ブログトップ
会員向けブログで特別会員用と一般会員用の記事を用意する1
2014年08月27日
先日紹介しました指定の商品を購入していないとブログ記事を閲覧することができない様にする設定を利用すると、特別会員、会員、無料ユーザによって表示する記事を分けられるブログページの運営が可能となります。
今回はこのようなブログページの運営方法を説明します。
SOY CMSのブログページでSOY Shopのマイページ機能とSOY CMSのSOYShopログインチェックプラグインを組み合わせると、会員向けブログページの運営が可能となります。
SOY CMSとSOY Shopのマイページで閲覧にログインが必要なページを作成する
ここでもう一工夫すると特別会員向けと一般会員向けのブログページの運営が可能となります。
(無料ユーザ向けのブログページは割愛します。)

始めにSOY CMSのサイトとSOY Shopのサイトを作成しておきます。
サイトを作成したらSOY CMS側のサイトにログインをして、

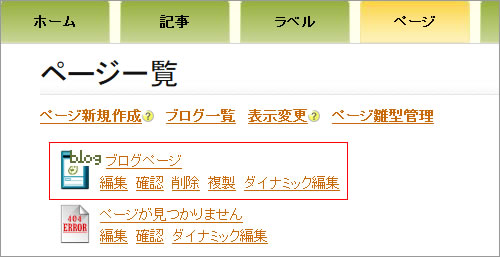
ブログページを作成します。

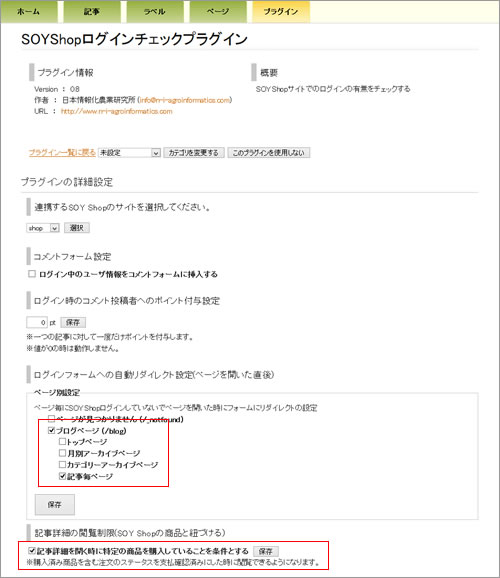
ページ作成後にSOYShopログインチェックプラグインをインストールし、


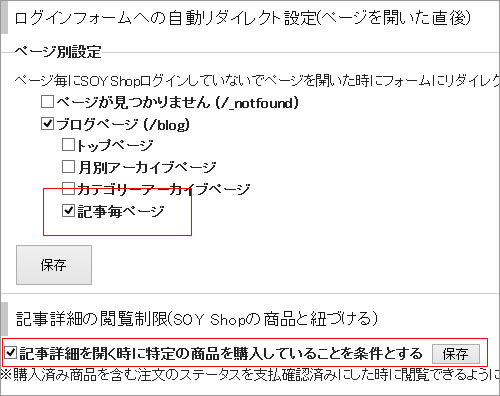
上記二か所にチェックを入れます。
これでブログページの記事詳細で閲覧制限が設定されました。
次にSOY Shop側で特別会員のフラグを用意します。
フラグは商品の形式で登録しておきます。

SOY Shop側のサイトにログインして、

こんな感じの商品を登録しておくと良いでしょう。
次に特別会員でないユーザが特別会員向けの記事ページを開いた時の対策ですが、
現時点での設定だと、

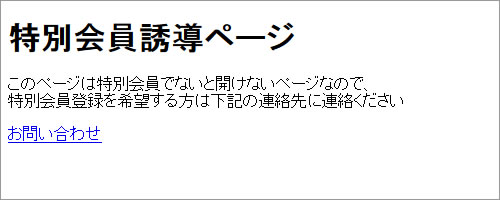
商品詳細ページに遷移してしまうので、特別会員向けページを作成します。
このページはSOY CMS、SOY Shopのどちらのサイトで作成しても良いです。

今回は/site/specialというURLのページを用意しました。
特別会員フラグの商品詳細ページを開いた時に特別会員誘導ページに遷移する為に、
商品詳細ページのカスタムスクリプトを利用します。

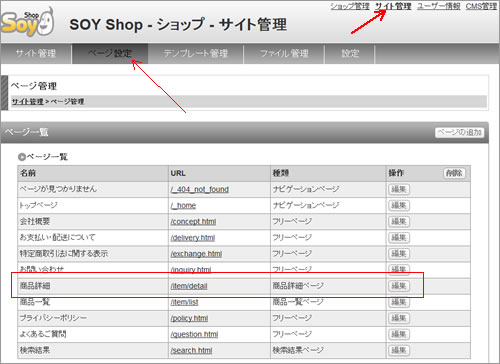
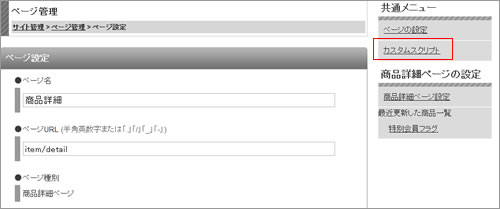
サイト管理のページ設定から商品詳細を開き、



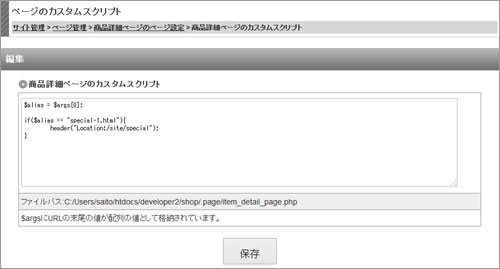
カスタムスクリプトのページで、下記のスクリプトを書きます。
$alias = $args[0];
if($alias == "special-1.html"){
header("Location:/site/special");
}
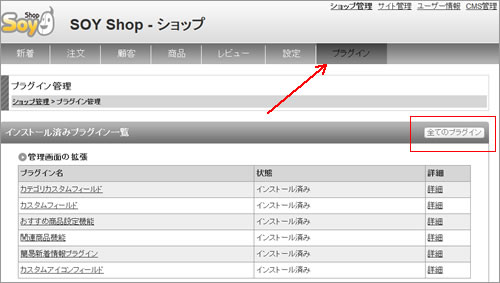
次にプラグインの設定を行います。

プラグインにある全てのプラグインのボタンから

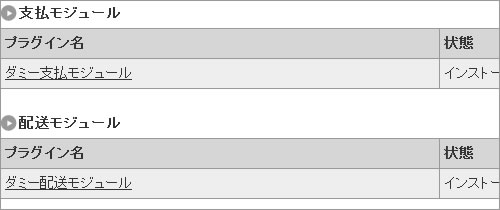
ダミー支払モジュールとダミー配送モジュールをインストールします。
これで一通りの設定は終了です。
次回は投稿から特別会員の登録を見ていきたいと思います。
次の記事

