SOY CMSマニュアル
全体の目次へ戻る
1.記事(エントリー)を張る位置を確認する
SOY CMSを試してみよう!
ページに記事(エントリー)を張る
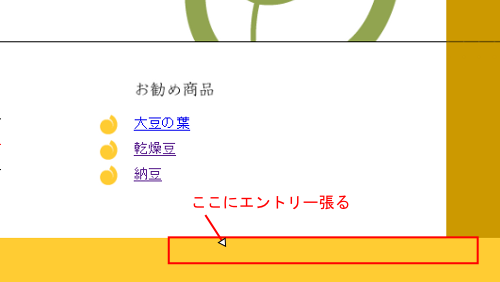
1.記事(エントリー)を張る位置を確認する
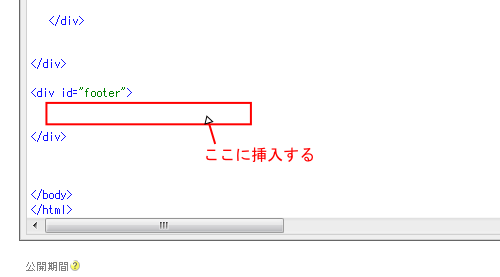
2.ページの編集画面で新着情報に対応する場所を探す

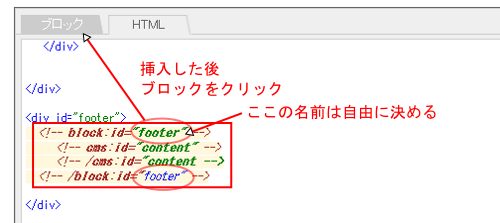
3.ここの文章をブロック化の表記に書き換える( 今回は本文のみ表示 )
<!-- block:id="footer" -->
<!-- cms:id="content" -->
ここにfooterの記事(エントリー)を入れる
<!-- /cms:id="content" -->
<!-- /block:id="footer" -->
を挿入する

*block:idとcms:idは<div block:id~>や<p cms:id~>としても使えます
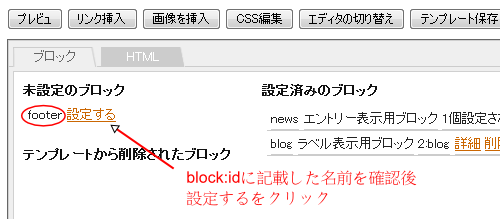
ブロックの設定を行う

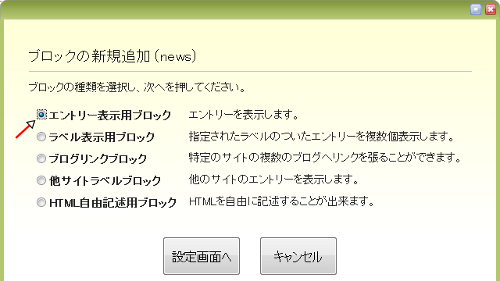
4.今回は記事(エントリー)の文章を丸ごと表示しますので、記事を表示します(エントリー表示用ブロック)をチェックする

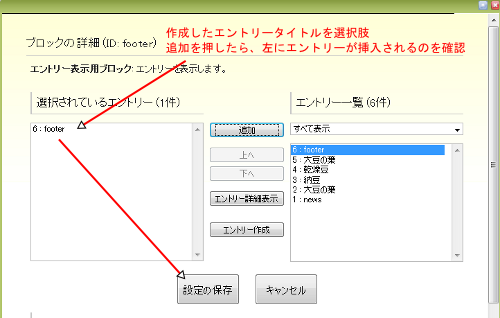
5.選択されている記事(エントリー)のボックスに名前が表示されたら、設定の保存

6.ページの更新を行い、ページの確認を行う

*今回は記事(エントリー)の本文( content )のみ表示でしたが、
cms:id="title"で記事(エントリー)のタイトル表示
cms:id="create_date"で記事(エントリー)作成日の表示が可能です。