SOY Shopプラグインの解説 公開側ページの全ページで表示
前に商品レビュープラグイン(ID:item_review)で公開側にCMSタグを追加するためにsoyshop.site.beforeoutput.phpにスクリプトを書いたという話を記載しました。
SOY Shopプラグインの解説 公開側ページにCMSタグをを追加する
soyshop.site.beforeoutput.phpでは、ナビゲーションページからフリーページまでといった通常のページとカートページやマイページといったフォームの箇所だけシステム側から出力というページで仕様が異なり、この拡張ポイントでは冗長化してしまいます。
そこで、営業日カレンダープラグイン(ID:parts_calender)をベースにどのページでも表示する方法を記載します。


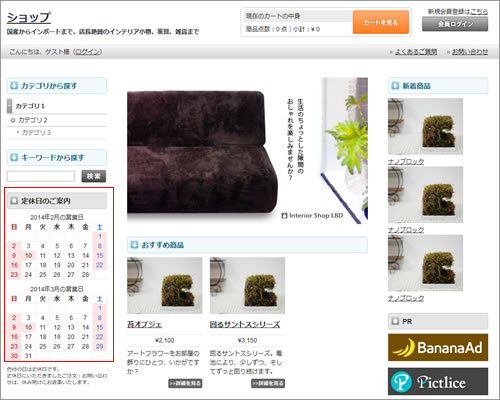
営業日カレンダープラグインはナビゲーションページのような通常ページでも、
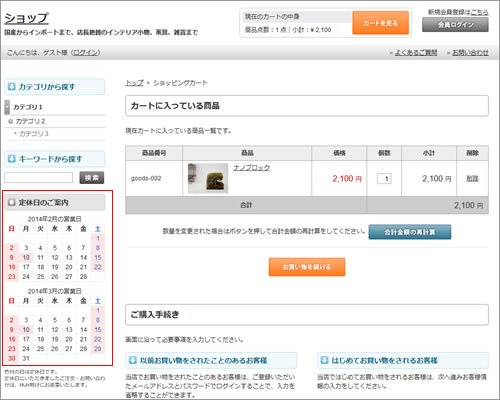
カートページのような特殊なページでも表示されています。
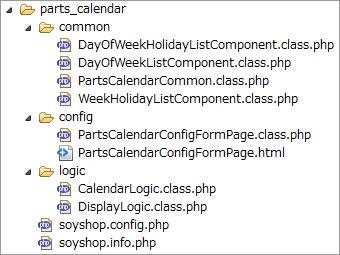
はじめに構造を見てみると

利用している拡張ポイントはsoyshop.config.phpとsoyshop.info.phpの管理画面に関するものしかありません。
では、公開側ではどのようにプラグインを表示しているか?ですが、
ナビゲーションページ、もしくはカートページを見てみると
<!-- shop:module="common.calendar_display" --> <section id="calender" class="info"> <h1>定休日のご案内</h1> <!-- cms:id="current_calendar" --> //中のテーブルのHTMLは省略 <!-- /cms:id="current_calendar" --> <!-- cms:id="next_calendar" --> //中のテーブルのHTMLは省略 <!-- /cms:id="next_calendar" --> <p>色付の日は定休日です。<br> 定休日にいただきましたご注文・お問い合わせは、休み明けにお返事いたします。</p> </section> <!-- /shop:module="common.calendar_display" -->
shop:moduleというタグで囲まれており、
その中でcms:idが使われています。
shop:moduleというのはパーツモジュールのことで詳しくは下記をご覧ください。
パーツモジュールを追加する[要PHP] | SOY Shopマニュアル
今回のパーツモジュールはプラグイン用なので、管理画面での確認はできません。
このモジュールタグというのが、
/soyshop/webapp/src/module/site/以下に格納されており、
shop:module="***"の***の箇所はsite以下からドット区切りでファイルを指定します。
(.phpは省略)
今回のタグがshop:module="common.calender_display"なので、
/soyshop/webapp/src/module/site/common/calendar_display.phpとなります。
このファイルを開いてみると
SOY2::import("util.SOYShopPluginUtil");
function soyshop_calendar_display($html, $htmlObj){
$obj = $htmlObj->create("soyshop_calendar_display", "HTMLTemplatePage", array(
"arguments" => array("soyshop_calendar_display", $html)
));
if(SOYShopPluginUtil::checkIsActive("parts_calendar")){
$displayLogic = SOY2Logic::createInstance("module.plugins.parts_calendar.logic.DisplayLogic");
$currentCalendar = $displayLogic->getCurrentCalendar();
$nextCalendar = $displayLogic->getNextCalendar();
}else{
$currentCalendar = "";
$nextCalendar = "";
}
$obj->addLabel("current_calendar", array(
"soy2prefix" => SOYSHOP_SITE_PREFIX,
"html" => $currentCalendar
));
$obj->addLabel("next_calendar", array(
"soy2prefix" => SOYSHOP_SITE_PREFIX,
"html" => $nextCalendar
));
$obj->display();
}
このようにプラグインからロジックを呼び出してきて処理を行い、
最後にcreateAddでタグを作って出力しています。
(addLabel("***", array())はcreateAdd("***", "HTMLLabel", array())の省略形)
shop.moduleにすることで、
どのページでもコードが冗長化せずに表示することができるようになりました。
最後に
/soyshop/webapp/src/module/site/sample/hoge.phpと作れば、
shop:module="sample.hoge"となり、
この箇所はバージョンアップで上書きされませんので便利です。
もちろん、
管理画面でパーツを作って、そこでプラグインの呼び出しというのも可能です。
営業日カレンダープラグインでは
$displayLogic = SOY2Logic::createInstance("module.plugins.parts_calendar.logic.DisplayLogic");
このコードでプラグインの呼び出しをしています。
2014.02.19 | Comments(0) | Trackback(0)
トラックバック -