ブログトップ
SOY Shop用プラグイン開発について
2010年06月20日
フォーラムにSOY Shop用のプラグインを公開し始めましたので、
公開し たプラグインを元に作成ドキュメントを公開していきたいと思います。
SOY ShopプラグインはSOY CMSのプラグイン開発とは異なり、
1機能1クラスファイルによる開発を採用しています。
詳しく 説明すると、
たとえば佐川急便用配送モ ジュールを例にとると、
このモジュールは、
・カートの配送方法選択欄に項目を追加する
・配送料金を地域別に設定する
・注文状況のCSVファイルを出力する
というような機能を持ち、
各項目用のクラスファイルを用意することで対応します。
詳しい話は次回以降にして、
プラグイン開発の準備について、これから記載していきたいと思います。
プラグインの設置に関して説明します。
始めに、
/サイトID/soyshop/webapp/src/module/feature/直下に、
プラグインの詳細情報の表示用にディレクトリを作成します。
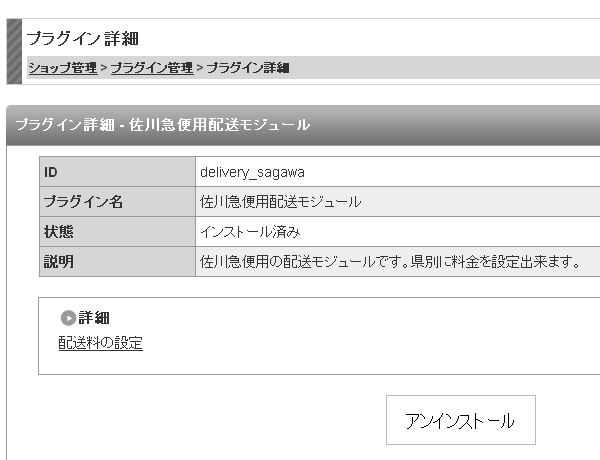
佐川急便用配送モ ジュールを例に話を進めると
featureディレクトリ直下に作成するディレクトリにはプラグインIDの名前にしてください。
(佐川急便用配送モジュールのプラグインIDはdelivery_sagawa)
作成したdelivery_sagewaディレクトリにmodule.iniを設置してください。
(/サイトID/soyshop/webapp/src/module/feature/delivery_sagawa /module.ini)
module.iniに記述する内容は、
[プラグインID]
name="プラグイン名"
type="今回はdelivery"
description="開発するプラグインの説明"
module.iniに記述した内容は、
プラグインインストール時の詳細画面で表示されます。
続いて、
プラグインの動作に関するファイルですが、
/サイトID/soyshop/webapp/src/module/plugins/直下に
feature直下に作成した名前のディレクトリを作成してください。
(/サイトID/soyshop/webapp/src/module/plugins/delivery_sagawa)
作成したディレクトリに機能を記述したクラスファイルを設置していきます。
次回
プラグインの詳細設定画面(配送料の設定画面)について