メレンゲの気持ち放送後のサーバ側の裏話
前の記事で紹介した株式会社コトブキ園さんですが、
2013年4月13日のメレンゲの気持ちの放送で紹介されます。
そうなると当然心配になるのが、
放送終了後のアクセス過多でサーバがダウンすることです。
サーバダウンで興味をもってもらった方にサイトを見てもらえないのは、
大きな損失になりますので、
以前、やまどうぐレンタル屋さんの時に行った方法で
今回もサーバダウンの回避を挑戦しました。
その時に行った事をこの記事でまとめてみたいと思います。

まず、
サイトの構成をまとめてみると、
赤い四角で囲んだ箇所がSOY Shopのパーツモジュールになります。
パーツモジュールはPHPで出力されていますので、
やまどうぐレンタル屋さんで行った対応に従って、
予め出力し終わったHTMLファイルを任意の箇所に配置しておけば回避できます。
その方法に関しましては下記のリンクをご確認ください。
で、
今回、やまどうぐレンタル屋さんと異なる点としましては

新しく赤い四角で囲った箇所の
GoogleのAPIを利用したDOM操作で表示している箇所です。
GoogleのAPIを利用している箇所は
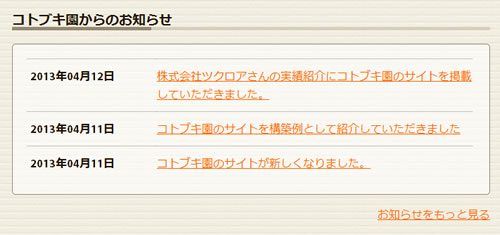
・Google+ページからフィードを取得して、Google Feed APIで新着情報を表示する
の二点です。
Google Mapsは別にどうしようもないので、
動的なものからGoogle Static Mapsに変更して、
気持ち程度処理を軽くするとして、
問題は新着情報のDOM部分です。

都度、DOM操作で表示なんてやってられないので、
情熱大陸放送後のサーバ側の裏話の方法で作成したindex.htmlの
<dl id="gplus_content">Loading... </dl>
上記の箇所を
<dl id="gplus_content"> <dt>2013年04月12日</dt> <dd> <a href="URL">株式会社ツクロアさんの実績…</a> </dd> <dt>2013年04月11日</dt> <dd> <a href="URL">コトブキ園のサイトを構築例と…</a> </dd> <dt>2013年04月11日</dt> <dd> <a href="URL">コトブキ園のサイトが新しくなり…</a> </dd> </dl>
のように自力で出力されるHTMLに書き換えJavaScriptの読み込みも極力減らしました。
最後に、
<script src="https://maps.googleapis.com/maps/api/js"></script>
ヘッタにあるJavaScriptの外部ファイル読み込みのタグも削除し、
無駄な読み込みを限りなく減らしました。
前回と同じような締めですが、
番組に取り上げられて放映後のサーバ負荷がやばい
という状況において、
SOY CMSは柔軟に対応できます。
(もちろんサーバ側の対処でも問題ありません)
IT以外のメディアを利用する場合、
SOY CMSが強力なWebマーケティングツールになります。
ネットだけでなく、
新聞や雑誌、テレビに紹介されるようなビジネスをしたい!という方
SOY CMSをよろしくお願いいたします!
そして、
神奈川県銘菓指定のクリームブリュレに興味を持った方、
是非ともコトブキ園の農場の家に行ってみてください。
そして、
サーバダウンしないことを祈ります。
2013.04.12 | Comments(0) | Trackback(0)



トラックバック -