ブログトップ
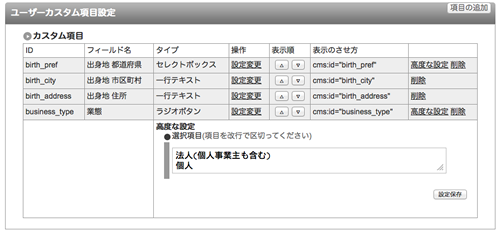
SOY Shopのユーザカスタムフィールドを、個別に表示する方法について
2013年10月21日
こんにちは、tobeです。
SOY Shop 1.13.0より追加となった、ユーザカスタムフィールドの新しいご利用法についてお知らせいたします。
今までの使い方ですと、ユーザカスタムフィールドは、user_customfield_listの繰り返しの内部で画面に表示されるだけでした。ですので、カスタム項目ごとに文言やデザインを変えるといった制約がありました。

【今までの使い方】
●入力画面 - - - - - - - - - - -
<!-- soy:id="user_customfield_list" -->
<tr>
<th nowrap scope="row"><!-- soy:id="customfield_name" /--></th>
<td>
<!-- soy:id="customfield_form" /-->
</td>
</tr>
<!-- /soy:id="user_customfield_list" -->
●確認画面 - - - - - - - - - - -<!-- soy:id="user_customfield_list" -->
<tr>
<th nowrap scope="row"><!-- soy:id="customfield_name" /--></th>
<td>
<!-- soy:id="customfield_confirm" /-->
</td>
</tr>
<!-- /soy:id="user_customfield_list" -->
- - - - - - - - -
1.13.0 以降では、上記の使い方に加えて、カスタム項目を個別に呼び出すテンプレート記法を追加しました。
●入力画面、のフォーム部品 - - - - - - - - - - -
一行テキスト、複数行テキスト、チェックボックス、セレクトボックス
<input type="text" soy:id="user_customfield_[カスタム項目ID]">
ラジオ
#選択項目 1行目
<label for="user_customfield_radio_[カスタム項目ID]_0">
<input type="radio" soy:id="user_customfield_radio_[カスタム項目ID]_0">
<!-- soy:id="user_customfield_radio_[カスタム項目ID]_0_text" /-->
</label>
#選択項目 2行目
<label for="user_customfield_radio_[カスタム項目ID]_1">
<input type="radio" soy:id="user_customfield_radio_[カスタム項目ID]_1">
<!-- soy:id="user_customfield_radio_[カスタム項目ID]_1_text" /-->
</label>

- - - - - - - - - - -
●確認画面、の文字 - - - - - - - - - - -
一行テキスト、複数行テキスト、チェックボックス、セレクトボックス、ラジオ
<!-- soy:id="user_customfield_radio_[カスタム項目ID]_text" /-->
- - - - - - - - - - -
個別に呼び出すことにより、デザイン面での制約をより自由にすることが可能になります。

