豆式デスマーチ回避術(1)
SOY CMS/Shopはオープンソースライセンスで公開しているため、ご利用は用途を問わず無料です。じゃあ開発元は何で収入を得ているの?とよく聞かれます。主には
- 制作・開発会社さまからのサポートご依頼
- サイト運用者さまからのご依頼
でサポートやサイト構築のお手伝いをさせていただいているのですが、前者については「自社では対応が難しいお仕事」だけが集まってきます。単純に規模が大きかったり要件が複雑だったりで経験が無いから手伝ってというものもあるんですが、一定数「デスマーチになりそう」「もう半分デスマーチになってしまっている」お仕事が含まれてきます。だからそんなときの対処のノウハウが結構たまっています(もちろんCMSなのでWeb構築関連に限ったお話です)。
まず、そもそもですがデスマーチはなぜ起きるのか?というと、要件に対するリソース(予算、スケジュール)不足です。予算不足は技術ではどうしようもないので触れませんが、スケジュールについては手の打ちようはあります。
スケジュールが厳しくなる理由、厳しくなったときに起きる悪循環は大体こんな感じでしょう。
- 要件定義・設計が遅れて実装に充てられる期間が削られた(でもリリース時期は動かない)
- 実装に入ってから追加の要件が出てきた(でもリリース時期は動かない)
- 途中で追加された要件についてもかたくなに要件定義→設計→実装→テストの手順を守ろうとして時間を食ってしまう
- スケジュールが厳しいことが明白な段階になっても、プロジェクトの進行方法自体の見直しを行わない(当然進行速度は変わらないので「見通し通り」炎上する)
- スケジュールが厳しいことが明白になったとき、人員の追加で巻き取ろうとして(プロジェクトの詳細を知らない)新規参加のメンバーへの説明の手間で却ってスケジュールが圧迫される
いずれにしろ「要件に関する意識のすりあわせが難しいこと」「イレギュラーへの対処自体を計画に織り込んでいないこと」が問題です。
こちらのブログでは何度かに分けて、こういった状況に対応するために、SOY CMS開発元ではどんなことをしているか説明をしていきたいと思います。
2017.06.27 | Comments(0) | Trackback(0)
工数削減だけじゃない、SOY CMS導入のメリット
SOY CMS/SOY Shopは他のCMSとどう違うんですか?
一番よく聞かれる質問です。端的には「HTML完成から組込み完了までの工数がとても少なくなります」「一度組み込んでからの修正がとても楽(HTMLだけ編集するコストとほぼ変わらない)です」というのが主な点ですが、この二つの特徴が合わさるともっと大きな長所が生まれます。
それは「段階的な組込み、修正が可能になること」です。
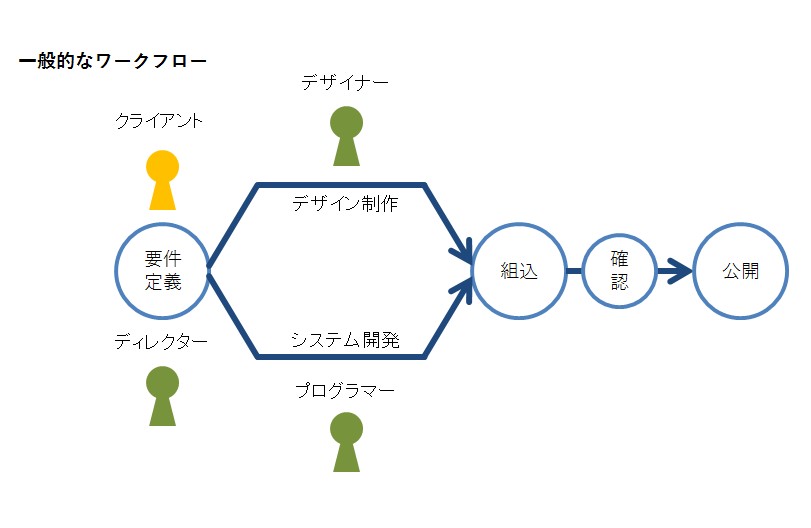
もともとあるテンプレートを少し修正して使用する場合は別にして、オリジナルのデザインでCMSを使用するときの手順は大体こんな風であることが多いと思います。

しかし、この方法だとこのような問題が発生します。
- 要件定義で丁寧にドキュメントを作成しても、その内容についての理解が発注側と受注側とで違って、後になって「ここはこういう意味だろう」「いや、違います」といったすれ違いが発生する。
- デザイン制作、システム開発が並行して進んでいる間、発注者がデザイナーの成果物(画像の印刷物である場合も)ばかりが見られて、プログラマーの成果物は(非専門家からみるとわかりにくいため)あまりちゃんとチェックされない。
- 組込み完了後に初めて動作する状態でのチェックが行われ、結果「約束していた仕様と違うのではないか」「やはりここはこうしてほしい」といったクレームになる。
- 組込み完了の時点で公開時期が迫っている中、修正箇所について再度の修正を避けるためにより厳密な要件定義を行おうとするとこのフローを再度行わねばならず状況が逼迫する。
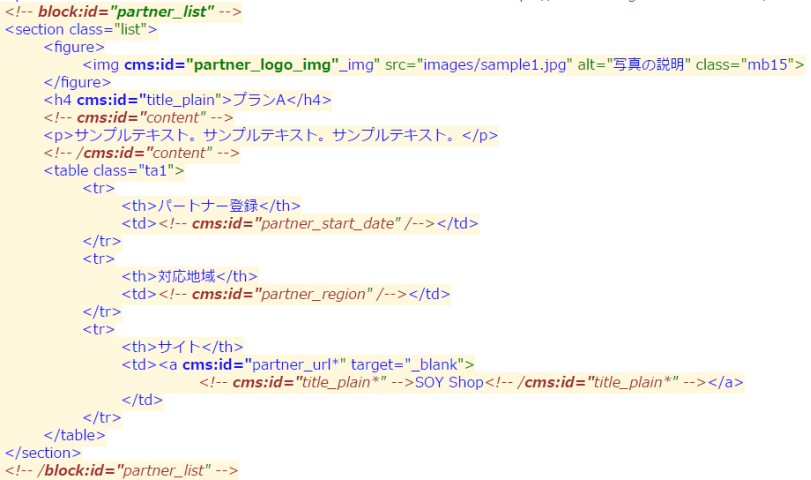
その点、SOY CMS/SOY Shopのテンプレートは

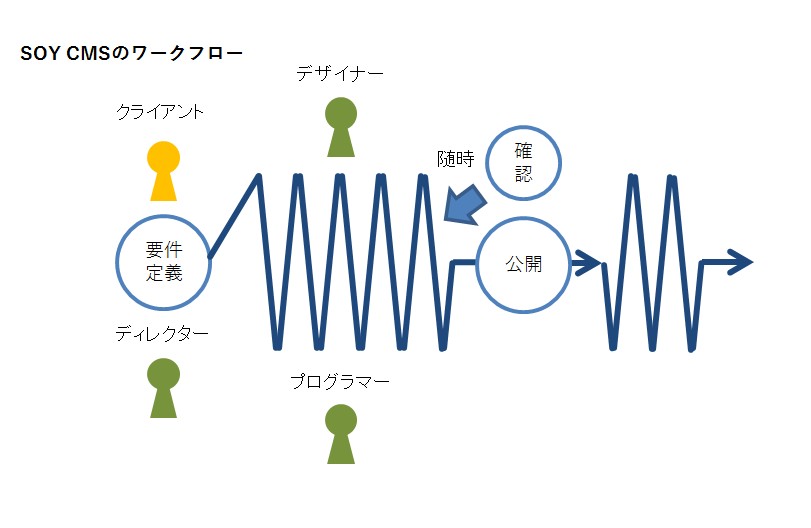
というコメントタグと独自属性値による制御なので「HTMLほとんどそのまま」「テンプレート化後もHTMLだと思って編集可能」という特徴があるため、(上記のワークフローでももちろん対応は可能なのですが)以下のような順番での開発が可能です。

この手順で開発を進めると、こんなメリットがあります。
- 初期に「動作する状態での確認」をしてもらえるので、要件定義の時点で理解に齟齬があっても早期に修正できる(同じ手戻りでもプロジェクト末期ではなく初期に発生させることができる。手戻りは初期に近いほど対応コストが少なくて済む)。
- 開発進行中も「動きが見えるものにどんどん実際の動きが追加されていく」ため、発注側の、実際に運用に携わるより多くの人が関心を持ちやすく、多角的なチェックを行うことができる。
- 適当なところで区切りをつけて公開しても、その後の修正はジグザグを延長すればいいだけなので特段コストが変わることがない。多段階リリースが容易。継続的な改善を行いやすい。
デメリットは
- 「手戻りは絶対に発生するもの」という認識が必要で、「いかに手戻りを減らすかが重要」という一般的なプロジェクトマネジメント手法の発想から自由にならないといけない。
- 完全なデザイン確定前にHTMLでの制作に取り掛かるのが望ましいが、初期案は作り直しになる可能性がある。
という点ですが、後者についてはドキュメント作成のコストやリリース前の対応コストが削減できる分、トータルではほとんどの場合問題のないレベルに収まると思います。
2017.06.20 | Comments(0) | Trackback(0)