ブログトップ
SOY Shopプラグインの解説 オーダーカスタムフィールド1
2015年02月12日
カートの配送・支払の選択画面で入力できる項目を増やしたいとします。
その時にカスタマイズ用のカートを用意して対応でも良いですが、
オーダーカスタムフィールドの拡張ポイントで増やすことも可能です。
オーダーカスタムフィールドで増やすと、
POSTの処理をプラグインの中で行えるので大変便利です。
今回は同梱されているオーダーカスタムフィールドを元にコードを見ていきます。

オーダーカスタムフィールドは、
カートと管理画面でフィールド(フォーム)を追加するプラグインで、
soyshop.order.customfield.phpという拡張ポイントで処理を行います。
/soyshop/webapp/src/logic/plugin/extensions/soyshop.order.customfield.phpを見ると、
class SOYShopOrderCustomfield implements SOY2PluginAction{
private $cart;
/**
* セッションの削除
*/
function clear(CartLogic $cart){
}
/**
* @param array $param 中身は$_POST["customfield_module"]
*/
function doPost($param){
}
/**
* 注文完了時に何らかの処理を行う
* @param CartLogic $cart
*/
function order(CartLogic $cart){
}
/**
* エラーチェック
* @return Boolean
*/
function hasError($param){
return false;
}
/**
* カートで表示するフォーム
* ["name"]、["description"],["error"]を返す
* @param CartLogic $cart
* @return Array("name" => "", "description" => "", "error" => "")
*/
function getForm(CartLogic $cart){
}
/**
* 管理画面で表示する値
* ["name"]、["value"]を返す
* @param Integer OrderId
* @return Array array(array(("name" => "", "value" => ""))
*/
function display($orderId){
}
/**
* @param int $orderID
* @return Array labelとformの連想配列を格納 array(array("label" => "", "form" => ""))
*/
function edit($orderId){
}
/**
* saveする際のconfigを取得して返す
*/
function config($orderId){
}
function getCart() {
return $this->cart;
}
function setCart($cart) {
$this->cart = $cart;
}
}
となっています。
各コードを見ていくと、

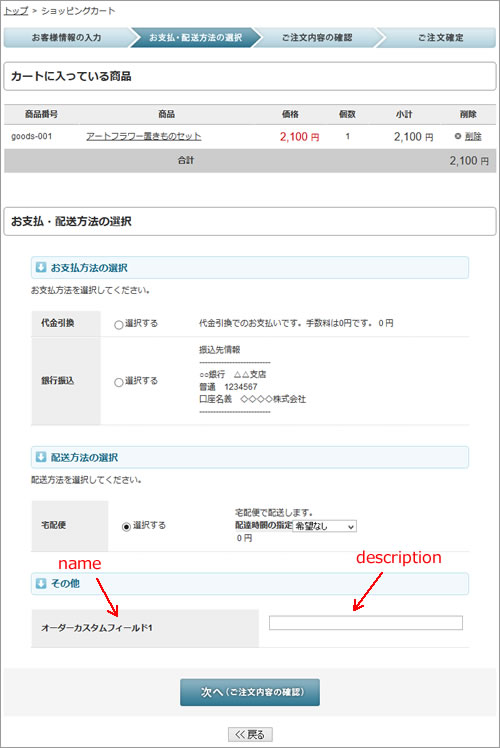
カートの配送・支払画面(CartPage03)でフォームを表示する為に
getFormを用意しています。
getFormでArray("name" => "", "description" => "", "error");の配列を返すことで、
項目とフォームを表示出来る様になります。
(1.16.0から必須項目の有無のisRequiredにも対応します。)
nameには新しく追加したフィールド名、
descriptionに説明の文章付のフォームのHTMLを入れることで、

この時、フォームのname属性には必ず、name="customfield_module[任意の名前]"にしておきましょう。
次のフォームで入力した値のPOSTですが、clear、hasError、doPostの順で読み込まれます。
clearはdoPostでセッションに入れた値の削除等の処理を書きます。
hasErrorでは、入力した値に間違いがないかチェックをして、Boolean値で返します。
その後、doPostが読み込まれ、モジュールの登録とCartLogicのセッションに値を保持します。
この時、$cart->setAttribute("key", "value");で値を保持することで、フォームに入力した内容の保持となり、
$cart->setOrderAttribute("key", "label", "value");で値を保持することで、

お支払・配送方法の項目の末尾に追加されます。
この後、ご注文確定をクリックすることで、orderが読み込まれ、今回保持した値を注文情報に追加します。
次回は管理画面側の処理を見ていきます。

