちろん完全に新造、フルスクラッチとなると予算は跳ね上がってきますが、SOY CMSをベースに開発するのであれば違います。画面の表示、データの保持といった部分はCMSそのままに、管理画面だけ業務の流れ(特に、どのような人がどこでどのような業務を担当するか)にあわせて設計、開発すればコストはミニマムです。
告知の通り、現在CMSの管理画面の入れ替えを行っているのですが、具体的にはこんな作業をしています。
- 変更したい管理画面の表示、入力項目にあわせてHTMLを用意する
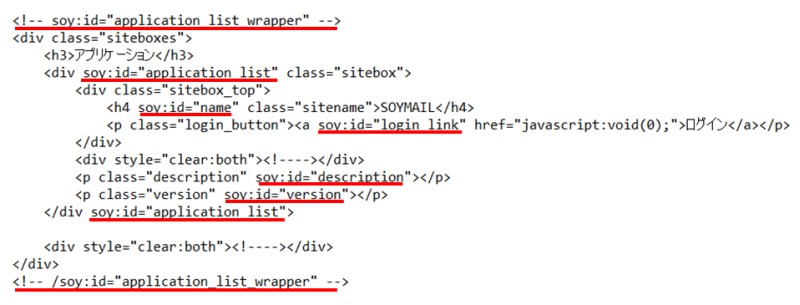
- 元の管理画面のsoy:idを新しく用意したHTMLに追加する
このやり方はおなじみですよね、そう、SOY CMSは管理側もCMSのテンプレートと同じ記法で書かれています。より具体的には、たとえばログイン直後の画面
https://******/[CMSのインストールパス]/admin/
の管理画面であれば、ソースの中の
/admin/webapp/pages/IndexPage.html
が管理画面のテンプレートファイル、
/admin/webapp/pages/IndexPage.class.php
がそのテンプレートを制御するPHPのファイルです。このファイルにはIndexPage.htmlの中でsoy:idが付け足された部分

にどういう内容を表示するか記述されています。なので表示内容が変わらないのであれば、このファイルはそのままに、IndexPage.htmlだけを編集すればOKです。そう、SOY CMSと同じです。
他の画面についても同様で
https://******/[CMSのインストールパス]/admin/index.php/Site
を編集したければ
/admin/webapp/pages/Site/IndexPage.html
/admin/webapp/pages/Site/IndexPage.class.php
が対象のファイル、という具合にURLとパスの対応関係を追っていただければどのファイルを編集すればいいかが分かります。
つまり、このhtmlファイルやphpファイルに対して
- CMSの機能はそのままで一部の表示を削りたいのであれはhtmlファイルからそこを削る
- 注意書きを追加したいのならhtmlファイルに追加する
- 機能的に全く違う画面を作りたければ新しいファイルをhtmlとphpふたつセットで呼び出したいパスに作成し、使いたい機能を***Page.class.phpに他のファイルを参考に記述する
ただこういった作業を行うときに元のファイルをそのまま編集するとバージョンアップ時に支障が出るため、
エクストラモードでSOY_CMSの管理画面をカスタマイズする
を参考にエクストラモードを使ってください。
続きを読む【予告】近日中に大型バージョンアップを実施します
SOY CMSも最初の公開から約10年、大きなバージョンアップは行わずに来ましたが、近日中に大型の内容を実施する予定です。なお、互換性は維持し、既存バージョンからもそのまま移行していただける内容ですので、公開を待たずに今は既に配布中のものをご利用ください。
主な内容は以下の通りです。
管理画面の一新
管理画面のデザインがこのようなものに変わります。

今まで大型のバージョンアップを行わなかった最大の理由はSOY CMSの基本的な部分が極めてシンプルな作りをしていて、機能追加等はプラグイン、アプリによって行うという方針があったからですが、管理画面が取り残されて、HTMLやJavaScriptが古いままになってしまっていました。
また「管理画面のカスタマイズのしやすさ」もSOY CMSの大きな特徴ですが、開発元として関わらせていただいたサイトへの導入に際しては「新規の専用の管理画面の新造」という方法で対応することが多く、標準の管理画面の改善が後回しになってしまっていました。
今回のバージョンアップでは管理画面をBootstrapベースに変更することで、カスタマイズ性が大きく向上しています(メニューの追加やレイアウト変更、項目の追加がやりやすくなっています)。管理画面の新造方法、カスタマイズ方法についてはまた改めて記事にできたらと思いますが、限られた予算でも業務の実態に即したオリジナルCMSを開発することがより容易になりました。
また横長のディスプレイならびにスマートフォン等での操作性、作業性も向上しています。
PHP7対応
PHP7環境での動作に対応します。パフォーマンスの差などのデータはまた改めて公開します。
冒頭でも触れましたが、これらのバージョンアップは互換性を維持したまま行う予定です。ですので新バージョンの公開を待たず、今は既に配布中のバージョンをご利用ください。
続きを読むJVN#51978169ならびにJVN#51819749について
JVNに掲載されました
https://jvn.jp/jp/JVN51819749/
https://jvn.jp/jp/JVN51978169/
に関しましては先日公開のVer.1.8.13にて修正を行っています。
Ver.1.8.12以前をご使用中の方はCMSのアップデートをお願いします。SOY Shopをメインに、CMSは使用していない方もCMS部分の更新をしてください。
https://www.soycms.net/download
続きを読むcms:moduleでサイトの共通部分を管理する
[※cms:moduleは将来的に廃止予定です (2017/8/2追記)]
SOY CMS1.8.2からSOY Shopで重宝しているshop:moduleのCMS版であるcms:moduleを追加しました。
HTMLモジュールでサイトの共通部分を一括管理 | SOY Shopマニュアル
パーツモジュールを追加する[要PHP] | SOY Shopマニュアル
続きを読む
テンプレートエディタでtabを押すと、HTMLテキストが途中で切れる不具合を修正しました
SOY CMSのテンプレートエディタでHTMLの編集中にtabボタンを押すと、HTML記述の終わりの方が切れるという不具合がありました。
本日リリースしましたSOY CMS 1.8.1で修正されていますので、
今回はどのような不具合であったのかの詳細をお伝えします。
続きを読む【予告】顧客単価向上を目指す機能について
こんにちは、tobeです
SOY Shopで開発中の機能を2つ、ご紹介させて頂きます。どちらも狙いは顧客単価の向上です。
続きを読むSOY CMS jQuery版のリリース候補版を公開しました
SOY CMS 1.5.0RC1を公開しました。
今回のバージョンの大きな特徴は
SOY CMSの管理画面で使用しているJavaScriptフレームワークをPrototypeからjQueryに変更したことです。
何故、jQueryに変更したか?という背景ですが、
フォーラムや直接の機会でたくさんの方からInternet Explorer 10(以後IE10)で管理画面の動作に不具合があるという報告を頂き、その対処と今後の開発の進めやすさでPrototypeからjQueryへの移行を行うことにしました。
続きを読むハウスオブ奈良ベータ版を公開しました
こんにちは。
情報技術部の戸部です。
昨日未明、奈良県をエリアとする不動産ハブサイト「ハウスオブ奈良」のベータ版を公開しました。
このサイトは内部的にはSOY CMS / SOY Shopと同様、SOY2フレームワークをメインに動いていまして、それらに次ぐ規模のSOY2フレームワーク製品となります。
続きを読むSOY Shopα版公開しました
SOY App - http://app.soycms.net/
αということで不完全ですがリリースしました。
今までと大きく違うため作らなければならない箇所が多いのでこのような形になっています。
・未実装の機能
・MySQL版
まで出来たらβバージョンになれるかな!
SOY Shopは今までのSOY Appと違い、専用のサイトを構築します。
現在は管理画面のアプリケーションのログインを経由していますが、ゆくゆくは普通のサイトと同じように表示させる予定です。
がんばります!
続きを読む

