Twitter投稿プラグイン開発について2
前回はCMSにプラグインを登録・表示までの流れを公開しました。
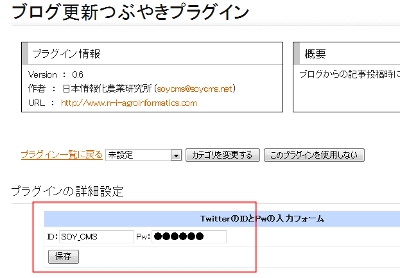
今回はプラグインの管理画面にIDやパスワードの保存機能の追加についてを記載したいと思います。
管理画面に詳細設定を追加するためにCMSPlugin::addPluginConfigPage()メソッドを用いました。
(第一引数はプラグインID、第二引数は詳細設定を表示するためのメソッドです。)
では、上記のメソッドを前回作成したinitメソッドに追加してみます。
function init(){
CMSPlugin::addPluginMenu(self::PLUGIN_ID,array(
"name" => "ブログ更新つぶやきプラグイン",
"description" => "ブログからの記事投稿時に記事のタイトルとURLをTwitterでつぶやきます。",
"author" => "日本情報化農業研究所",
"url" => "http://www.n-i-agroinformatics.com",
"mail" => "soycms@soycms.net",
"version" => "1.0"
));
//ここにメソッドを追加します。
CMSPlugin::addPluginConfigPage(self::PLUGIN_ID,array(
$this,"config_page"
));
}

今回はIDやパスワードのフォームなので、config_page()メソッドにはPHPスクリプトを表示させました。
function config_page(){
if(isset($_POST["save"])){
$this->twitter_username = $_POST["twitter_username"];
$this->twitter_psw = $_POST["twitter_psw"];
CMSPlugin::savePluginConfig(self::PLUGIN_ID,$this);
CMSPlugin::redirectConfigPage();
exit;
}
obstart();
include_once(dirname(__FILE__) . "/config.php");
$html = ob_get_contents();
ob_end_clean();
return $html;
}
ここにあるCMSPlugin::savePluginConfig()メソッドはフォームに入力した情報をキャッシュに保存するためのもので、CMSPlugin::redirectConfigPage()は保存後、ページの再読み込みを行います。
現時点ではフォームのロジックはあっても、フォーム自体のコードがありません。今回はconfig.phpにフォームに関するコードを記載し、ob_get_contentsで出力しています。
今回、config.phpファイルはPostEntryTwitter.phpファイルと同じディレクトリに設置しています。
[config.php]
/**
* Twitter投稿プラグイン
* - config.php
*/
<form method="post">
<table class="list" style="width:80%;">
<tr>
<th width>TwitterのIDとPwの入力フォーム</th>
</tr>
<tr>
<td>
ID : <input type="text" name="twitter_username" value="<?php echo htmlspecialchars($this->twitter_username,ENT_QUOTES); ?>"/>
Pw : <input type="password" name="twitter_psw" value="<?php echo htmlspecialchars($this->twitter_psw,ENT_QUOTES); ?>"/>
</td>
</tr>
<tr>
<td>
<input type="submit" name="save" value="保存" />
</td>
</tr>
</table>
</form>
これで、IDとパスワードを保存できるようになりました。
次はプラグインに動作をつけていく話になります。
2009.08.10 | Comments(0) | Trackback(0)
Comments
Trackbacks
トラックバック -