SOY App開発の説明 管理画面側に一覧ページを作成する。
データベースを利用するために下記をダウンロードしてください。
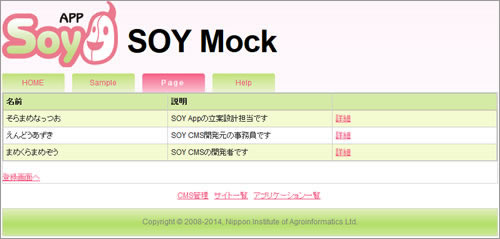
一覧ページを
/CMSインストールディレクトリ/app/webapp/mock/pages/Page/IndexPage.html
/CMSインストールディレクトリ/app/webapp/mock/pages/Page/IndexPage.class.php
(パスはhttp://ドメイン/app/index.php/mock/Pageになります。)

IndexPage.html
<div class="table_container" soy:id="display"> <table class="list"> <thead> <tr> <th>名前</th> <th>説明</th> <th> </th> </tr> </thead> <tbody> <!-- soy:id="list" --> <tr> <td> <!-- soy:id="name" --> 名前を表示 <!-- /soy:id="name" --> </td> <td> <!-- soy:id="description" /--> </td> <td><a soy:id="detail_link">詳細</a></td> </tr> <!-- /soy:id="list" --> </tbody> </table> </div>
IndexPage.class.php
<?php
class IndexPage extends WebPage{
function IndexPage(){
WebPage::WebPage();
$dao = SOY2DAOFactory::create("sample.SOYMock_SampleDAO");
try{
$array = $dao->get();
}catch(Exception $e){
$array = array();
}
$this->createAdd("display", "HTMLModel", array(
"visible" => (count($array) > 0)
));
$this->createAdd("list", "SampleList", array(
"list" => $array
));
}
}?>
IndexPage.class.phpに書いた内容からですが、
SOY2DAOFactory::create()でDAOファイルを読み込みます。
SOY App開発の説明 SOY2DAOでデータベースを利用する3
$array = $dao->get();でsoymock_sampleテーブルに格納されているデータを
オブジェクト型として格納された配列として取得します。
get関数はSELECT * FROM soymock_sampleというSQL文を発行しています。
$this->createAdd("display", "HTMLModel", array(
"visible" => (count($array) > 0)
));
HTMLModelですが、今までのHTMLLabelとかHTMLInputのように処理が決まっているわけではなく、
自由な処理を記述できるSOY2HTMLのクラスであり、
今回は、<!-- soy:id="display" -->で囲った箇所が
$arrayの配列に複数の値がある場合は表示するという処理になっています。
配列のkeyであるvisibleにはboolean値を入れることになっており、
trueの場合は囲った箇所を表示し、
falseの場合は非表示にします。
HTMLModelに渡す配列で、タグに任意のプロパティを追加したい場合は、
"atr:***" => "hoge"のようにatr:を追加します。
(例 : "atr:class" => "hoge")
配列に値が複数あり、それらを繰り返し表示したい場合は、
$this->createAdd("list", "SampleList", array(
"list" => $array
));
createAddで作ります。
上記のコードで<!-- soy:id="list" -->で囲んだ箇所では、
配列の値分だけ繰り返し表示を行うことになります。
第二引数で指定したSampleListですが、
このような名前のクラスは用意されていないので、
これから作成する必要があります。
IndexPage.class.phpのIndexPageクラスの記述が終わった後に
HTMLListを継承したSampleListクラスを用意します。
class SampleList extends HTMLList{
protected function populateItem($entity){
$this->createAdd("name", "HTMLLabel", array(
"text" => $entity->getName()
));
$this->createAdd("description", "HTMLLabel", array(
"html" => nl2br($entity->getDescription())
));
$link = SOY2PageController::createLink(APPLICATION_ID . ".Page.Detail." . $entity->getId());
$this->createAdd("detail_link", "HTMLLink", array(
"link" => $link
));
}
}
<!-- soy:id="list" -->内で読み込まれるsoy:idを用意できたので、
あとはIndexPage.htmlにタグを挿入していけば良いです。
2014.02.06 | Comments(0) | Trackback(0)
トラックバック -