SOY Shopプラグインの解説 詳細画面の作成
前回に引き続き、商品オプションプラグインをベースに
SOY Shopのプラグインの解説をしていきます。
今回は管理側のプラグイン詳細ページの作成です。

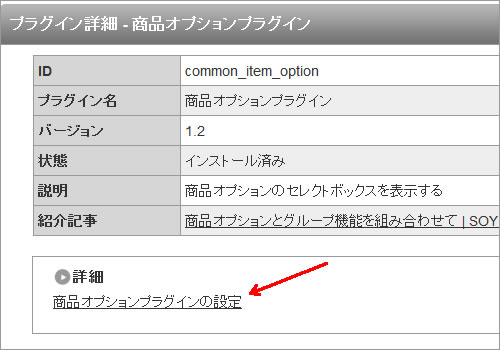
はじめにプラグイン詳細へのリンクを作成します。

詳細へのリンクは上のキャプチャのリンクのことです。
この箇所に文字列を追加する拡張ポイントはsoyshop.info.phpで
用意されている関数はgetPage関数です。
getPage関数で文字列を返すと、
プラグインの詳細の箇所にそのまま表示されます。
function getPage(){
return "詳細へのリンク";
}
これで詳細ページを開けるようになります。
詳細ページ表示の拡張ポイントはsoyshop.config.phpになります。
/src/logic/plugin/extensions/soyshop.config.phpを見ると
<?php
class SOYShopConfigPageBase implements SOY2PluginAction{
private $moduleId;
/**
* @return string
*/
function getConfigPage(){
}
/**
* @return string
*/
function getConfigPageTitle(){
}
function getConfigPageDescription(){
}
/**
*
*/
function redirect($query = ""){
if(strlen($query) > 0)$query = "&" . $query;
SOY2PageController::jump("Config.Detail?plugin=" . $this->moduleId . $query);
}
function getModuleId() {
return $this->moduleId;
}
function setModuleId($moduleId) {
$this->moduleId = $moduleId;
}
}
?>
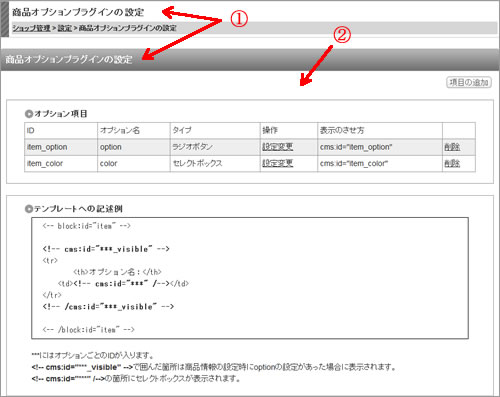
管理画面ベースで見ていくと

①の箇所がgetConfigPageTitle関数からで、
②の箇所がgetConfigPage関数
どちらも文字列を返すことで表示されます。
getConfigPageDescription関数は省略して、
redirect関数は詳細画面での設定の後でリダイレクトのために使います。
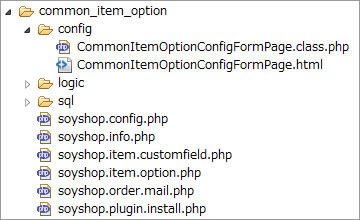
商品オプションのsoyshop.config.phpを見ると
function getConfigPage(){
//下記で取得しているConfig用のページのクラスファイルを読み込み、対になるHTMLファイルを出力する
include_once(dirname(__FILE__) . "/config/CommonItemOptionConfigFormPage.class.php");
$form = SOY2HTMLFactory::createInstance("CommonItemOptionConfigFormPage");
$form->setConfigObj($this);
$form->execute();
return $form->getObject();
}
function getConfigPageTitle(){
return "商品オプションプラグインの設定";
}
表示に関する二つの関数を使用している。
コードで
phpファイルをincludeで、echoでHTMLを出力ではなく、
SOY2HTMLFactory::createInstance("CommonItemOptionConfigFormPage");
という風にページのオブジェクトを読み込んで表示の形式をとっています。
これによって、
SOY Appの開発で利用したように
SOY2HTMLによるhtmlファイルとphpファイルの切り分けを行えるようになります。
SOY App開発の解説 SOY2HTMLでフォームを設置する

createInstance関数で読み込んでいるファイルは一行上で
include_once(dirname(__FILE__) . "/config/CommonItemOptionConfigFormPage.class.php");
includeしているファイルで、
CommonItemOptionConfigFormPage.class.phpと
CommonItemOptionCOnfigFormPage.htmlのペアになっている。
SOY Appの時に説明した方法で大体同じだが、違う箇所として、
SOY Appの時には、
IndexPage.class.phpというファイル名の場合は、
コンストラクタ名がIndexPageでそこにWebPage::WebPage();を入れて
処理もそこに書いていたが、
<?php
class CommonItemOptionConfigFormPage extends WebPage{
function CommonItemOptionConfigFormPage() {
SOY2DAOFactory::importEntity("SOYShop_DataSets");
}
function doPost(){
//以下略
//リダイレクトはどちらでもいい
$this->redirect();
SOY2PageController::jump("Config.Detail?plugin={プラグインID}");
}
function execute(){
WebPage::WebPage();
//以下略
}
function setConfigObj($obj) {
$this->config = $obj;
}
}
?>
今回の場合は、コンストラクタはクラスと同名であるが、
処理はexecute関数の中に書いている。
フォームとPOST周りは下記の記事を参考にしてください。
SOY App開発の説明 管理画面側に一覧ページを作成する。
プラグインごとに持つ設定データですが、
設定の保存は
SOYShop_DataSets::put("item_option", soy2_serialize($array));と
SOYShop_Datasetsクラスのpull関数でsoyshop_data_setsに放り込みます。
設定内容の取得は
$options = SOYShop_DataSets::get("item_option", null);と
SOYShop_Datasetsクラスのget関数で行います。
設定内容の保存は、
put関数の第一引数でkeyを、
第二引数でvalueと
Key-Valueのように挿入します。
今回はシリアライズしたデータですが、配列を挿入するということでも問題ありません。
商品オプションではputする値が連想配列だったのでシリアライズしています。
設定内容は
get関数の第一引数でkeyを指定して取得します。
第二引数に入れた値は、
keyが存在していなかった場合に返す値になっています。
2014.02.13 | Comments(0) | Trackback(0)
トラックバック -