ブログ記事SEOプラグイン開発について1
SOY CMSのプラグインを開発したいという声をちょくちょく耳にするようになり、嬉しい限りです。
今回は、
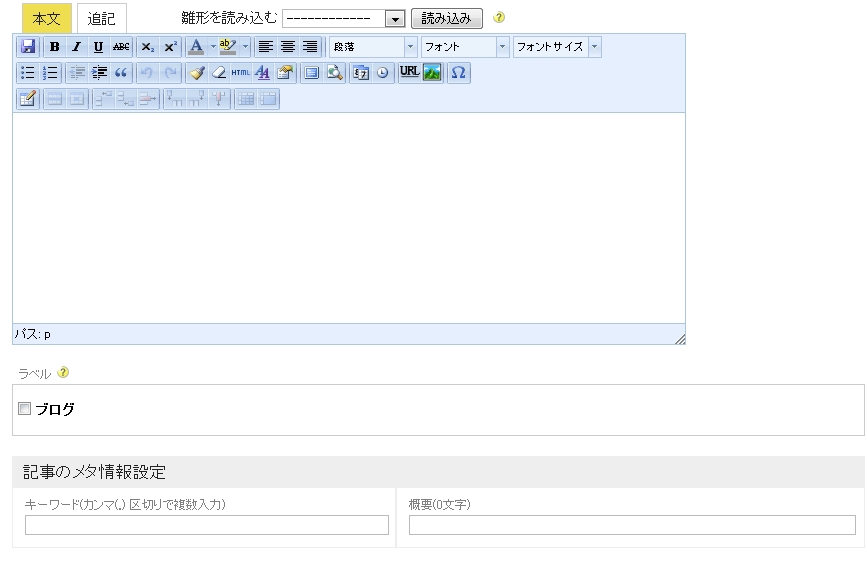
記事投稿画面で記事毎ページのkeywordとdescriptionを設定することができるブログ記事SEOプラグインについてを紹介します。
(エディタの下の方に記事のメタ情報設定のカスタムフィールドを追加)
この記事に目を通す前にTwitter投稿プラグイン開発について1とカテゴリー詳細表示プラグイン開発についてをチェックしておいてもらえると助かります。
今回のプラグインは記事にメタ情報設定のカスタムフィールドを追加して、記事投稿時にいつものコンテンツに追加して、keywordとdescriptionもあわせて保存し、その値を記事毎ページでこの記事を表示したときに保存した値を表示することを目的としています。
プラグインの動作を順を追ってまとめると
・データベースにkeywordとdescriptionを保存するカラムを追加する
・記事投稿画面にメタ情報設定のカスタムフィールドを追加する
・記事新規作成時にメタ情報設定カスタムフィールドに入れた値を保存する
・公開側の記事毎ページにkeywordとdescriptionを表示させる
になると思います。
始めに
プラグインをアクティブにした時にDBにkeywordとdescriptionのカラムを追加をします。
このとき、カラムの追加は初期動作の時のみなので、二回目以降の動作の時は動作しないようにします。
function init(){
//このプラグインが始めて使用されるか調べる
if(CMSPlugin::activeCheck($this->getId())){
}else{
//プラグイン有効直前で新しいテーブルを追加する
CMSPlugin::setEvent('onActive',$this->getId(),array($this,"createTable"));
}
}
これにより、プラグインが始めて使用された時にcreateTableメソッドが実行されます。
(descriptionカラムは最初から用意されているので、今回はkeywordカラムのみ追加します)
function createTable(){
$dao = new SOY2DAO();
try{
$dao->executeUpdateQuery("alter table Entry add keyword text",array());
}catch(Exception $e){
}
return;
}
これで、記事のDBファイルにkeywordカラムが追加されました。
次回は記事投稿画面にメタ情報設定のカスタムフィールドを表示する方法についてを説明します。
2010.01.05 | Comments(0) | Trackback(0)

トラックバック -