ブログトップ
サイトの段階的リニューアル手順
2017年05月08日
SOY CMSの公式サイトをリニューアルしました。
今回のリニューアルの主な目的はスマートフォン等のデバイスでも見やすいサイトにするために、統合できるページは統合し、ボタン等のサイズを大きくすることでしたが、発信したい情報についてはリニューアル前と変わっていません。
そのため記事の内容を含めCMSの設定は極力維持したまま、主だったページのデザイン(テンプレート)のみを差し替えるということをしています。
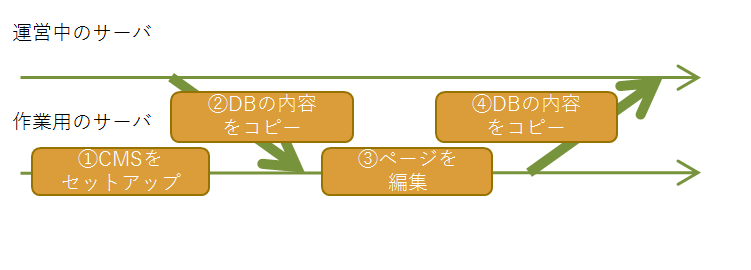
以下に具体的な手順を説明します。

①移設作業のためのテストサーバを用意して、そこにSOY CMSをインストールします。
SOY CMSのデータベースのタイプは運用中のサイトと同じものを選択してください。作業用のサーバはローカルPCに立てるのが便利です。
インストール後、元のサイトと同じサイトIDでサイトを作成してください。
②運用中のサイトのデータベースを作業用サーバで作成したサイトのデータベースに上書きコピーします。
SQLite版だとファイルをコピーするだけです。MySQL版だと、一度ダンプして読み込んでください。この時点で、作業用サーバのCMSで作成したサイトにログインすれば、ページや記事の情報は元のサイトと同じものが表示されているはずです。
プラグインやカスタムスクリプトを利用している場合はそれらに関連するファイルもデータベースと一緒にコピーしてください。
③作業用サーバ上のCMSでデザインをリニューアルしたいページのテンプレートを編集する。
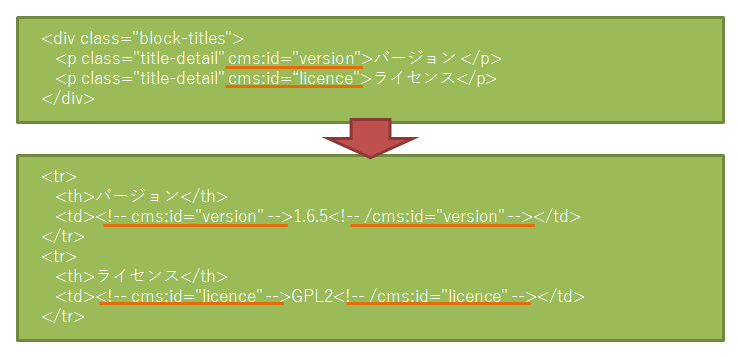
このときの作業は、新しいデザインのHTMLと元のページのテンプレートを並べて、新しいHTMLの対応する箇所にblock:idやcms:idを書き加えていくだけです。

このとき、新しいデザインで使用するCSSや画像等は作業用のサーバに設置してください。
作業用サーバは作業マシンのローカルに立てて「テンプレート同期プラグイン」を使用すると非常にスムーズに、使い慣れたエディタで作業を進められます。
変更が必要のない部分についてはこれだけで元通り記事が読み込まれますので、あとはブロック等の設定を必要なところだけ調整していきます。
共通パーツをブロック化している場合は、新しいデザインのパーツをCMSに登録していきます。
④作業用サーバのサイトのデータベースを運営中のサイトのデータベースにコピーする
先の手順の反対で、作業用サーバで設定の終わったサイトのデータベースを運営中のサーバのサイトに上書きコピーします。このとき新しいCSSや画像等は先にアップロードしておいてください。
これでサイトのリニューアル完了です。CMSの構造はそのままに、変更したいところだけをスムーズに変更することが出来ました。

