SOY CMSのブログページでマニュアルページを作成する
今回からSOY CMSとSOY Shopでどのようなサイトを構築できるか?
サイトやページのパターンを元に構築方法を紹介していきたいと思います。
今回はSOY CMSのブログページを利用してマニュアルページを構築します。

操作マニュアル - 写真で業務改善 ~houren.soドキュメント~
マニュアルページの特徴は、
・操作項目ごとに一覧ページを用意して、操作概要のリンクを張る
・各操作ごとに詳細ページを用意する
・月別アーカイブページは必要ない
・作成した順に上から操作概要を表示してほしい
ということが要件となります。
この方法を実現するためには、
ブログページを作成して、
・ブログトップページには記事のタイトルのリンクのみの一覧を表示する
・記事一覧ページは昇順で表示する
・月別アーカイブページは表示させない
という設定を行う必要があります。

SOY CMSをインストールをしたら、マニュアル用のサイトを作成します。

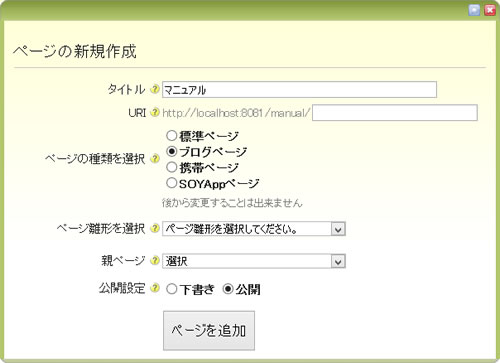
マニュアルページはブログページで作成すると便利なので、新規でブログページを作成します。


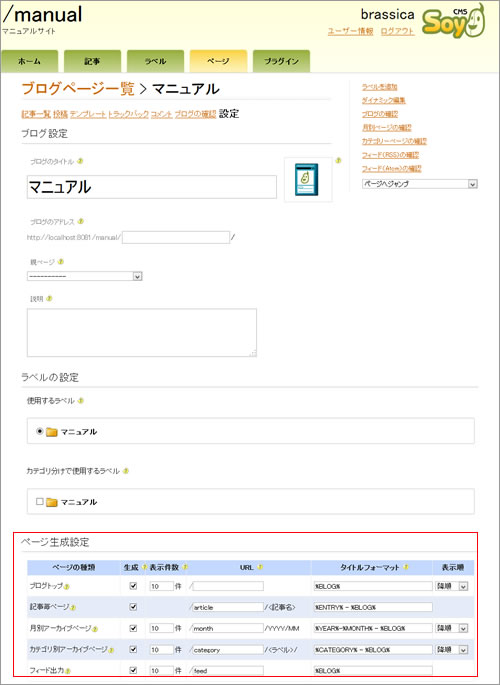
作成したブログページの設定を開き、ページ生成設定を下記の様に変更します。
①月別アーカイブページの生成のチェックを外す
②ブログトップとカテゴリ別アーカイブページの表示順を昇順にする
ブログページでページの種類毎に表示順を設定できるようになりました
設定が変更できたら、ブログのトップページのテンプレートを開き、
用意したデザインの中に下記の様なブロックタグを挿入します。
<!DOCTYPE html> <html> <head> <title>マニュアルページ</title> </head> <body> <h1>ダイズマニュアル</h1> <ul> <!-- b_block:id="entry_list" --> <li cms:id="title">エントリータイトル01</li> <!-- /b_block:id="entry_list" --> </ul> </body> </html>
ここまでできたら、
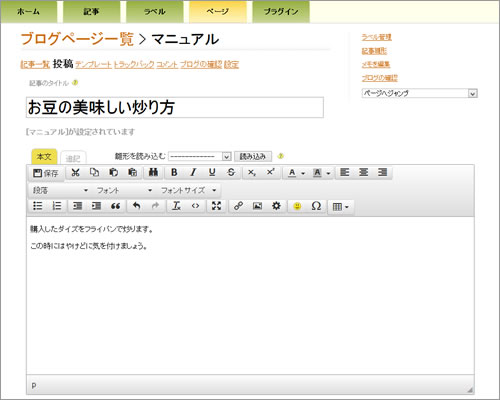
これからマニュアル用の記事を挿入していきます。

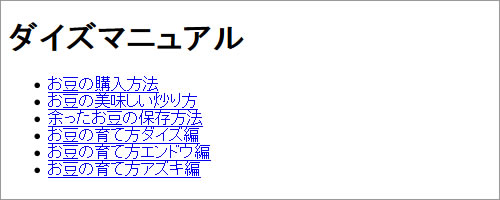
記事投稿からいくつか説明用の記事を投稿してみて、公開側を開いてみると、

こんな感じでマニュアルページができました。
この時に作成が古い順に表示されていることを確認します。

あとは各記事の記事毎ページを用意して、
ブログトップで表示したリンク先が正しいか確認したら終了です。
2014.08.13 | Comments(0) | Trackback(0)
トラックバック -