カテゴリー詳細表示プラグイン開発について
今回は、カテゴリーアーカイブページにカテゴリー毎に説明文を表示するプラグインを開発したので、
その過程を説明したいと思います。
カテゴリー表示詳細プラグイン
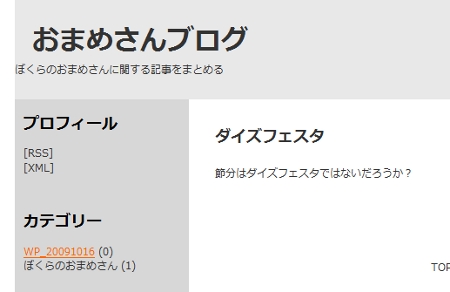
プラグインの概要は

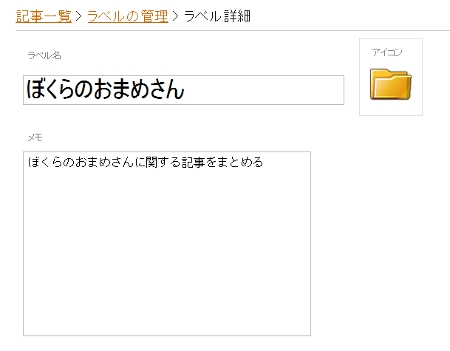
ラベル管理画面のラベルメモに入力した文章を

任意の場所に表示させることが出来るようになります。
この説明を読む前に、Twitter投稿プラグイン開発について1をチェックしておいてもらえると助かります。
2009.10.31 | Comments(3)
HTML自由記述ブロックの使用方法
開発ブログのコメントに
HTML自由記述ブロックの使用方法が書いてあるのに、
HTML自由記述ブロックの表記がありません。
というようなニュアンスのものがありました。
HTML自由記述ブロックは1.2.6からディフォルトでは使用できず、
user.config.phpで設定しなければ表示されなくなりました。
今回は
HTML自由記述ブロックの使用設定について説明したいと思います。
2009.10.27 | Comments(0)
テンプレートをPHPの制御構文を使って編集する2
前回はブロック内でPHPを少しだか書き、
記事のタイトルやリンクが格納された配列を取り出すところまでやりました。
今回は、
配列内の値を使って、
文字数制限を書いていきたいと思います。
2009.10.24 | Comments(0)
テンプレートをPHPの制御構文を使って編集する1
今回はPHPの制御構文を使って、
ブログページの文字数制限をしたいと思います。
まずはSOY CMSのテンプレート編集画面でPHPの記述を許可にする
PHP許可方法
common/config/にあるuser.config.php.sampleファイルを開いて、
12行目にある
//テンプレートへのPHPの許可、不許可 (true or false)
//デフォルトは不許可 (false)
define("SOYCMS_ALLOW_PHP_SCRIPT",false);
のfalseをtrueに書き換えた後、
ファイルを保存し、
ファイル名から.sampleを削除して user.config.php にする

管理画面トップに Allow PHP Script : true という表示がされたら成功です。
※PHPが実行されずにソースが表示されてしまう場合は、初期管理者でログインして「ようこそSOY CMSへ」の下にある「キャッシュのクリア」をクリックするか、ページのテンプレートを保存し直してください。
2009.10.24 | Comments(0)
SOY CMSはDreamweaverとなかよし!
こんにちは、戸部です。
昨日、dotFes 2009 KYOTOにて、Adobe CS組のいち組員として参加させて頂きました。
Dreamweaverとの相性抜群! なプレゼンはこんな感じでした。
2009.10.19 | Comments(0)
WordPress形式エントリーデータインポートプラグイン開発2
前回は
WPインポートプラグインがどんな感じで動作するのか?
ロジックはどこに記載するのか?
という軽い説明で終わりました。
WordPress形式エントリーデータインポートプラグイン開発
今回はSOY2DAOを見ることにしましょう。
2009.10.14 | Comments(0)
WordPress形式エントリーデータインポートプラグイン開発
今回は
先日公開したWordPress形式エントリーインポートプラグイン( 以下、WPインポートプラグイン )についての説明をしたいと思います。
今回のプラグインは
SOY2フレームワークのO/RマッパーであるSOY2DAOを利用しているので、
SOY2DAOについて重点的に話を進めていきます。
今回の説明に使用するプラグインは
プラグイン開発の基礎的な部分はTwitter投稿プラグインにまとめてあるので、
始めにそちらを見ておいてもらうと助かります。
2009.10.14 | Comments(0) | Trackback(0)