ブログトップ
WordPressテーマをSOY CMSに組み込んでみる、その3
2017年08月07日
前回までの解説でトップページのお知らせ、ブログ部分とそのリンク先になる詳細ページ、またお知らせ、ブログの一覧ページの更新をCMSで行えるようになりました。
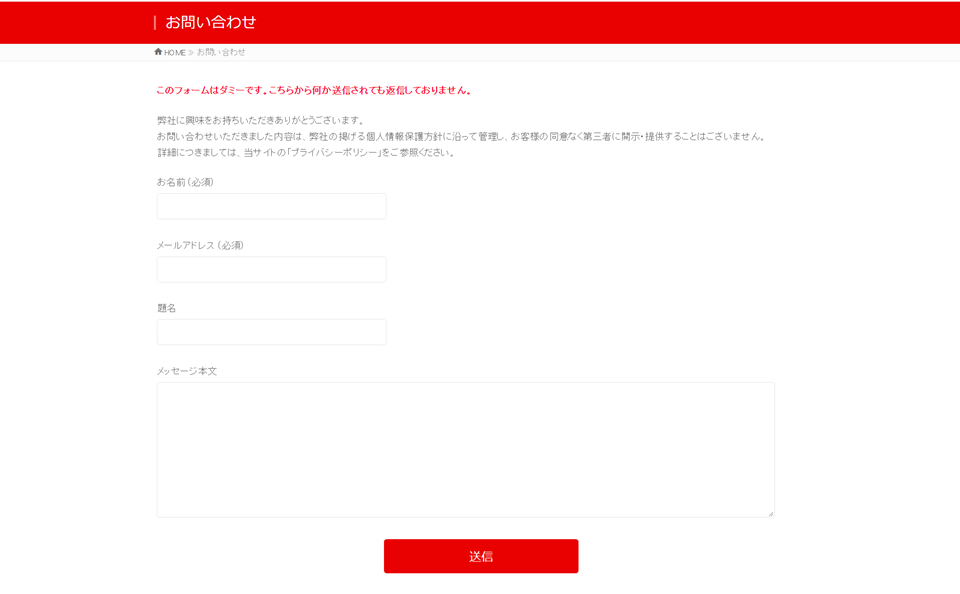
今回はお問合せフォームの設置について説明します。もとのWordPressのテーマにはこのようなフォームがあるので、これをSOY CMSの拡張機能「SOY Inquiry」で作成します。

第三段階:フォームの設置(所要時間10分~15分程度※デザインも精密に合わせる場合は30分~1時間程度)
- SOY Inquiryをセットアップする
- お問合せのページを「アプリページ」で作成する
- SOY Inquiryでフォームを作成する
- 作成したフォームを呼び出すタグをお問合せのページのテンプレートに貼る
以下、詳細を説明していきます。
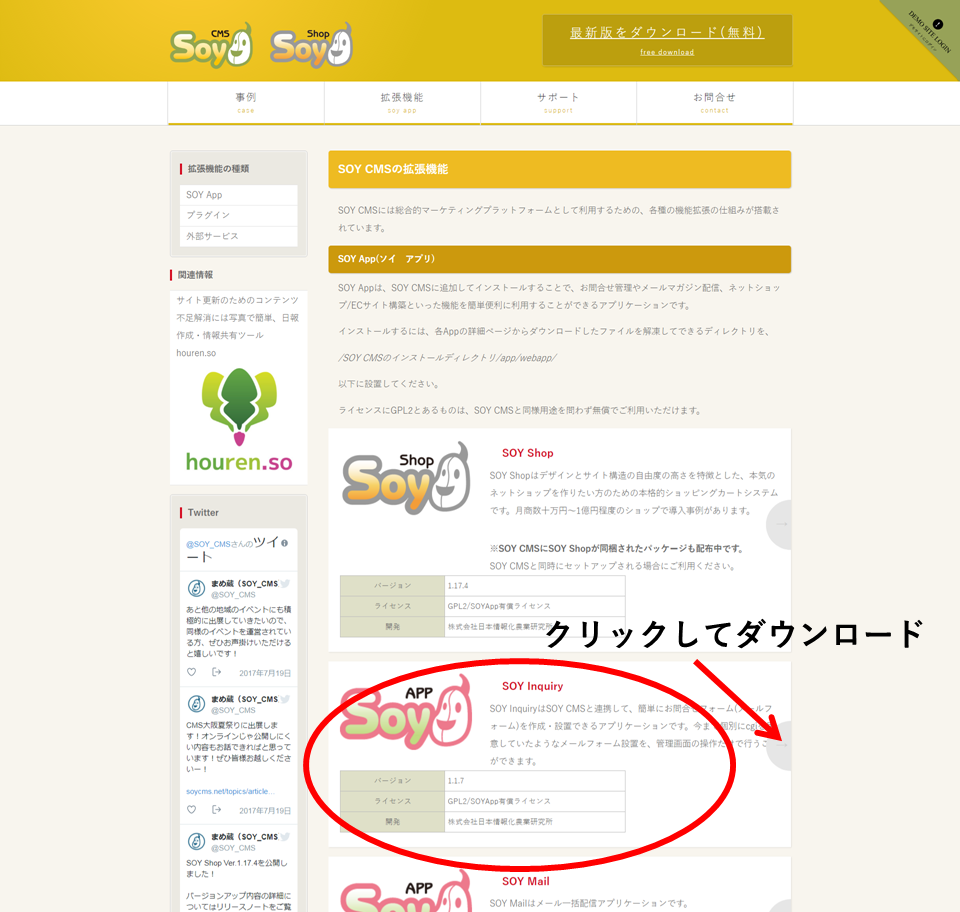
まずはフォーム管理に使う「SOY Inquiry」を公式サイトからダウンロードしてきてインストールします。


ダウンロードしたファイルを解凍して、インストールしたSOY CMSのディレクトリの中の/app/webapp/の下に、
/app/webapp/base
と並行して
/app/webapp/inquiry
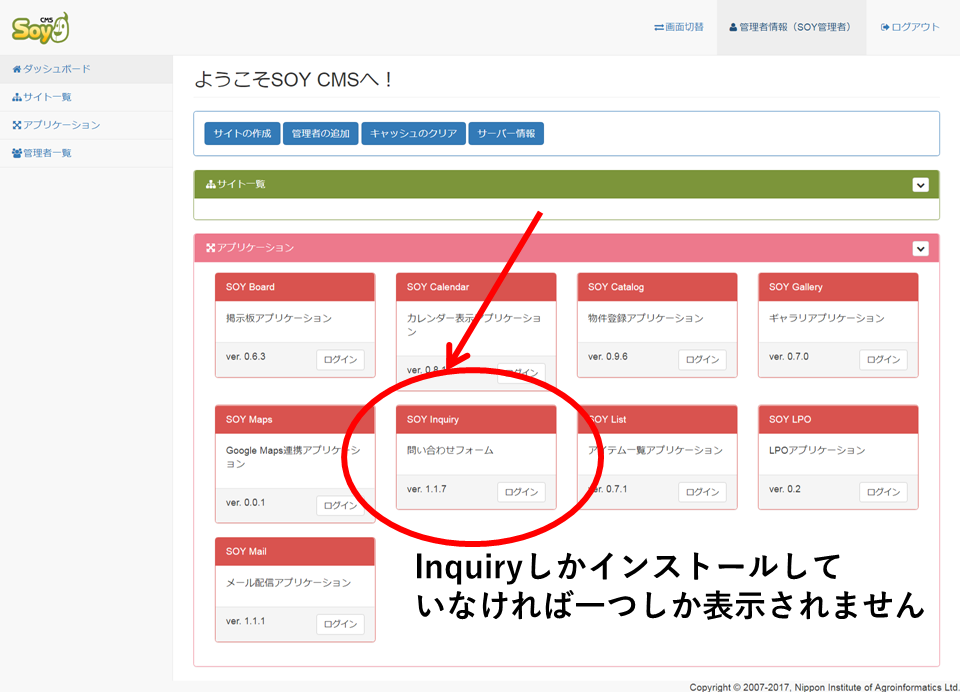
となるようにアップロードすればOKです。すると管理画面のこちらに「SOY Inquiry」が表示されるようになります。

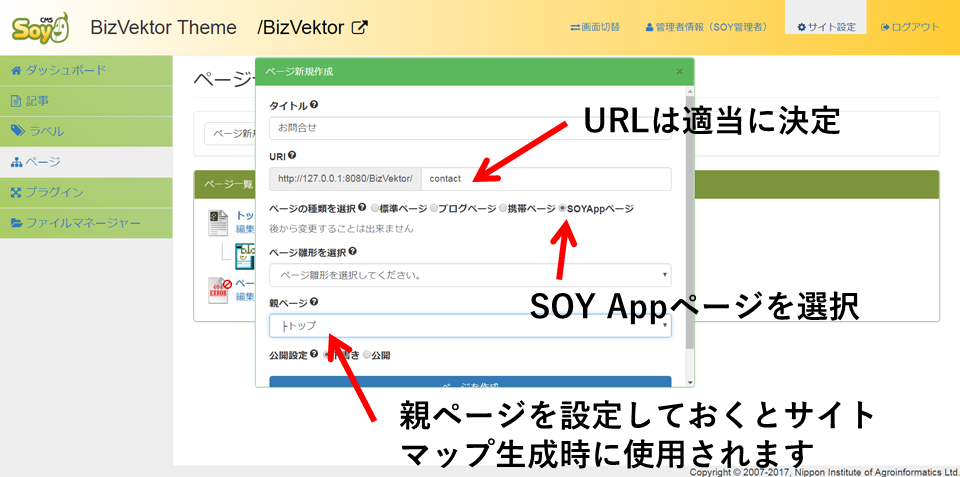
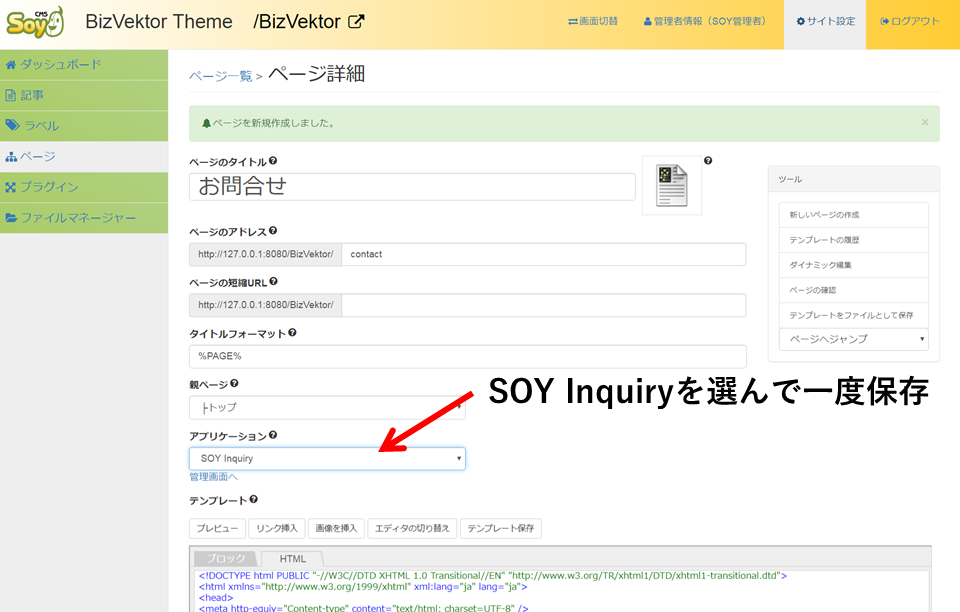
続いてお問合せのページを「アプリページ」で作成します。URLは自由に決めてください。

「アプリケーション」の欄では「SOY Inquiry」を選択し一度保存します。

一度保存を行うと、SOY Inquiryの管理画面にこちらの画面からも直接移動できるようになります。

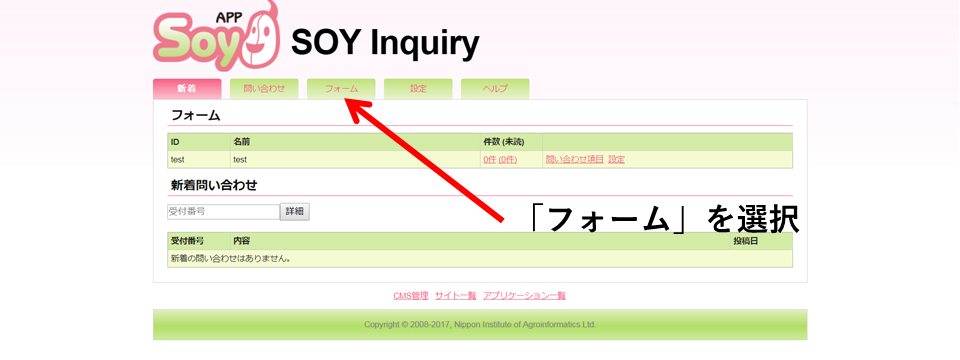
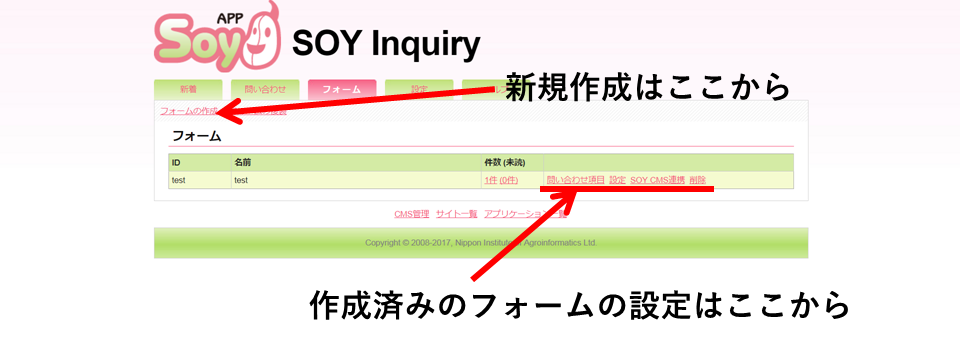
次にSOY Inquiryでフォームの設定を行います。こちらから「フォームの作成」を選んで適当なフォーム名、IDを入力し作成します。フォームはいくつでも作成でき、それぞれ項目、設定を行えます。

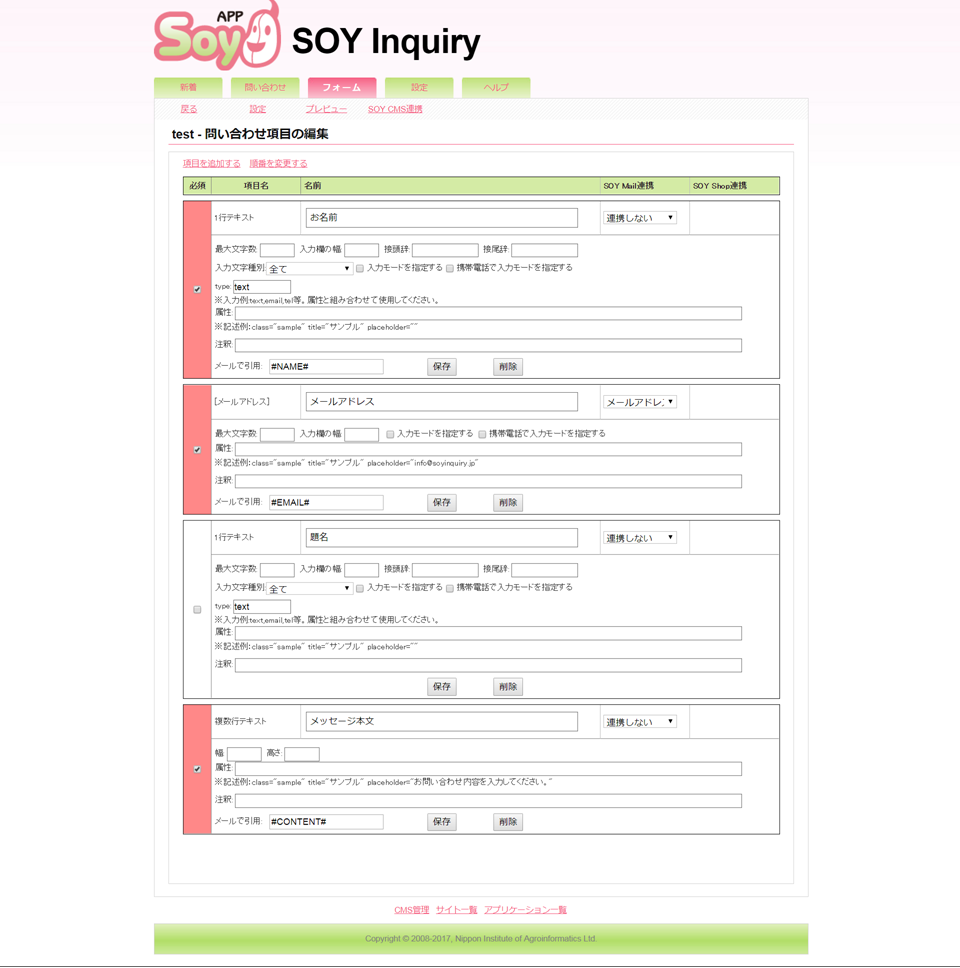
お問合せ項目の設定画面はこのようになっています。項目の追加、削除、必須かどうか、並び替えが行えます。

設定が終われば保存を行い、「SOY CMS連携」から連携のためのコードを取得します。

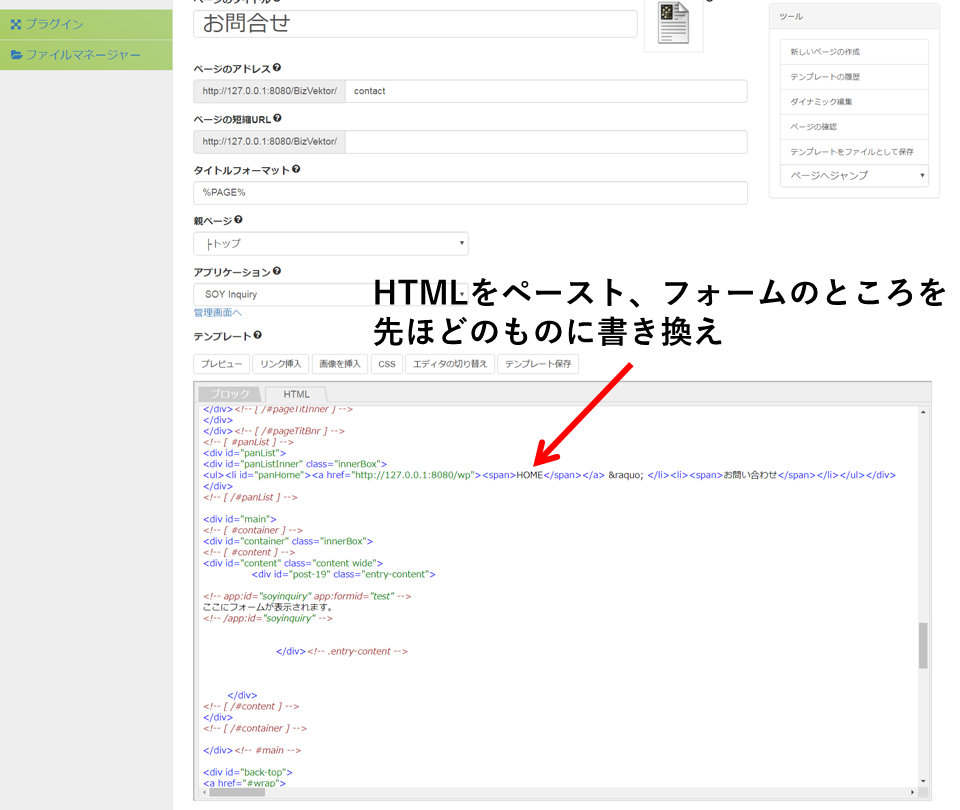
先ほど作成したお問合せページのテンプレートの中でお問合せの入力欄とその前の注意書きに該当する部分を消し、ここに表示されるタグを、そのかわりに貼り付けてください。注意書き部分を消すのは、確認画面、送信完了画面で表示されないようにするためです。

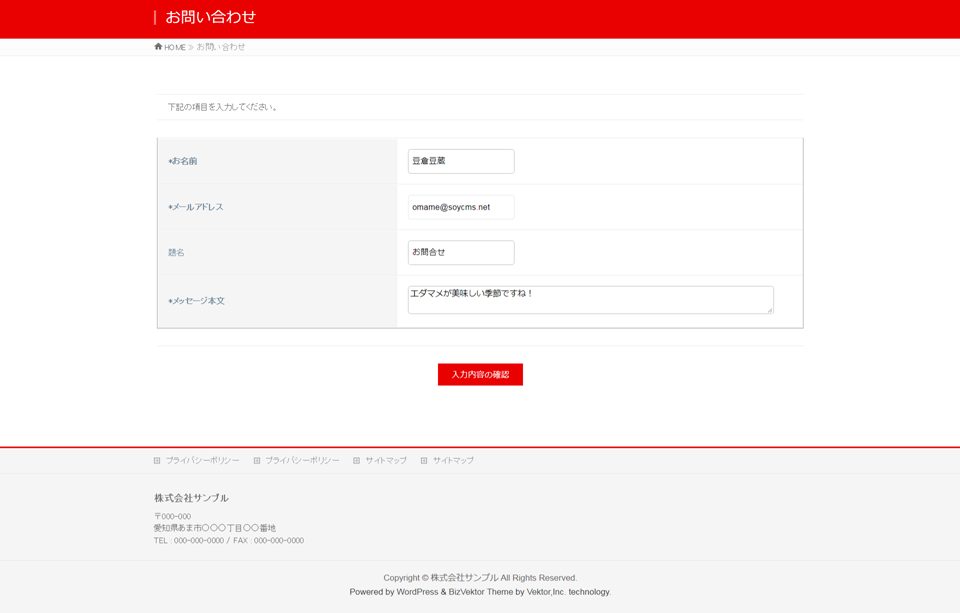
保存してページの表示を確認すると、こうなります。

送信を行ってみましょう。内容を入力して「入力内容の確認」を押すと確認画面が表示されます。

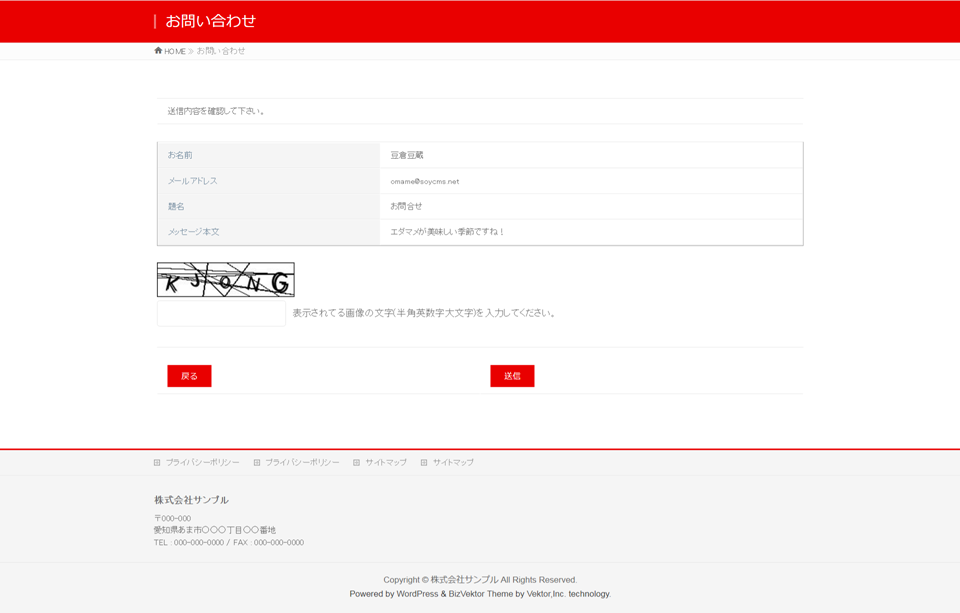
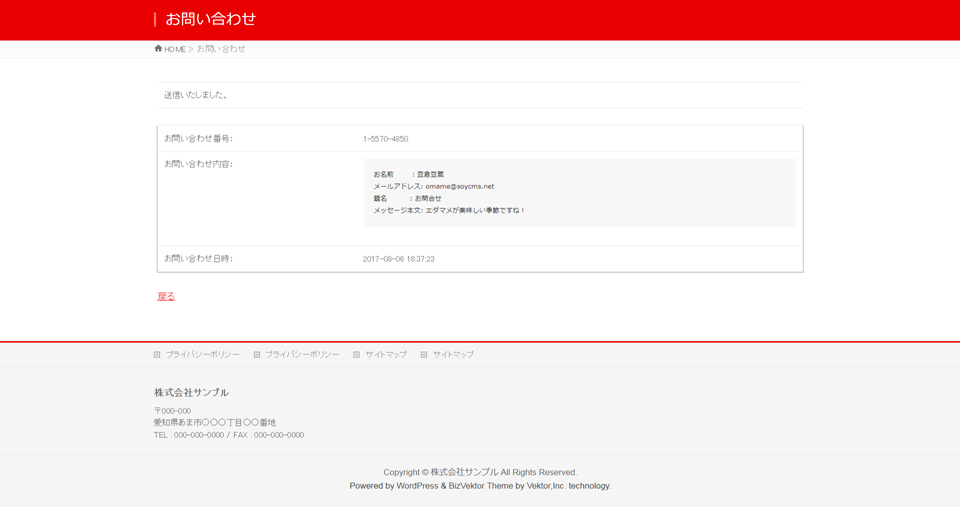
確認画面で確認を行い、CAPTCHAを入力(CAPTCHAは設定で消すこともできます)、送信すると送信完了画面に移動します。

送信された内容はSOY Inquiryの管理画面からも確認できます。各お問い合わせに対して対応状況などメモを記入しておくことも可能です。


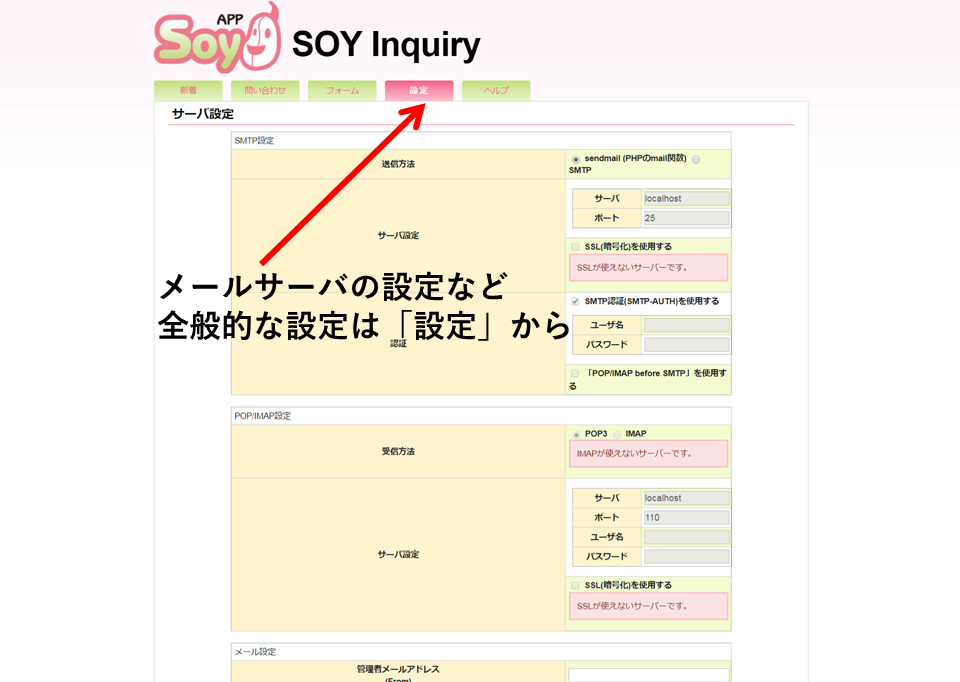
これでフォームの設置は完了です。なお、実際のサイトではフォームの上の注意書き部分や送信実施時に送信者ならびに管理者に送信されるメールの設定はSOY Inquiryの管理画面から行っておく必要がありますので気を付けてください。


なお、フォームのデザインを変更したい場合は、SOY Inquiryから出力されるHTMLをもとにCSSを用意するか、SOY Inquiryのファイル内の
/inquiry/src/template/
にある
/inquiry/src/template/default
を同じディレクトリ内に名前を適当に変更してコピーし、中のファイル
- form.php (フォームのテンプレート)
- confirm.php (確認画面のテンプレート)
- complete.php (完了画面のテンプレート)
を編集してください。するとフォームの設定にある「デザイン設定」で新しく作ったものが選択できるようになります(ここだけphpを書くことが必要です)。
またSOY Inquiryと同じように公式サイトからダウンロードできる「SOY Mail」を使えば、SOY Inquiryで入力・送信されたメールアドレスをSOY Mailに保存しておき、メールの一斉送信(メールマガジンの配信)を行うこともできます。
次回はひとまずこのシリーズの最終回、ヘッダーやフッター、メニューといった全ページ共通のパーツの管理について説明します。

