ブログトップ
WordPressテーマをSOY CMSに組み込んでみる、その2
2017年08月06日
前回はトップページのお知らせ、ブログを更新できるところまで作業を行いました。元のWordPressテーマだとお知らせ等のタイトルには詳細ページへのリンクが張られています。また、お知らせ一覧のページも存在します。今回はその部分を設定していきます。
ブログの作成はSOY CMSでは「ブログページ」を使用します。テンプレートの記述方法は前回説明した「標準ページ」とほぼ同じですが
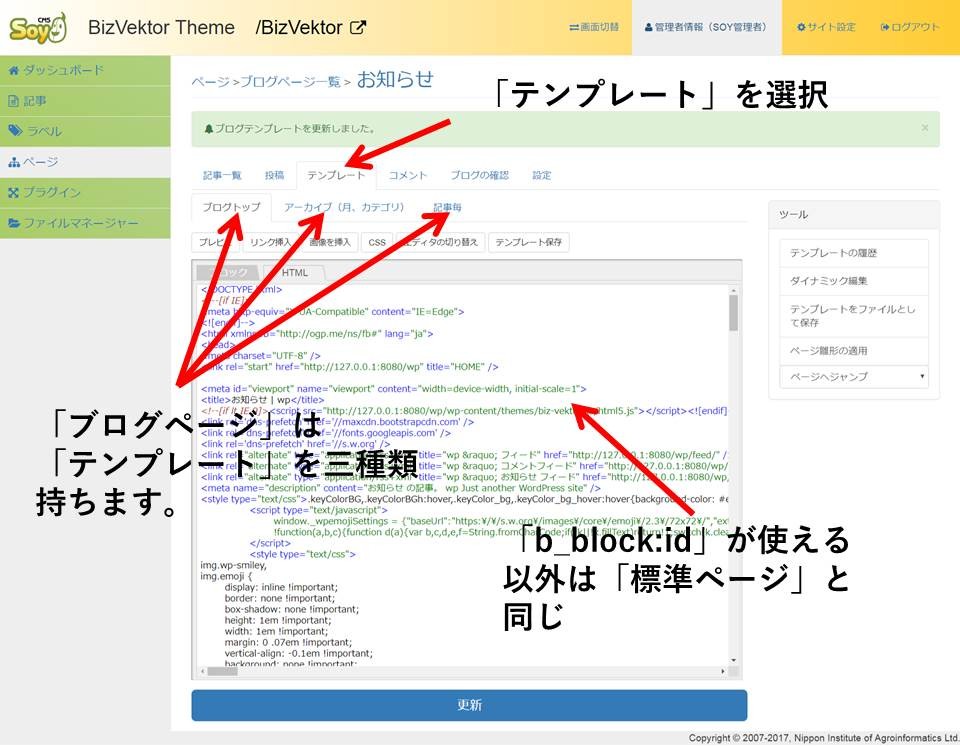
- ブログページ一つで三種類のテンプレート(トップ、アーカイブ・カテゴリー、詳細)を持つこと
- ラベルの使い方が異なること
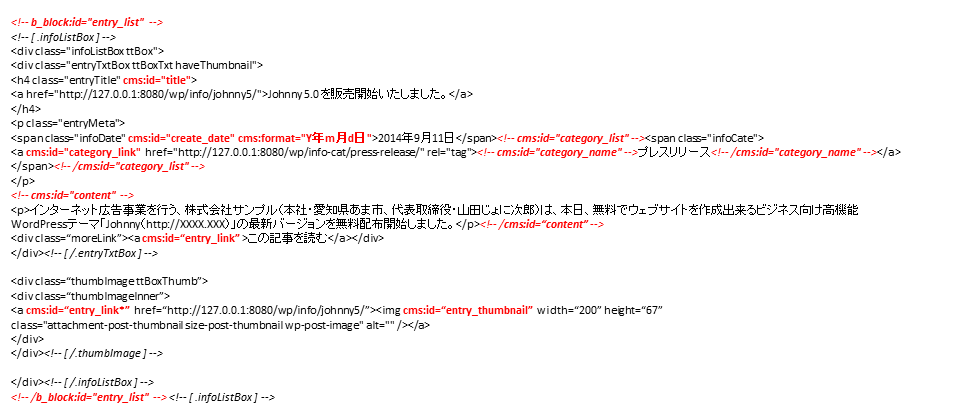
- ブログページでだけ使えるb_block:idがあること
が特徴です。
第三段階:お知らせ一覧、詳細の作成(所要時間30分~40分程度)
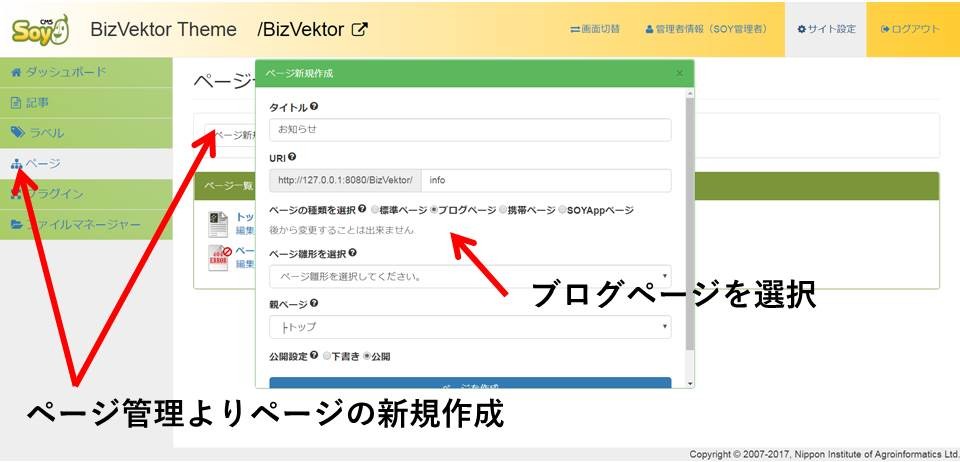
- ブログページを作成する
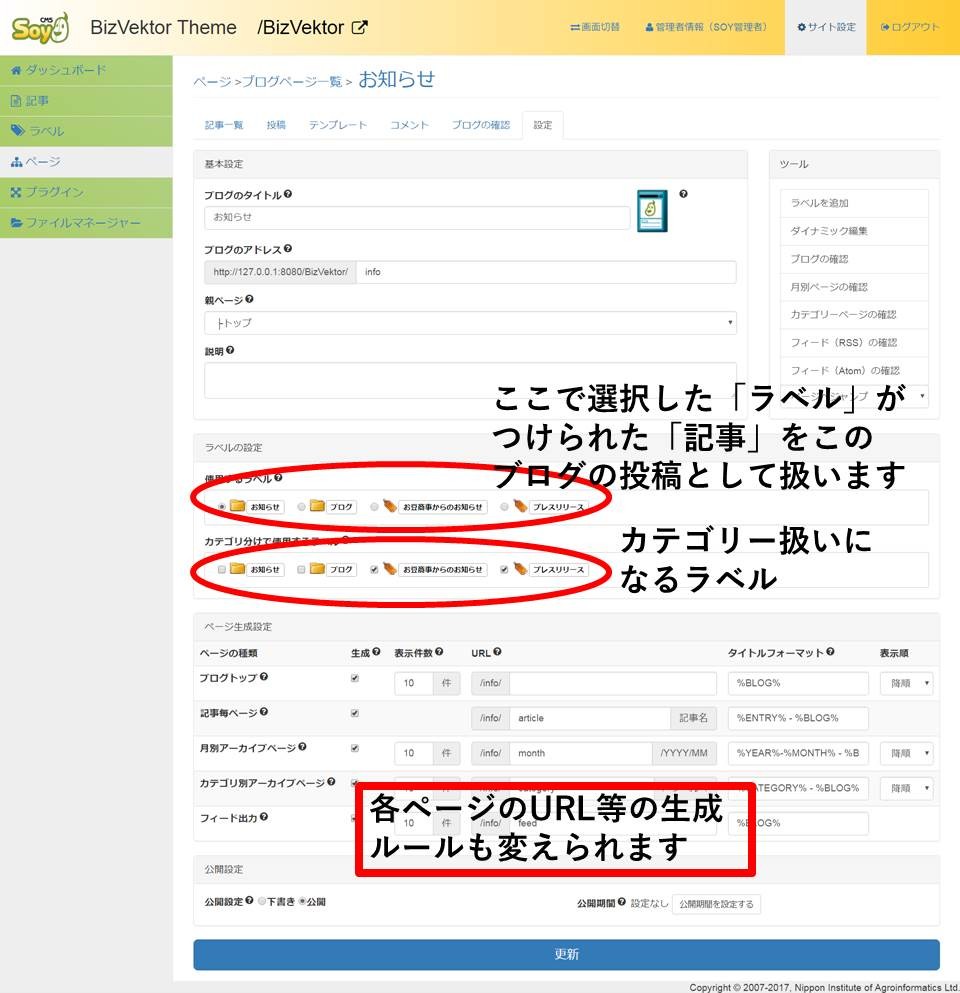
- ブログページの設定を行う(ラベル、URL)
- トップページのリンクを設定する
以下に詳細を説明します。
ブログだと記事の投稿にあわせて自動的にトップページ、カテゴリー別記事一覧のページが更新され、同時に詳細のページが新しく生成されるのが普通でしょう。SOY CMSでもそのような設定を行うことが可能です。そのためには「ブログページ」というものを使用します。

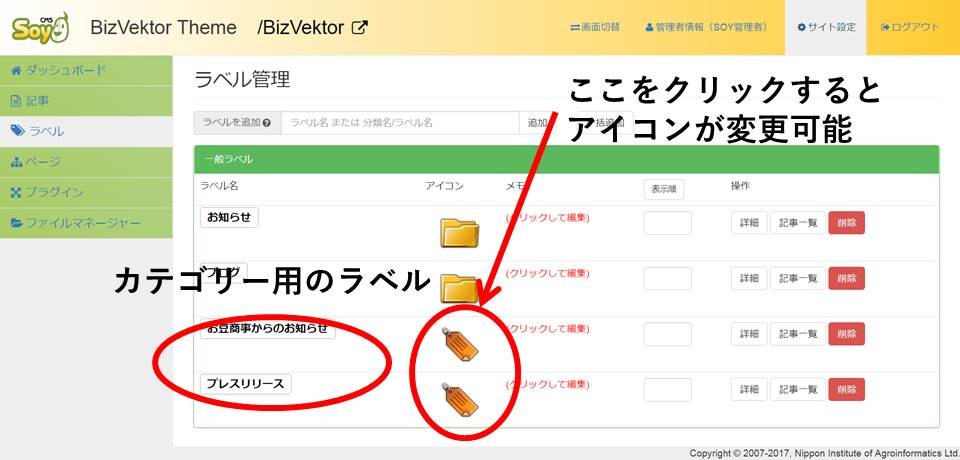
「ブログページ」は作成しただけでは何も表示されません。どの記事がそのブログの記事なのか、これもまた「ラベル」を使って設定を行います。またブログ内のカテゴリーも同様に「ラベル」で行います。前回説明したのと同じ手順でカテゴリーで使いたいラベルを作成しておいてください。

その上でブログページの設定画面を開き、「お知らせ」の詳細ページを作りたい場合は先ほど使った「お知らせ」ラベルを設定します。


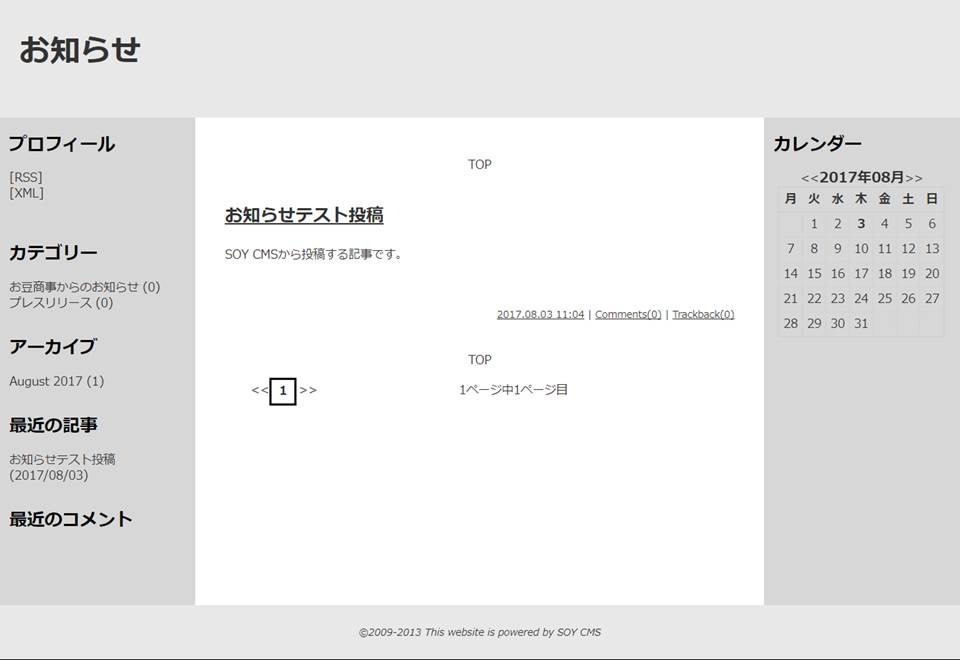
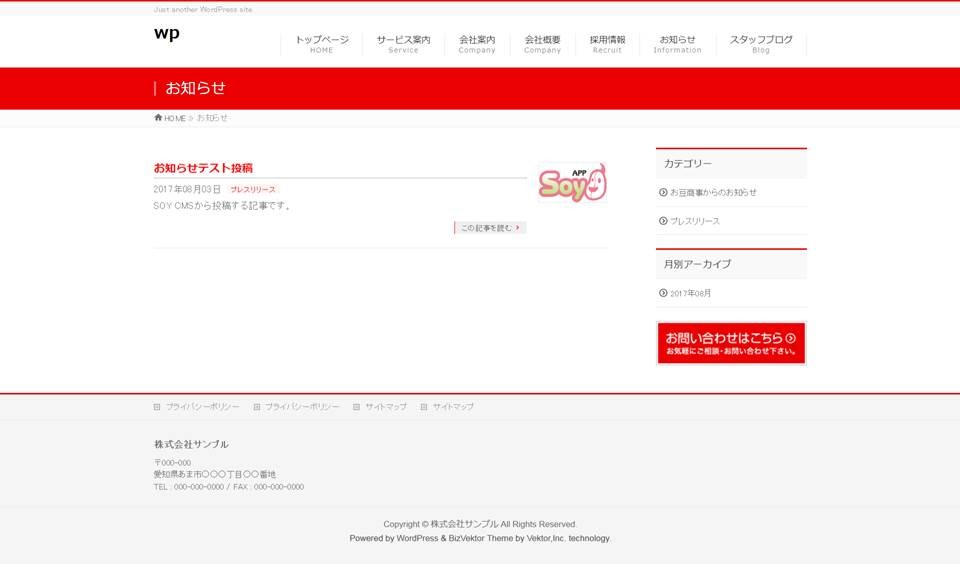
この設定をすれば、デフォルトのテンプレートが使用されている状態でお知らせ一覧、詳細等が表示されるようになります。

次に、WordPressから出力されているHTML(ブラウザの「ページのソースを表示」等から取得してください)をテンプレート化していきます。ブログページはテンプレートをトップページ、アーカイブ・カテゴリーページ、詳細ページの三種類持ちます。各テンプレートの記述方法は先ほどのblock:idと同じですが、ブログページでだけ使えるb_block:idというものが用意されています(block:idと違い、自由に決めるのではなく表示したい内容に合わせてidが決まっていることに注意してください)。これを使って、書き換えたい場所にコメントタグもしくは属性を追加していきます。


b_block:idは最初から決まっているため、「ブロックの設定」は不要です。保存すればすぐに反映、動作します。記事の一覧表示には b_block:id="entry_list" を、記事の詳細表示には b_block:id="entry" を使います。

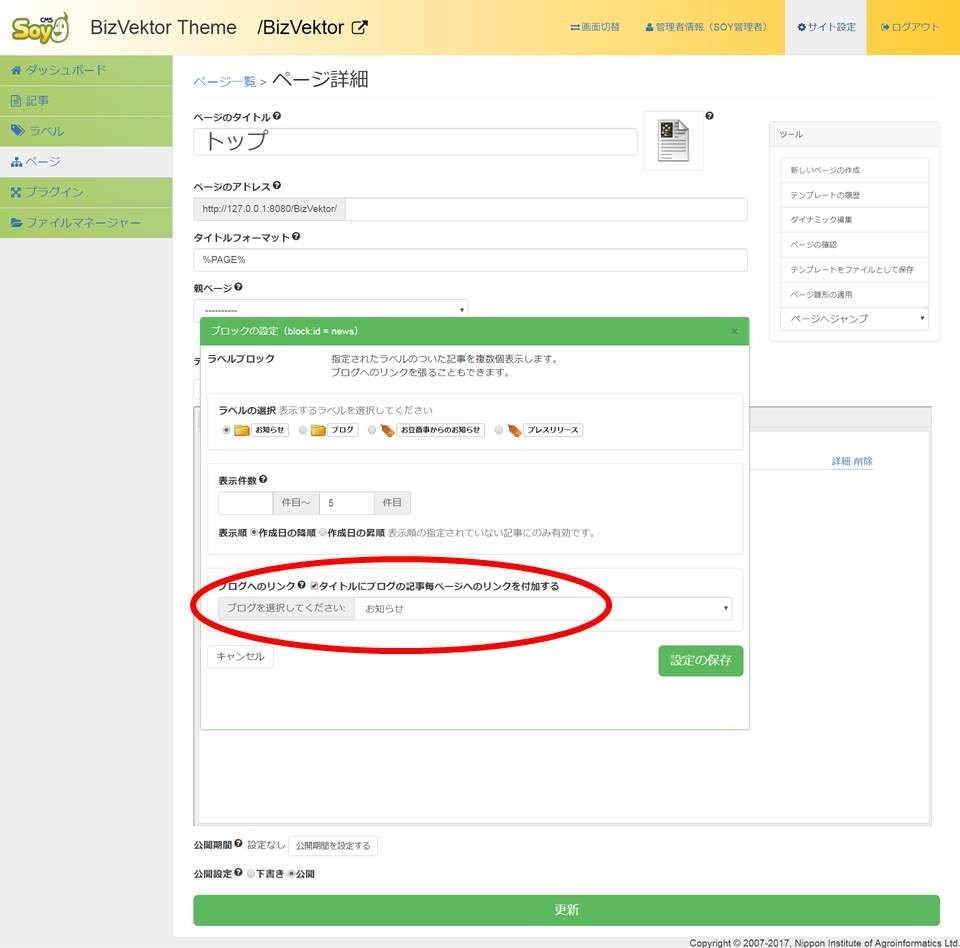
続いて、トップページの設定画面に戻って「ブロックの詳細」からリンクを張るよう設定を行います。これを行うことで新しく作った「ブログページ」の詳細ページへのリンクが記事追加時に、トップページの更新と同時に自動的に行われるようになります。


「お知らせ」のみ作業を行ってきましたが、「ブログ」のほうもやることは全く同じです(記事サムネイルも同じ構成なのでカスタムフィールドは共通でOKです)。
今回は設定を行いませんが「ブログページ」でも(b_blockではない)通常のblockも設定できます。そのため以下のようなことも簡単に行えます。
- ブログAの右カラムにブログBの新着記事を5件表示
- ブログAの記事詳細ページの右カラムにブログBのカテゴリーXの一覧を表示(ブログBのカテゴリーで使うラベルとして設定したラベルXをブログA詳細ページに設置する「ラベルブロック」で指定する)
- 全ページにピックアップ記事の新着を表示する(新たにピックアップ用の「ラベル」を作成し、ブログページを含む全ページにブロックを設置)
次回はお問合せフォームの設置について説明します。

