ブログトップ
SOY Shopプラグインの解説 オーダーカスタムフィールド2
2015年02月12日
前回はオーダーカスタムフィールドのカート側の処理を見ました。
SOY Shopプラグインの解説 オーダーカスタムフィールド1
今回は管理画面側の処理を見てきたいと思います。
管理画面でもカート側と同様に
soyshop.order.customfield.phpという拡張ポイントで処理を行います。
管理画面側では、
/soyshop/webapp/src/logic/plugin/extensions/soyshop.order.customfield.phpの
class SOYShopOrderCustomfield implements SOY2PluginAction{
private $cart;
/**
* セッションの削除
*/
function clear(CartLogic $cart){
}
/**
* @param array $param 中身は$_POST["customfield_module"]
*/
function doPost($param){
}
/**
* 注文完了時に何らかの処理を行う
* @param CartLogic $cart
*/
function order(CartLogic $cart){
}
/**
* エラーチェック
* @return Boolean
*/
function hasError($param){
return false;
}
/**
* カートで表示するフォーム
* ["name"]、["description"],["error"]を返す
* @param CartLogic $cart
* @return Array array(array("name" => "", "description" => "", "error" => ""))
*/
function getForm(CartLogic $cart){
}
/**
* 管理画面で表示する値
* ["name"]、["value"]を返す
* @param Integer OrderId
* @return Array("name" => "", "value" => "")
*/
function display($orderId){
}
/**
* @param int $orderID
* @return Array labelとformの連想配列を格納 array(array("label" => "", "form" => ""))
*/
function edit($orderId){
}
/**
* saveする際のconfigを取得して返す
*/
function config($orderId){
}
function getCart() {
return $this->cart;
}
function setCart($cart) {
$this->cart = $cart;
}
}
display、edit、configを利用します。
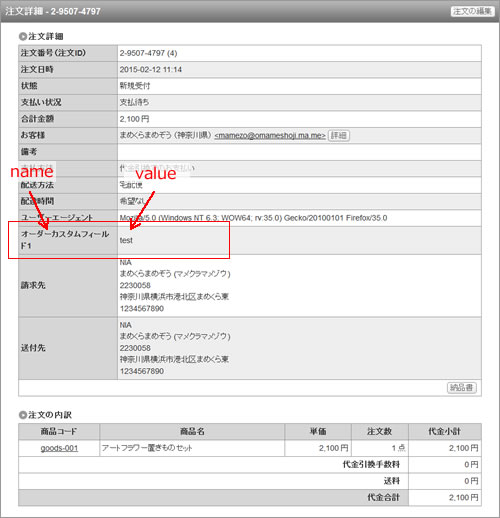
はじめにdisplayですが、返り値でarray(array("name" => "", "value" => ""));の値を返すことで、

管理画面の注文詳細で値を表示することができます。
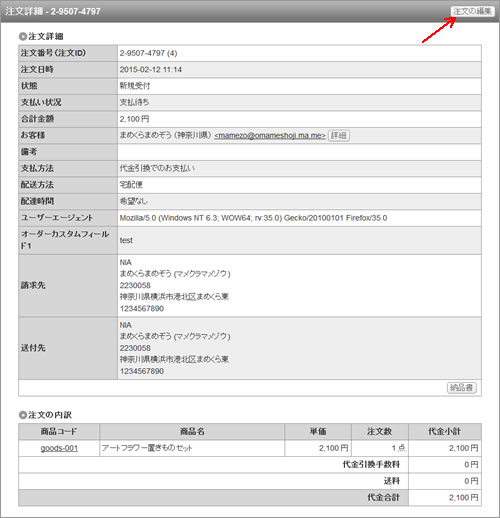
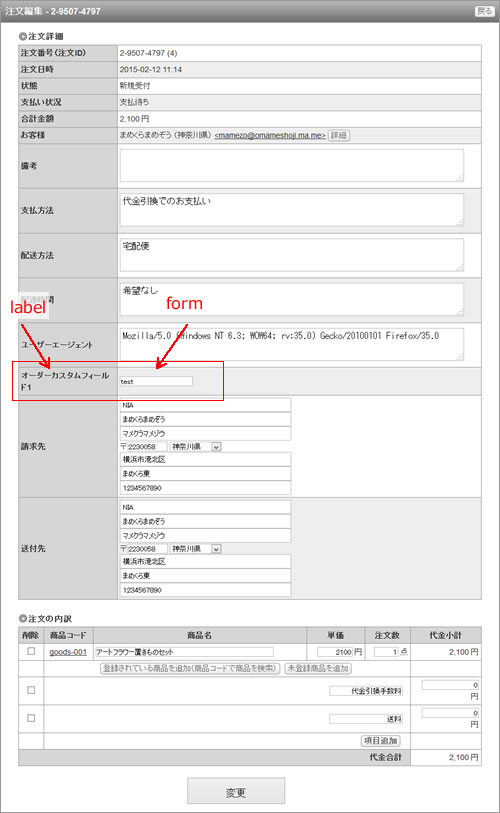
editは

注文詳細の右上にある注文の編集をクリックした後で表示される

オーダーカスタムフィールド用の編集フォームの表示用のメソッドで、
array(array("label" => "", "form" => ""));の形式で値を返すことでフォームが表示されます。
formにHTMLでフォームのHTMLを渡します。
この画面で編集ボタンを押した後に読まれるのがconfigで、ここで値の登録や更新を行います。

