ブログトップ
SOY Shopでショッピングサイトを作成する1
2014年08月22日
今回はSOY Shopで簡易的なショッピングサイトの開設の手順を紹介します。
はじめにサーバにCMSの設置ですが、ショップサイトを運営する場合はSOY CMSとSOY Shopのインストールが必要です。


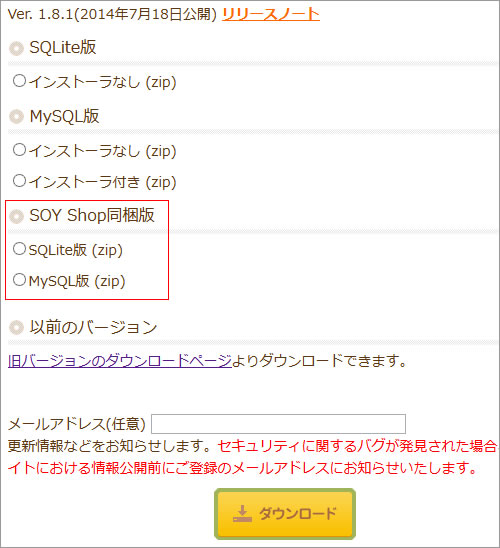
ダウンロードのページを開き、SOY CMSのSOY Shop同梱版をダウンロードし、サーバにインストールしてください。
(もちろん、SOY CMSとSOY Shopを個別にダウンロードしても構いません)
インストール後に管理画面を開きます。

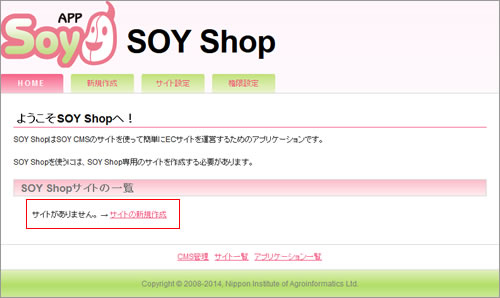
アプリケーションにSOY Shopのログインがあることが確認できたら、SOY Shopのログインのリンクをクリックします。


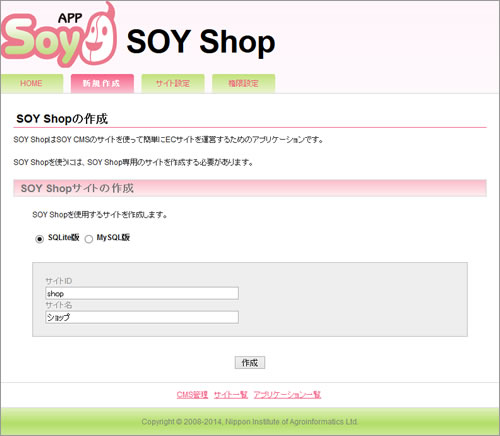
SOY Shopの管理画面が表示されたら、サイトの新規作成からサイトを作成します。
データベースで特に指定がなければ、SQLite版で作成しましょう。

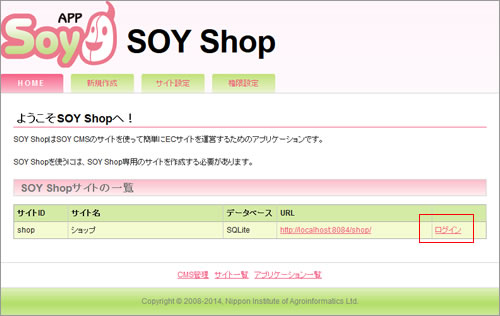
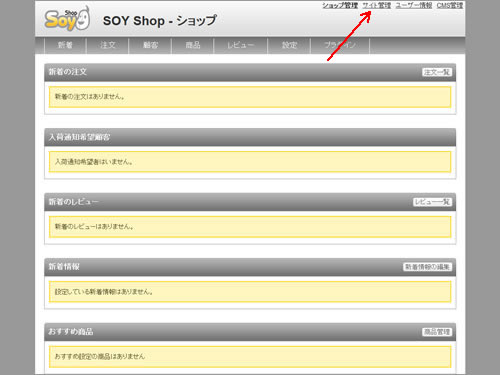
サイトの作成が確認できたら、SOY Shopの管理画面にログインします。

SOY Shopの管理画面はSOY CMSとは異なります。
SOY ShopはSOY CMSとは異なり、最初からショップサイトの運営に必要なページがデザイン付きで揃っています。
始めにどのようなページがあるか確認してみましょう。

右上にあるサイト管理をクリックした後、

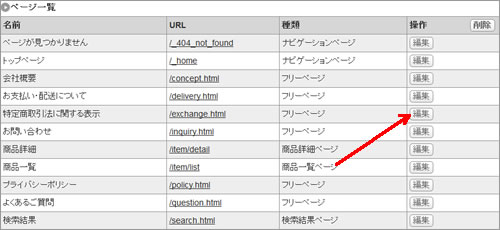
ページ管理を開くと、一般的なショッピングサイトに(一部法律の面で)必要な
・会社概要
・お支払い・配送について
・特定商取引法に関する表示(必須)
・お問い合わせ(動作しない)
・プライバシーポリシー(必須)
上記のページが作成されています。

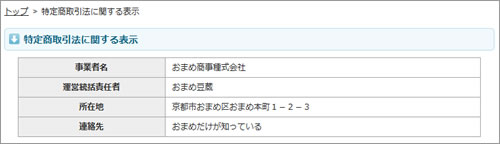
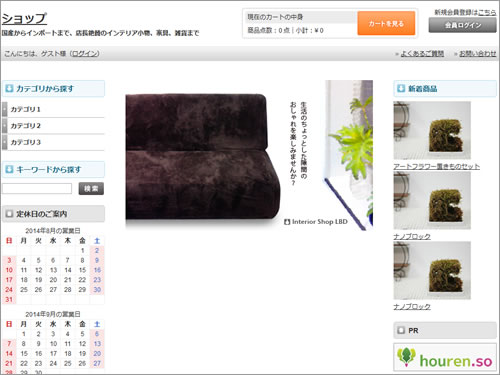
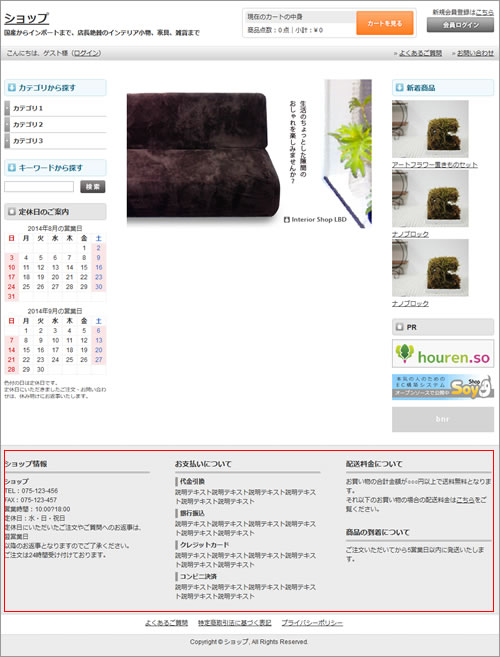
公開側を表示してみると、
表示はされているけど、公開できないようなデータが入っていますので、

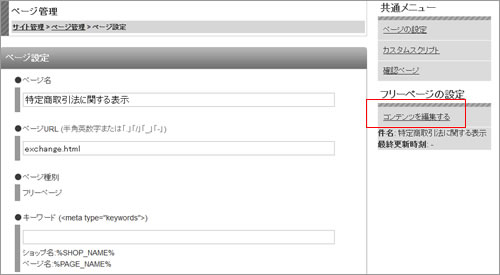
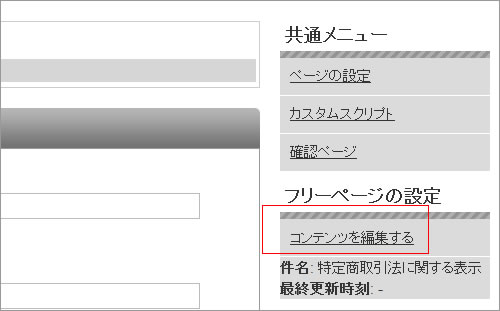
各ページの編集ボタンから、各ページの詳細ページを開き、


コンテンツを編集するをクリックし、

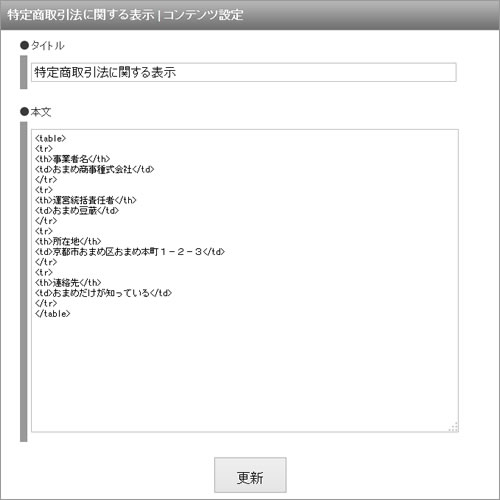
コンテンツ部分のHTMLを修正します。
各ページの設定が終わったら、

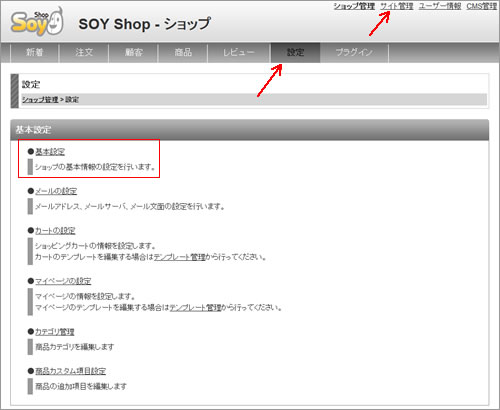
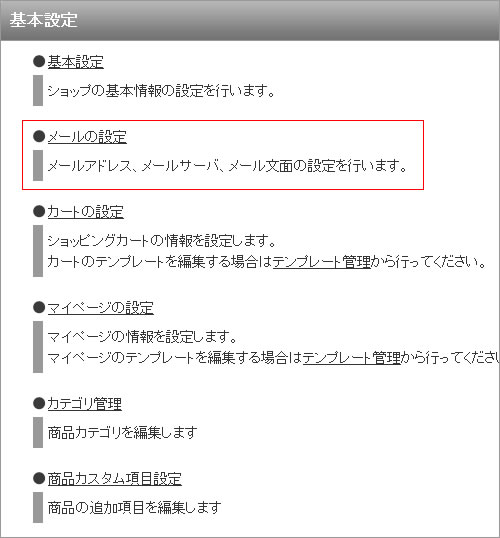
ショップ管理の設定を表示して、基本設定をクリックします。

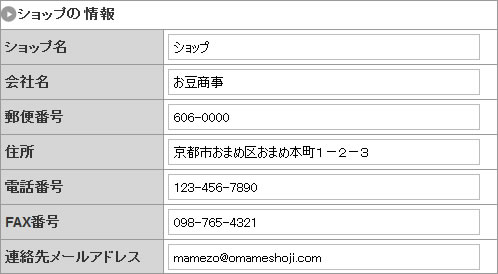
基本設定が表示されたら、ショップの情報を編集して保存します。

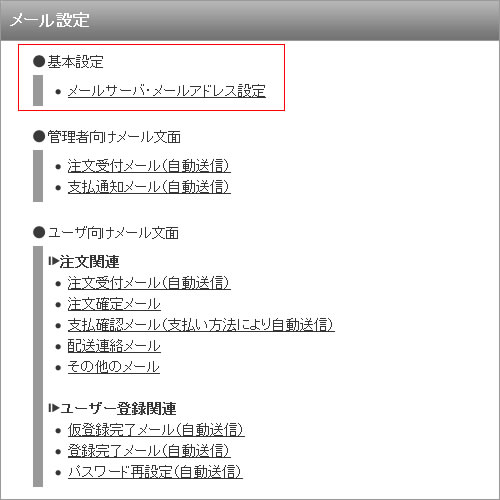
設定に戻って、メールの設定をクリックします。



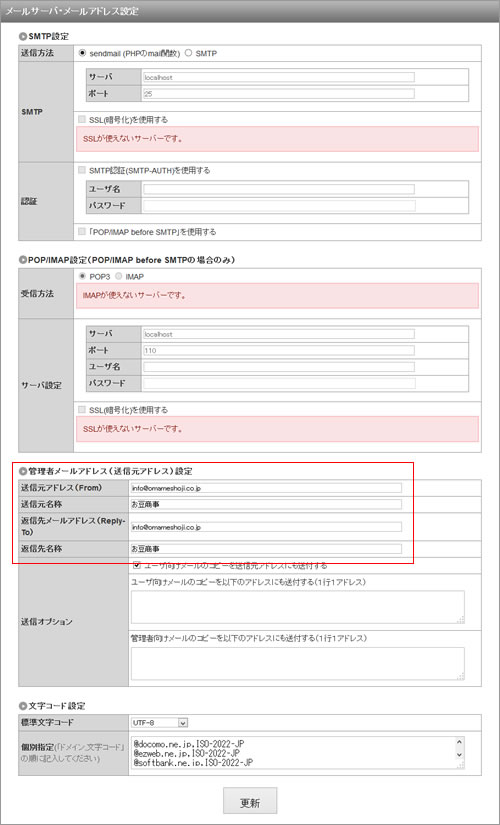
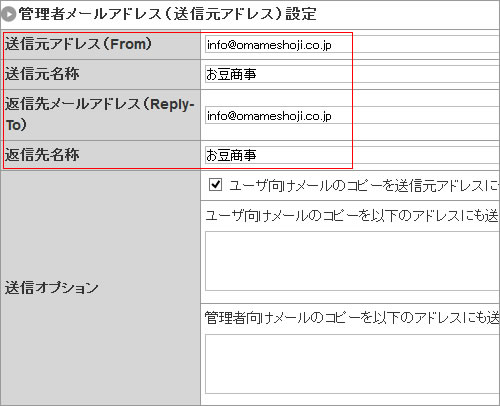
メールサーバ・メールアドレス設定で、送信元アドレスと名称を設定します。
上記の設定が終わったら、

ショップ管理にある商品の画面で、用意されているダミー商品か新しく商品を登録したら、用意してあるショップサイトは利用可能となります。

公開側のトップページを開いて、試しに商品を購入してみましょう。

ヘッタ部分の各種内容を変更する場合は、


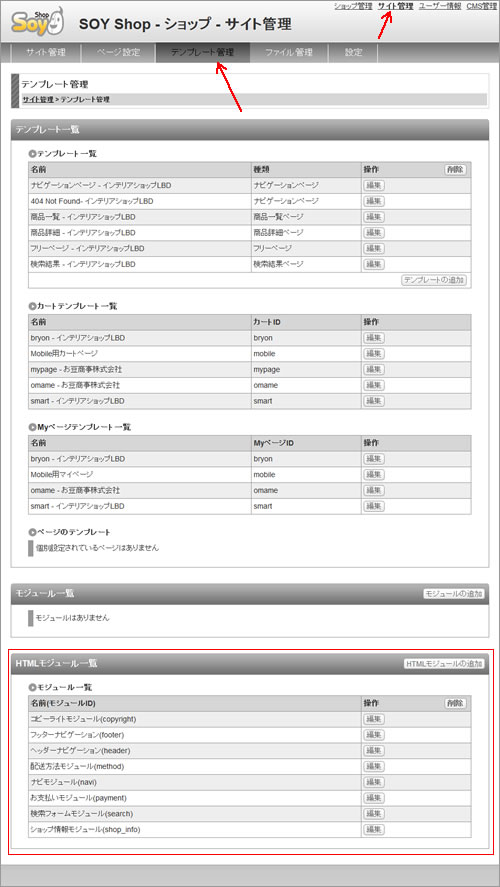
管理画面のサイト管理のテンプレート管理の下にあるHTMLモジュールを編集します。
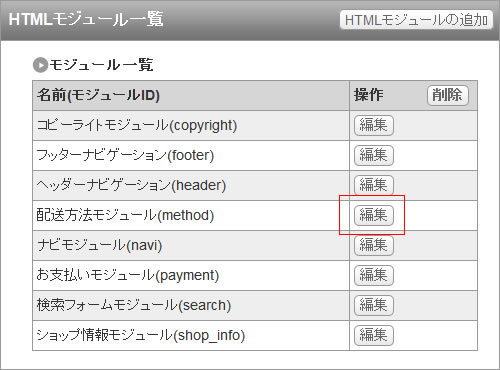
該当するHTMLモジュールの編集ボタンをクリックすると、

HTMLモジュールの編集画面が表示されるので、この画面で表示内容を変更します。

