SOY Galleryを利用して、わかりやすいサイトを運営しよう

2012/09/30現在、
コンテンツの追加中なので、仮のリリース状態ですが、
このサイトにSOY Galleryを組み込みました。
組み込んだ箇所は

ここの画面を

管理画面から画像のアップロードをできるようにして、
常にお気に入りの画像を表示することが出来る様になります。
アップロードの際、
リサイズ機能はもちろん、
サムネイルの生成も同時に行いますので、

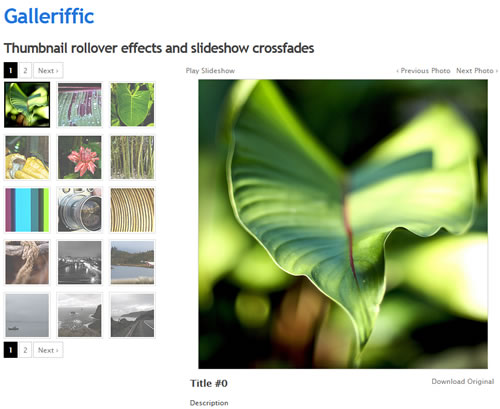
上の画像のようなサムネイル付きのイメージギャラリーの実装が可能となります。
この技術を応用して、
このサイトでは、
(画像クリックでコトブキ園の地図ページに遷移します)
Google Maps APIで取得した地図上に
任意の画像を表示出来るようにしています。
JavaScriptで地図を取得する際、
var latlng = new google.maps.LatLng(35.530925,139.405612);
var map = new google.maps.Map(document.getElementById('map_canvas'),
mapOptions);
<!-- app:id="soygallery" app:gallery="ギャラリID" -->
<!-- block:id="image_list" -->
var thumbnail = '<!-- cms:id="thumbnail_path" /-->';
<!-- /block:id="image_list" -->
<!-- /app:id="soygallery" -->
var contentString = '{お店の説明分}';
contentString += '<img src="'+thumbnail+'">';
var infowindow = new google.maps.InfoWindow({
position: latlng,
content: contentString,
});
infowindow.open(map);
(上記コードのcms:id="thumbnail_path"はバージョン0.6.0以降の機能)
上記のコードを記述後、
SOY Gallery側の設定で表示件数を1件にし、
JavaScript内で変数にサムネイルのパスを入れて、
そのHTMLをInfoWindowオブジェクトのcontentプロパティに入れることにより表示しています。
今回紹介したアプリですが、
これはカスタムフィールドとりサイズ系のアプリをうまく使えば、
SOY Galleryを使わなくても出来はするのですが、

こんな感じで、
記事形式だと投稿した画像を一覧として確認できなくて、
何を表示させるか?という時の管理コストが跳ね上がり大変だった事があったため、
ギャラリーページ運営コストを下げるために、
SOY Galleryを開発しました。
これでキャンペーン画像等もさくっと表示できて、
コストをかけずにコンバージョンを上げられるかもしれません。
SOY Galleryのダウンロードはこちら
2012.09.13 | Comments(0) | Trackback(0)

トラックバック -