SOY App開発の解説 SOY2HTMLでフォームを設置する
読み始める前に、モックのダウンロードを行ってください。
今回は
/CMSインストールディレクトリ/app/webapp/mock/pages/Sample/DetailPage.html
/CMSインストールディレクトリ/app/webapp/mock/pages/Sample/DetailPage.class.php
にSOY2HTMLでフォームを設置します。

まずはHTMLファイル側に下記のコードを記述します。
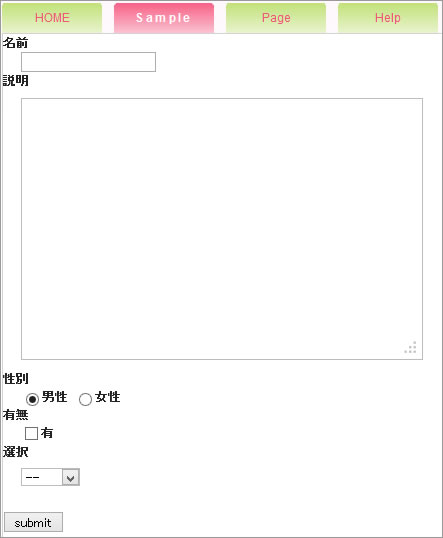
<form soy:id="form"> <dl> <dt>名前</dt> <dd><input type="text" soy:id="name" name="" value=""></dd> <dt>説明</dt> <dd><textarea soy:id="description"></textarea></dd> <dt>性別</dt> <dd> <input type="radio" soy:id="male"> <input type="radio" soy:id="female"> </dd> <dt>有無</dt> <dd><input type="checkbox" soy:id="check"></dd> <dt>選択</dt> <dd> <select soy:id="select"> <option>--</option> </select> </dd> </dl> <p><input type="submit" value="submit"></p> </form>
それではformタグにあるsoy:id="form"から見ていきます。
遂になるDetailPage.class.phpのDetailPage関数に下記のコードを追加します。
$this->createAdd("form", "HTMLForm", array(
"method" => "post",
"action" => SOY2PageController::createLink(APPLICATION_ID . ".Sample.Detail")
));
createAdd関数の第二引数にHTMLFormクラスを入れることで、
formタグ用のsoy:idを追加できます。
以前の内容で、formタグにsoy:idを入れずに対応したが、
HTMLFormで書くと
<form action="/main/app/index.php/mock/Sample/Detail" method="post" > <input type="hidden" name="soy2_token" value="79f249969987c373bc730e461431feff" />
このようにhiddenの値でトークンが追加されます。
function doPost(){
if(soy2_check_token()){
}
}
とsoy2_check_token()を入れれば、
同じページで且つ用意したフォーム以外から送信されたPOSTは受け取らない
ということができます。
これで外部からの不本意なデータ受信であったり、
他ページから間違えてデータの操作を行うということがなくなります。
HTMLFormの記述は
$this->createAdd("form", "HTMLForm");
のように第三引数に配列で渡さなかったとしても、
ディフォルトでmethodがpostでactionが同じページのURLとなります。
フォームの上から、
<input type="text">に入れるsoy:idはHTMLInputで作成し、
//名前
$this->createAdd("name", "HTMLInput", array(
"name" => "name",
"value" => (isset($_POST["name"])) ? $_POST["name"] : null
));
type="text"のプロパティで追加する内容を配列で渡します。
もちろんreadonlyやonclickのような制御関連も送ることができます。
(readonly => "readonly")
<textare>ではHTMLTextAreaでsoy:idを作成し、
第三引数はtype="text"と同じで下記になります。
//説明
$this->createAdd("description", "HTMLTextArea", array(
"name" => "description",
"value" => (isset($_POST["description"])) ? $_POST["description"] : null
));
タグで囲って表示する箇所をvalueで指定します。
radioとcheckboxの場合はHTMLCheckBoxを使用します。
$this->createAdd("check", "HTMLCheckBox", array(
"name" => "check",
"value" => 1,
"selected" => (isset($_POST["check"]) && $_POST["check"] == 1),
"label" => "有"
));
注意すべき点はcheckedを指定する時にselectedを使います。
labelに入れる値は<label>タグの値で、forに自動で値が入り<input type="checkbox">と一緒に表示されます。
labelは手動で挿入することも可能で、
その場合は、
<input type="checkbox" id="hoge"><label for="hoge">ほげ</label>
であったり、
$this->createAdd("check", "HTMLCheckBox", array(
"name" => "check",
"value" => 1,
"selected" => (isset($_POST["check"]) && $_POST["check"] == 1),
"elementId" => "hoge"
));
elementIdで<input type="checkbox" id="hoge">のようにidの出力を指定します。
最後にselectタグですがHTMLSelectでsoy:idを作成します。
$this->createAdd("select", "HTMLSelect", array(
"name" => "select",
"options" => array("hoge", "huga", "mock", "soy"),
"selected" => (isset($_POST["select"])) ? $_POST["select"] : null
));
各optionはoptionsに配列を入れて指定します。
<option value="1">hoge</option>
のようにvalueと表記を別にしたい場合は、
$this->createAdd("select", "HTMLSelect", array(
"name" => "select",
"options" => array("1" => "hoge", "2" => "huga", "3" => "mock", "4" =>"soy"),
"selected" => (isset($_POST["select"])) ? $_POST["select"] : null
));
のように配列の各値のキーを用意します。
たとえば、選択してくださいというoptionで値をnullにしたい場合は、
phpファイルのHTMLSelect側ではなく、
<select soy:id="select"> <option>選択してください</option> </select>
HTMLファイル側にと表示したい文字列を入れておけば、 一番上にvalueがnullの項目が追加されます。
2014.02.03 | Comments(0) | Trackback(0)
トラックバック -