SOY Shopプラグインの解説 公開側ページにCMSタグをを追加する
今回は拡張ポイントのsoyshop.site.beforeoutput.phpを見ていきたいと思います。
拡張ポイントの詳しい説明は下記の記事をご覧ください。
soyshop.site.beforeoutput.phpはページが表示される直前に読み込まれ、
公開側のいろんなところで使えるsoy:idを追加することができます。
/soyshop/webapp/src/logic/plugin/extensions/soyshop.site.beforeoutput.phpを見ると、
class SOYShopSiteBeforeOutputAction implements SOY2PluginAction{
function doPost($page){
}
function beforeOutput($page){
}
}
doPostとbeforeOutputが用意されています。
beforeOutputではsoy:idを増やすことができ、
function beforeOutput($page){
$page->createAdd("***", "HTMLLabel", array());
}
とcreateAddが使えます。
createAddに関しては下記の記事をご覧ください。
SOY App開発の解説 SOY2HTMLでフォームを設置する
doPost関数は、ページを開いた時にPOSTの値があれば読み込みに行きます。
常に読み込まれてしまいますので、soy2_check_tokenは必ず使いましょう。

商品レビュープラグインでは、詳細ページで動作してほしいため、
それ以外のページでは動かないように工夫しています。
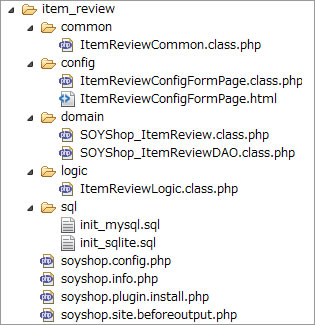
/soyshop/webapp/src/module/plugins/item_review/soyshop.site.beforeoutput.php
function doPost($page){
$obj = $page->getPageObject();
//詳細ページ以外では読み込まない
if(get_class($obj) != "SOYShop_Page" || $obj->getType() != SOYShop_Page::TYPE_DETAIL){
return;
}
}
function beforeOutput($page){
$pageObj = $page->getPageObject();
//カートページとマイページでは読み込まない
if(get_class($pageObj) != "SOYShop_Page" || $pageObj->getType() != SOYShop_Page::TYPE_DETAIL){
return;
}
}
まずはSOYShop_Pageでは読み込まないようにしていますが、
SOYShop_Pageには、ナビゲーションページ、商品一覧ページ、商品詳細ページ、フリーページと検索結果ページがあり、
カートページとマイページは含まれません。
SOYShop_Pageかどうかを最初にチェックしているのは、カートページとマイページを除くために行っています。
次にページのタイプを調べて、商品詳細ページ以外は実行しないということをしています。
2014.02.15 | Comments(0) | Trackback(0)
トラックバック -