ブログトップ
カートのカスタマイズ カスタマイズ用のカートの準備
2014年02月11日
カートのカスタマイズに関して、
前回はカートの読み込み周りを記載しました。
今回はそれを踏まえた上でバージョンアップでカスタマイズを加えたカートが上書きされないようにする方法を記載します。

前回の説明では、
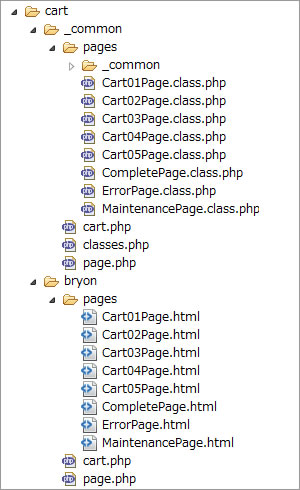
管理画面で使用するカートをbryonと選択した場合、
bryonのディレクトリにはテンプレートのHTMLファイル
処理は_commonのpagesディレクトリ以下に格納されており、
bryonのpage.phpで_commonのpage.phpを読みにいき表示している
ということを記載しました。
表示もしくは処理にカスタマイズを加えたい場合、
bryonか_commonをいじると
バージョンアップの際に上書きされてしまうので、
上書き防止のために新しいカートIDを作成したいということがあると思います。
そこで今回は二つの方法を紹介します。
一つ目はbryonと_commonカートをまとめた後に下記の方法で専用のカートを用意します。
カスタマイズ専用カートを用意する | SOY Shopマニュアル
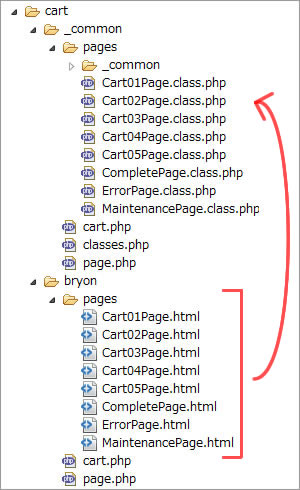
まずは

/bryon/pages/以下のHTMLファイルを
/_common/pages/以下に移動します。
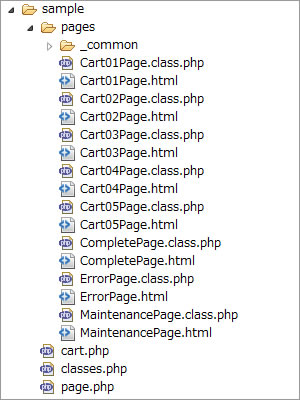
その後、_commonを任意の文字列
今回はsampleに変更します。

このような感じですね。
念のためにsampleディレクトリを配置するパスを記載すると
/CMSインストールディレクトリ/soyshop/webapp/src/cart/sampleになります。
あとはサイトディレクトリのカートのテンプレートにsample.htmlとsample.iniを追加して、
管理画面で使用するカートをsampleにしたら終了です。
/サイトID/.template/cart/sample.html
/サイトID/.template/cart/sample.ini
各ファイルの記述方法は、
同階層にあるbryon.htmlやbryon.iniに記載されている方法を参考にしてください。
もう一つの方法は、
bryonと_commonの組み合わせをもう一組用意する方法です。
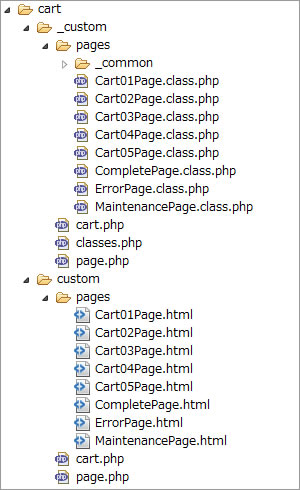
bryonをコピーして、任意のディレクトリ名を付けます。
customにして話を進めます。
_commonも同様にコピーして、任意のディレクトリ名を付けます。
こちらは_customにして話を進めます。

ディレクトリ構造はこんな感じになります。
あとはcustomカートがスクリプトファイルのある_customを読みにいくようにするために、
/custom/page.phpを編集します。
<?php //共通ロジックを使う include_once(dirname(dirname(__FILE__)) . "/_custom/page.php"); ?>
page.phpのコードを太字のようにスクリプトファイルがあるディレクトリ名に変更します。
あとは前と同様にサイトディレクトリのカートのテンプレートにcustom.htmlとcustom.iniを追加して、
管理画面で使用するカートをcustomにしたら終了です。
/サイトID/.template/cart/custom.html
/サイトID/.template/cart/custom.ini
各ファイルの記述方法は、
同階層にあるbryon.htmlやbryon.iniに記載されている方法を参考にしてください。
簡単な説明をすると、
前者のpagesディレクトリにhtmlファイルとphpファイルをまとめる方法は、
レスポンシブウェブデザインでPCとスマホで同じカートを見に行く場合であったり、
PCとスマホのカートがまったく別の処理を行う場合に有効で
後者のpagesディレクトリのhtmlファイルとphpファイルを切り分ける方法は、
処理は同じだけれどもPCとスマホで別のデザインを表示したい場合に有効です。
まとめておくメリットは、
処理に修正が入る場合に一括で変更ができるため、
ファイルの管理と動作確認が楽になります。
処理は常に公開されているバージョンを使用して、
テンプレートのみ自身で手を加えたいという場合は、
bryonをリネームすれば専用のカートになります。
その場合は、
/サイトID/.template/cart/{リネーム}.html
/サイトID/.template/cart/{リネーム}.ini
の2ファイルの作成を忘れずに

