WordPressテーマをSOY CMSに組み込んでみる、その4
前回までで一通りの更新、フォームの管理まで設定が完了しました。でもこれだけで運用をスタートさせると不便な場合があります。
- 編集の頻度の高いところ・・・記事
- 編集の頻度の低いところ・・・ページ(のテンプレート)
というのが大まかな役割分担なので、記事で管理していない場所でも、一ページだけの変更であればページのテンプレートを直接編集してしまえば済みます。ただ複数のページ(多くの場合、すべてのページ)にまたがって存在する部分、ヘッダーやフッター、サイドカラムなどを修正したいという場合にとても手間がかかります。
そういった場合にも、SOY CMSでは「記事」を使います(モジュールという機能も存在しますが廃止予定のため今は使わないでください。将来的にもっと便利な機能に置き換える予定です)。
2017.08.08 | Comments(0)
WordPressテーマをSOY CMSに組み込んでみる、その3
前回までの解説でトップページのお知らせ、ブログ部分とそのリンク先になる詳細ページ、またお知らせ、ブログの一覧ページの更新をCMSで行えるようになりました。
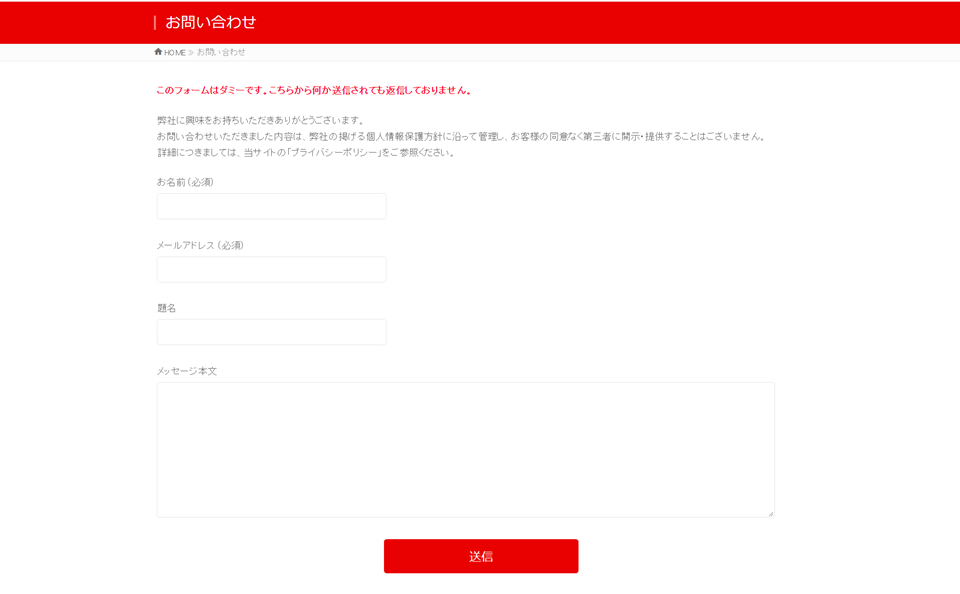
今回はお問合せフォームの設置について説明します。もとのWordPressのテーマにはこのようなフォームがあるので、これをSOY CMSの拡張機能「SOY Inquiry」で作成します。

2017.08.07 | Comments(0)
WordPressテーマをSOY CMSに組み込んでみる、その2
前回はトップページのお知らせ、ブログを更新できるところまで作業を行いました。元のWordPressテーマだとお知らせ等のタイトルには詳細ページへのリンクが張られています。また、お知らせ一覧のページも存在します。今回はその部分を設定していきます。
ブログの作成はSOY CMSでは「ブログページ」を使用します。テンプレートの記述方法は前回説明した「標準ページ」とほぼ同じですが
- ブログページ一つで三種類のテンプレート(トップ、アーカイブ・カテゴリー、詳細)を持つこと
- ラベルの使い方が異なること
- ブログページでだけ使えるb_block:idがあること
が特徴です。
2017.08.06 | Comments(0)
WordPressテーマをSOY CMSに組み込んでみる、その1
以前告知させていただいたバージョンアップが遅れていてすみません。8月中旬にはベータ版を公開できる予定です。
さて、SOY CMSのお話をしていると「WordPressとどう違うの?」「テーマが充実していると使いやすいんだけど」というお話をよくされます。そこで今回はWordPressのテーマとして配布されているものをSOY CMSに組み込んでみるときにどういう作業になるのか順を追って説明してみようと思います。
テーマとしては、GPLライセンスで配布されているということで、こちらのサイトからダウンロードできるBizVektorを使わせていただきます。
WordPressサイトが完成している状態からSOY CMSでお知らせ、ブログの更新運用ができる状態になるまで、本記事で行う作業の総所要時間は慣れた人が行った場合で「約2時間程度」です(※WordPressの機能をフルコピーするというのではなく、あくまで基本的なサイトを基本的な運用ができる状態にセットアップする、という趣旨です)。

※以下、せっかくなので管理画面のキャプチャは新しいものにしていますが、デザインが異なるだけで基本的に現行バージョンも同じです。また長くなってしまうので数回に分けて書こうと思いますが、最終回にはセットアップが終わった状態のデータを配布する予定です。
2017.08.04 | Comments(0)
SOY CMSが得意とするサイトの種類・規模
もうずいぶん古い話ですが、SOY CMSの最初の公開時に「小規模サイト向け」と書いてしまったのは失敗だったなーと思っています。当時はサイトの規模の大小について認識が不十分でした。
をご覧いただけばお分かりいただけると思いますが、実際には幅広い規模、種類のサイトで導入を頂いており、他のよく使われているシステム(W等)と比べるとどちらかというと規模が大きいor要件が複雑なサイトに向いています(もちろん小さなサイトでも使えるのですが、その場合ゼロからHTMLを書き起こさないといけないというデメリットが相対的に大きくなってしまいます)。
今回は簡単に、どんなサイトであればSOY CMSを使っていただくメリットが大きいか、いくつか例をあげてみます。
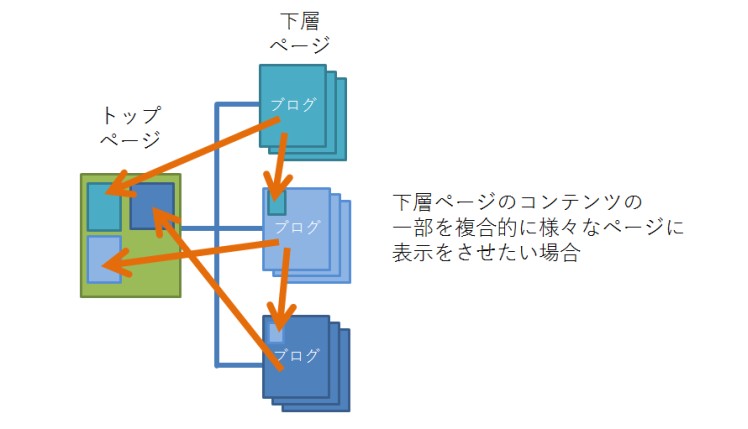
1.複数のブログ型コンテンツがあり、サイト内の複数個所に自由にそれらの記事を呼び出したい場合

市町村公式サイトなどに多いと思いますが、複数のブログ状のコンテンツがあり、
- それらを横断的に検索したい
- 特定の種類(複数)の記事をサイト内の全ページに表示したい
- 将来的にもコンテンツ種別を増やしたい
といった場合に、表示の設定を柔軟に行うことができます。
2.継続的な改修を行っていきたいサイト、特にECサイト
サイトを公開後もデザインの修正やコンテンツ・機能の追加を行いたい場合、それに必要なコストが小さくてすみます。特にEC(ショッピングカート)用システムではおそらく随一の柔軟性を誇るので、メリットは大きいです。
2.チェーン店等のサイトを統合管理したい場合
SOY CMSは一つのシステムで複数のサイトを管理できるので(サーバの設定、ドメインの設定は各種方法、パターンがあります)、チェーン店のサイトなど、複数のサイトを統合管理するのに向きます。たとえば本部と各店舗で編集・管理できるコンテンツを分けたい、各店舗での更新を本部が差し戻しすることもできるようにしたい、といった場合です。
3.管理側と公開側でネットワークを分けたい場合
CMS導入で注意しなければならないことの一つに、改ざんのリスクがあります。SOY CMSはサイトの表示に必要な部分と、管理に必要な部分(管理画面)が分かれているので、それぞれ別のサーバに設置、データベースは共通にすることで、管理側システムへの攻撃の対策になります。
4.他のシステムで動いているサイトのシステムだけ入れ替えたい場合
以前ブログでも書きましたが、公開側はできるだけそのままにシステムを入れ替えることには結構メリットがあります。地味な進め方なので予算はつきにくいかもしれませんが・・・たぶんかなりの多くのケースで、数年間の運用で見た時にはコスト削減効果があると思います。
5.大きなシステムで動いているサイトにページ、コンテンツを付け足したい場合
コンテンツと表示機能とが分離しているので、外部のシステムから持ってきたデータをあたかもCMSのデータのように扱う機能の開発が容易です。かなり複雑な開発もCMS内部で行える拡張機能の仕組み「SOY App」もあるので、エンタープライズCMSで運用されているサイトにページを付け足したい、ただそのCMS内部に置くとコストがかかりすぎるといった場合、また基幹システムからデータを引っ張ってきて表示に用いる場合などに向きます。
6.デザインにこだわりたい場合
どんなHTMLでもテンプレート化が楽なので、デザインにこだわりたいサイト(ECサイトを含む)には向いています。
もちろん他にも活躍するケースは多々あると思います。サイトで紹介してもよい事例をお持ちの方は是非ご連絡ください!
2017.07.06 | Comments(0)
企業サイトにオリジナルCMS開発をお勧めする理由
ある程度以上の規模のサイトへのCMS導入のサポート依頼をいただいたときには、オリジナルCMSの開発をお勧めする場合があります。
理由は以下のとおりです。
- 業務にあったシステム構築を行えば運用コストの削減効果が見込め、開発費用に対してつり合いがとれる
- 企業向けの高機能CMSを購入しても、ほとんどの機能は使用せず、それらが運用の邪魔になることさえある
- 高機能CMSのライセンス費用で必要最低限シンプルな機能は実現できる
もちろん完全に新造、フルスクラッチとなると予算は跳ね上がってきますが、SOY CMSをベースに開発するのであれば違います。画面の表示、データの保持といった部分はCMSそのままに、管理画面だけ業務の流れ(特に、どのような人がどこでどのような業務を担当するか)にあわせて設計、開発すればコストはミニマムです。
告知の通り、現在CMSの管理画面の入れ替えを行っているのですが、具体的にはこんな作業をしています。
- 変更したい管理画面の表示、入力項目にあわせてHTMLを用意する
- 元の管理画面のsoy:idを新しく用意したHTMLに追加する
このやり方はおなじみですよね、そう、SOY CMSは管理側もCMSのテンプレートと同じ記法で書かれています。より具体的には、たとえばログイン直後の画面
https://******/[CMSのインストールパス]/admin/
の管理画面であれば、ソースの中の
/admin/webapp/pages/IndexPage.html
が管理画面のテンプレートファイル、
/admin/webapp/pages/IndexPage.class.php
がそのテンプレートを制御するPHPのファイルです。このファイルにはIndexPage.htmlの中でsoy:idが付け足された部分

にどういう内容を表示するか記述されています。なので表示内容が変わらないのであれば、このファイルはそのままに、IndexPage.htmlだけを編集すればOKです。そう、SOY CMSと同じです。
他の画面についても同様で
https://******/[CMSのインストールパス]/admin/index.php/Site
を編集したければ
/admin/webapp/pages/Site/IndexPage.html
/admin/webapp/pages/Site/IndexPage.class.php
が対象のファイル、という具合にURLとパスの対応関係を追っていただければどのファイルを編集すればいいかが分かります。
つまり、このhtmlファイルやphpファイルに対して
- CMSの機能はそのままで一部の表示を削りたいのであれはhtmlファイルからそこを削る
- 注意書きを追加したいのならhtmlファイルに追加する
- 機能的に全く違う画面を作りたければ新しいファイルをhtmlとphpふたつセットで呼び出したいパスに作成し、使いたい機能を***Page.class.phpに他のファイルを参考に記述する
ただこういった作業を行うときに元のファイルをそのまま編集するとバージョンアップ時に支障が出るため、
エクストラモードでSOY_CMSの管理画面をカスタマイズする
を参考にエクストラモードを使ってください。
2017.07.03 | Comments(0)
【予告】近日中に大型バージョンアップを実施します
SOY CMSも最初の公開から約10年、大きなバージョンアップは行わずに来ましたが、近日中に大型の内容を実施する予定です。なお、互換性は維持し、既存バージョンからもそのまま移行していただける内容ですので、公開を待たずに今は既に配布中のものをご利用ください。
主な内容は以下の通りです。
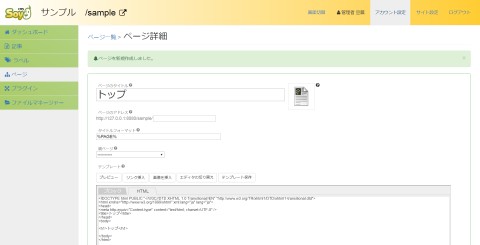
管理画面の一新
管理画面のデザインがこのようなものに変わります。

今まで大型のバージョンアップを行わなかった最大の理由はSOY CMSの基本的な部分が極めてシンプルな作りをしていて、機能追加等はプラグイン、アプリによって行うという方針があったからですが、管理画面が取り残されて、HTMLやJavaScriptが古いままになってしまっていました。
また「管理画面のカスタマイズのしやすさ」もSOY CMSの大きな特徴ですが、開発元として関わらせていただいたサイトへの導入に際しては「新規の専用の管理画面の新造」という方法で対応することが多く、標準の管理画面の改善が後回しになってしまっていました。
今回のバージョンアップでは管理画面をBootstrapベースに変更することで、カスタマイズ性が大きく向上しています(メニューの追加やレイアウト変更、項目の追加がやりやすくなっています)。管理画面の新造方法、カスタマイズ方法についてはまた改めて記事にできたらと思いますが、限られた予算でも業務の実態に即したオリジナルCMSを開発することがより容易になりました。
また横長のディスプレイならびにスマートフォン等での操作性、作業性も向上しています。
PHP7対応
PHP7環境での動作に対応します。パフォーマンスの差などのデータはまた改めて公開します。
冒頭でも触れましたが、これらのバージョンアップは互換性を維持したまま行う予定です。ですので新バージョンの公開を待たず、今は既に配布中のバージョンをご利用ください。
2017.07.03 | Comments(0)
豆式デスマーチ回避術(1)
SOY CMS/Shopはオープンソースライセンスで公開しているため、ご利用は用途を問わず無料です。じゃあ開発元は何で収入を得ているの?とよく聞かれます。主には
- 制作・開発会社さまからのサポートご依頼
- サイト運用者さまからのご依頼
でサポートやサイト構築のお手伝いをさせていただいているのですが、前者については「自社では対応が難しいお仕事」だけが集まってきます。単純に規模が大きかったり要件が複雑だったりで経験が無いから手伝ってというものもあるんですが、一定数「デスマーチになりそう」「もう半分デスマーチになってしまっている」お仕事が含まれてきます。だからそんなときの対処のノウハウが結構たまっています(もちろんCMSなのでWeb構築関連に限ったお話です)。
まず、そもそもですがデスマーチはなぜ起きるのか?というと、要件に対するリソース(予算、スケジュール)不足です。予算不足は技術ではどうしようもないので触れませんが、スケジュールについては手の打ちようはあります。
スケジュールが厳しくなる理由、厳しくなったときに起きる悪循環は大体こんな感じでしょう。
- 要件定義・設計が遅れて実装に充てられる期間が削られた(でもリリース時期は動かない)
- 実装に入ってから追加の要件が出てきた(でもリリース時期は動かない)
- 途中で追加された要件についてもかたくなに要件定義→設計→実装→テストの手順を守ろうとして時間を食ってしまう
- スケジュールが厳しいことが明白な段階になっても、プロジェクトの進行方法自体の見直しを行わない(当然進行速度は変わらないので「見通し通り」炎上する)
- スケジュールが厳しいことが明白になったとき、人員の追加で巻き取ろうとして(プロジェクトの詳細を知らない)新規参加のメンバーへの説明の手間で却ってスケジュールが圧迫される
いずれにしろ「要件に関する意識のすりあわせが難しいこと」「イレギュラーへの対処自体を計画に織り込んでいないこと」が問題です。
こちらのブログでは何度かに分けて、こういった状況に対応するために、SOY CMS開発元ではどんなことをしているか説明をしていきたいと思います。
2017.06.27 | Comments(0)
工数削減だけじゃない、SOY CMS導入のメリット
SOY CMS/SOY Shopは他のCMSとどう違うんですか?
一番よく聞かれる質問です。端的には「HTML完成から組込み完了までの工数がとても少なくなります」「一度組み込んでからの修正がとても楽(HTMLだけ編集するコストとほぼ変わらない)です」というのが主な点ですが、この二つの特徴が合わさるともっと大きな長所が生まれます。
それは「段階的な組込み、修正が可能になること」です。
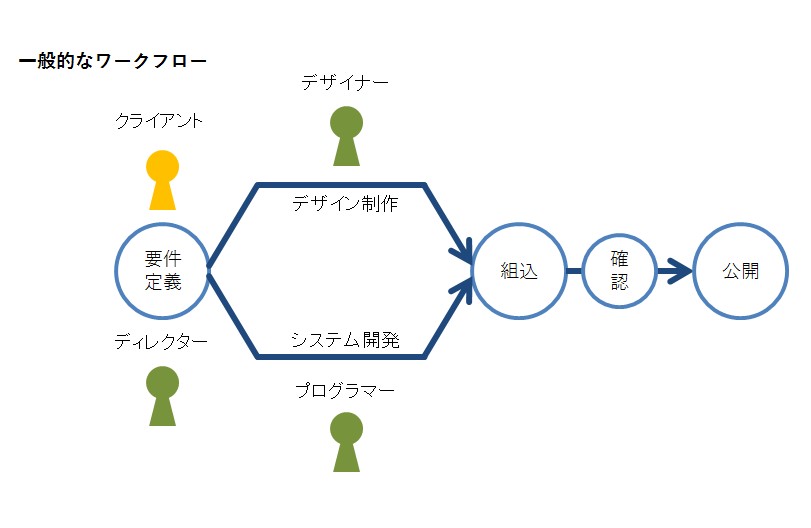
もともとあるテンプレートを少し修正して使用する場合は別にして、オリジナルのデザインでCMSを使用するときの手順は大体こんな風であることが多いと思います。

しかし、この方法だとこのような問題が発生します。
- 要件定義で丁寧にドキュメントを作成しても、その内容についての理解が発注側と受注側とで違って、後になって「ここはこういう意味だろう」「いや、違います」といったすれ違いが発生する。
- デザイン制作、システム開発が並行して進んでいる間、発注者がデザイナーの成果物(画像の印刷物である場合も)ばかりが見られて、プログラマーの成果物は(非専門家からみるとわかりにくいため)あまりちゃんとチェックされない。
- 組込み完了後に初めて動作する状態でのチェックが行われ、結果「約束していた仕様と違うのではないか」「やはりここはこうしてほしい」といったクレームになる。
- 組込み完了の時点で公開時期が迫っている中、修正箇所について再度の修正を避けるためにより厳密な要件定義を行おうとするとこのフローを再度行わねばならず状況が逼迫する。
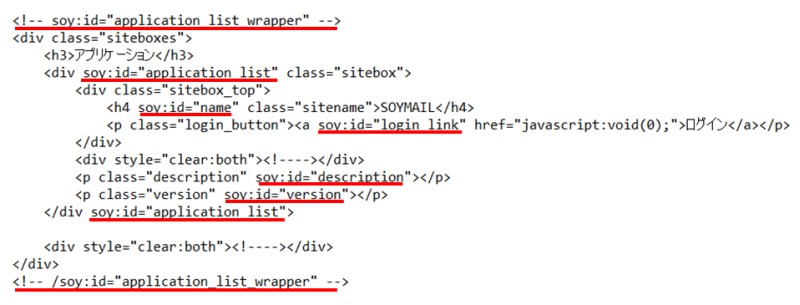
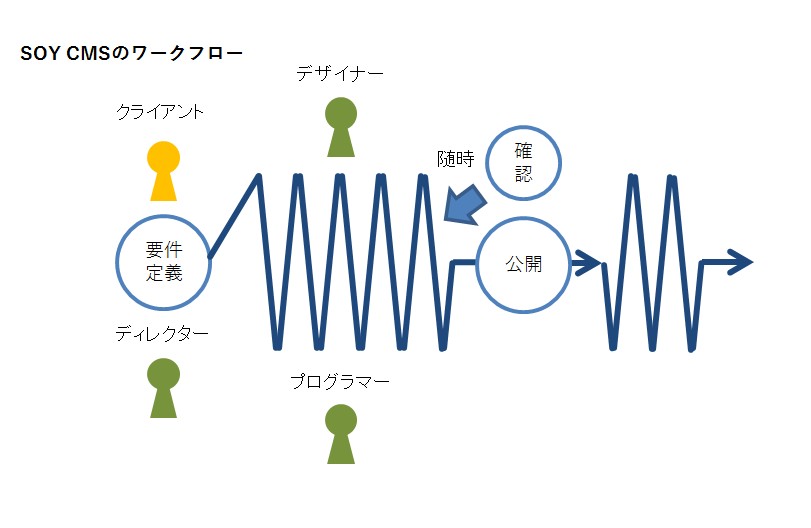
その点、SOY CMS/SOY Shopのテンプレートは

というコメントタグと独自属性値による制御なので「HTMLほとんどそのまま」「テンプレート化後もHTMLだと思って編集可能」という特徴があるため、(上記のワークフローでももちろん対応は可能なのですが)以下のような順番での開発が可能です。

この手順で開発を進めると、こんなメリットがあります。
- 初期に「動作する状態での確認」をしてもらえるので、要件定義の時点で理解に齟齬があっても早期に修正できる(同じ手戻りでもプロジェクト末期ではなく初期に発生させることができる。手戻りは初期に近いほど対応コストが少なくて済む)。
- 開発進行中も「動きが見えるものにどんどん実際の動きが追加されていく」ため、発注側の、実際に運用に携わるより多くの人が関心を持ちやすく、多角的なチェックを行うことができる。
- 適当なところで区切りをつけて公開しても、その後の修正はジグザグを延長すればいいだけなので特段コストが変わることがない。多段階リリースが容易。継続的な改善を行いやすい。
デメリットは
- 「手戻りは絶対に発生するもの」という認識が必要で、「いかに手戻りを減らすかが重要」という一般的なプロジェクトマネジメント手法の発想から自由にならないといけない。
- 完全なデザイン確定前にHTMLでの制作に取り掛かるのが望ましいが、初期案は作り直しになる可能性がある。
という点ですが、後者についてはドキュメント作成のコストやリリース前の対応コストが削減できる分、トータルではほとんどの場合問題のないレベルに収まると思います。
2017.06.20 | Comments(0)
CMSの常識を覆す?サイトはそのままで管理システムだけ入れ替えるメリット
SOY CMSで特徴的な使われ方として、サイトの表側だけはそのままに、管理システムだけ入れ替える、というのがあります。
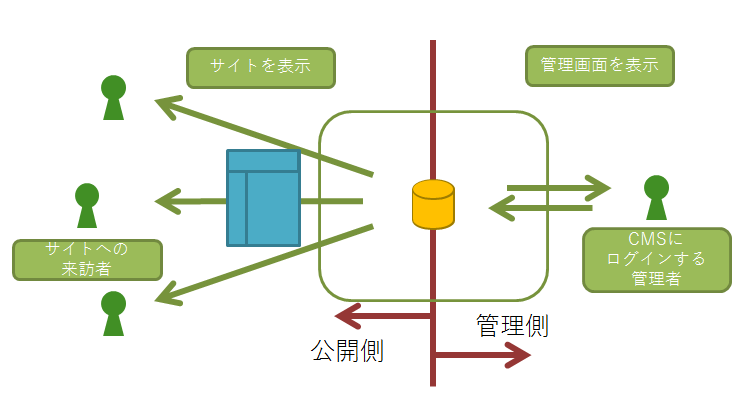
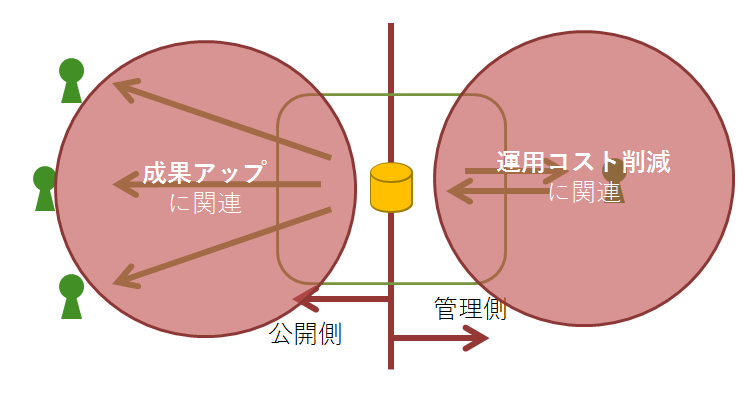
公開側と管理側
ほとんどの場合CMSの入れ替えはサイトのリニューアルと同時に行われる=デザインもサイトマップもすべて変更になるのが一般的でしょう。

どうせ費用をかけてよいサイトにするなら変えられるところは変えたいという気持ちも働くでしょうし、そもそもどちらかというと公開側のリニューアルのついでにシステムも良くしよう、という流れになることが多い気がします。
しかし!公開側はそのままに、管理側だけ入れ替えるというのには大きなメリットがあります。
SEO上の問題、コンバージョン率といった「サイトの性能」に影響を及ぼさない
公開側のデザイン、サイトマップを大きく入れ替えてしまうと検索エンジンからの評価やコンバージョン率といったことも突然大きく変わってしまう可能性があります。成績が悪く抜本的な手を打つ必要がある場合は別にして、ある程度成果が出ているサイトなら突然の大きな変更にはリスクも伴ってしまいます。

つまり、公開側はできるだけそのままに管理側だけ入れ替えれば、そういった影響を最小限にとどめつつ、運営コスト削減や更なる成果アップのための施策の準備を行うことが可能になります(もちろん反対に、使い慣れた運用システムはそのままに公開側だけ大きく変更することも可能です)。
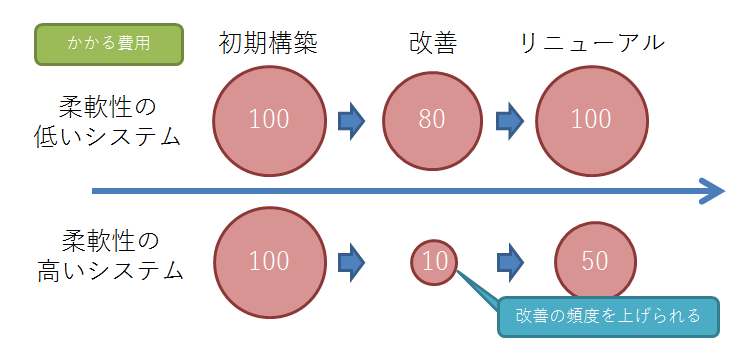
柔軟性の高いシステムに入れ替えるメリット
CMS、カートシステムを柔軟性の高いものに入れ替えると、以下のようなことが可能になります。
- 業務拡大に合わせた管理画面の修正頻度のアップ、それによるコスト削減
- アクセス解析に基づいたサイトデザイン、構成の修正頻度のアップ、それによる成果アップ

システムの柔軟性が低いとこういったことを行いたくても、都度システムのカスタマイズの費用が膨れ上がって実施できないというケースは多いと思います。改修のコストが下がるということは改善の頻度を上げられるということです。
公開側をそのままにシステムだけ入れ替えるのは一見ただのコストの発生に感じますが、このようなメリットを最大限に活かせれば2年、3年の改善プランを考えると簡単に元をとることもできます。
制作・コンサルティングの立場から見ても、追加の提案がしやすく=継続的な仕事を生みやすくなります。
CMSやカートシステムを使っているサイトだと、あのシステム使ってるね、という感じが色濃く残るケースが多いと思いますが、SOY CMS/Shopにはそれがありません。
事例:https://www.soycms.net/case
の通り、まったくバラバラ=好きなデザインにできる=柔軟性・自由度が極めて高いシステムです。
2017.05.29 | Comments(0) | Trackback(0)