記事表示用ブロックについて
みんなのSOY CMSをよりみなさんのもとへ!
との思いを込めて、
これから数回にわたって、
SOY CMSの使い方を紹介していきたいと思います。
記事表示用ブロックの概要
ページに記事を表示させ、ページの更新作業を簡単にします。
テンプレート化でもっとも大事なブロック化の種類の使い方
についてお話を進めていきます。
最初は
記事表示用ブロックについて
SOY CMSは
サイト内のNavigationやFooterのような
いくつかのページで同じデザインの箇所を、
記事という形で
複数ページ共通で配置しておくことが出来ます。
設置方法はこちらを読んでもらうとして、
具体的にどのように記事表示用ブロックを利用していくのか?というと
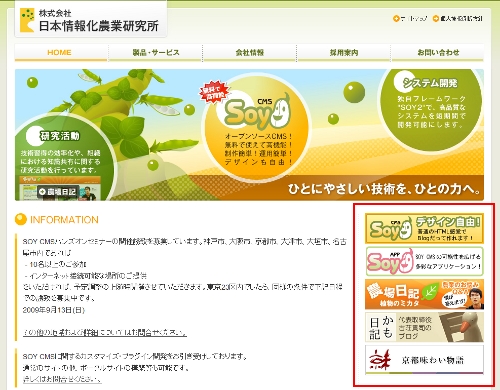
新しくなった会社サイトを例にして
http://www.n-i-agroinformatics.com/

たとえば、
全てのページでデザインが共通で更新頻度が高そうな場所があったとする。
( 今回は四角で囲ったサイドバーのバナーの部分 )
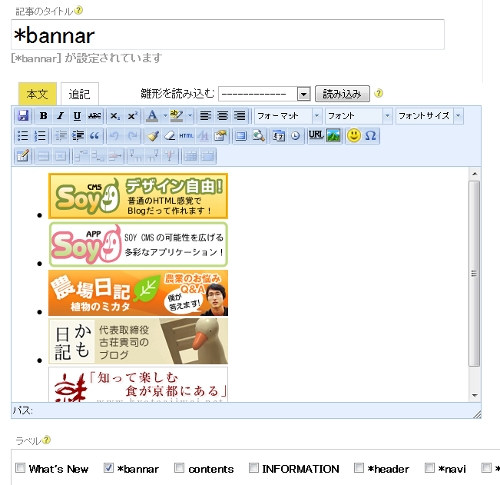
この部分を記事として作成しておいて、

この記事を各々のサイドバーのバナー部分に設置しておきます。
( 設置方法はこちらを参考にしてください )
記事表示用ブロックを利用するメリット
1.バナーを追加するとき、バナーの記事を更新すれば、わざわざ全ページに追加分のバナーを貼り付ける必要はない。
2.テキストベースのコンテンツに記事表示用ブロックを利用すれば、コンテンツの更新の際、一切テンプレートをいじる必要はなくなるので、HTMLを扱えない人でもコンテンツを更新できるようになる。
詳しくはダイナミック編集をご覧ください。
2009.09.04 | Comments(0) | Trackback(0)
トラックバック -