エラーページもちゃんと設定しよう!のススメ
宮澤です。
先月の東京行きの結果いろんな人の要望を聞くことが出来てフィードバックの作業もぼちぼち進んでいるこの頃です。
早ければ今月の20日くらいには1.2.6のRC版が出せるかな~といったところですね。細かくバージョンアップするのはユーザを煩わせるような気もしますが、毎回何かしらの目玉を用意していくつもりです。
1.2.6ではWYSIWYGエディタをラベル毎にオン、オフ出来るようになったりブロックやページの設定をコピーするプラグインなどが同梱されたり、ページ構築を便利にする機能が増える予定です。
というわけで表題の件。
SOY CMSではエラーページを自由に設定することが出来ます。これはちょっとした利点でもあるのですが、中々活用していない人が多いです。
かく言う農場日記もエラーページはディフォルトのままでした…。
見栄えだけでなく、どこそこがエラーになってますよーなどの報告へのリンクを貼ることも出来るとは思うのでそのままにされてる方は一度挑戦してみてください。
2009.07.08| Comments (0) | Trackbacks (0)
マルチドメイン環境その2
管理側と公開側でURLを分けたい場合として、「さくらのスタンダードで複数ドメイン運用」という記事を書きましたが今回はそれと少し違った場合です。
THE HAM MEDIAさんの記事「マルチドメイン設定でSOY CMSが未だにうまくインストールできない」で書かれているような環境での動作についてです。
例)
公開側URL http://localdomain/
公開側パス /home/www/htdocs
管理側URL http://cms.localdomain/
管理側パス /home/www/htdocs/cms
このように、管理側と公開側でURLを完全に切り分けたい、という要望です。
このような設定を行うには簡単にはVirtualDocumentRootを使います
<VirtualHost *:80>
ServerName local
VirtualDocumentRoot "/home/www/htdocs/%1"
</VirtualHost>
<VirtualHost *:80>
ServerName localdomain
DocumentRoot "/home/www/htdocs/"
</VirtualHost>
VirtualDocumentRootを使うことで、たとえばサイトIDがtestのサイトを作成した場合はhtto://test.localdomain/で自動的に公開出来ます。
さて、現状このような方法は出来ません。なぜかというと、VirtualDocumentRootを使った場合はDocumentRootの場所が期待した形にならないからです。
例えばhttp://cms.localdomain/admin/index.phpでサーバ変数を取得した場合、DocumentRootには以下のような値が入ります。
/home/www/
期待しているDocumentRootは
/home/www/cms
なので少し違いますね。
なのでちょっと仕組みを考えてみました。
元々、サイトの作成ディレクトリについてはuser.config.phpで変更できるようになっていました。
それにいくつかの設定項目を追加して変更できるようにします。
変更を加えたバージョンを暫定公開しますので、興味のある方はダウンロードしてみてください。
- http://www.soycms.net/web/files/soycms/soycms_1.2.6RC_sqlite.zip
- http://www.soycms.net/web/files/soycms/soycms_1.2.6RC_mysql.zip
user.config.php.sampleをuser.config.phpにリネームして使ってください。
※このバージョンは開発中のものです。既存のサイトには決して使用しないでください。
また、プラグインなども同梱されていません。必要な方は1.2.5aのプラグインを使ってください。
PHP5.2.1(CGI) on Windows以外では動作確認を行っていません。またどこかに不具合が生じるかもしれませんので扱いにはくれぐれも注意してください。
●設定方法
user.config.phpファイルを開き以下のように書き換えます。
//サイトを作成するディレクトリを指定する(デフォルトはドキュメントルート)。
define("SOYCMS_TARGET_DIRECTORY", "/home/www/htdocs/");
//公開側のURL
define("SOYCMS_TARGET_URL", "http://localdomain/");
//管理側のドキュメントルートを動かす場合に指定
define("SOYCMS_ADMIN_ROOT", "/home/www/htdocs/cms");
公開側のURLはディフォルトで作成されるURLです。
例えばサイトIDがtestのサイトを作った場合は「http://localdomain/test/」というURLに自動で設定されます。
ユーザの環境に応じて上のパスなどを変更してください。
うまく動作すれば次バージョンから導入される予定です。
2009.06.10| Comments (0) | Trackbacks (0)
さくらのスタンダードで複数ドメイン運用
何点か問い合わせがありましたので、開発ブログに記事としてまとめます。
さくらインターネット(http://www.sakura.ne.jp)のスタンダードプランで複数ドメインでサイトを運用したい場合、以下のような形で運用が可能です。
【ディレクトリ構造】(さくらインターネットのアカウントがaccountidの場合)
/
└home/
└accountid/ ←アカウントのホームディレクトリ
└www/ ←ドキュメントルート
└cms/ ←SOY CMSをインストール
├admin/ ←CMS管理
├common/
└soycms/ ←各サイト管理
testsiteというサイトIDのサイトを作成した場合は以下
/home/accountid/www/
└cms/… ←soycmsをインストール
└testsite/ ←testsiteのディレクトリ
├files/
├…
├index.php
└.htaccess
【管理画面のURL】
CMS管理 http://accountid.sakura.ne.jp/
各サイト管理 http://accountid.sakura.ne.jp/
【ドメインの割り当てまで】
SOY CMSでサイトを作成するとwww以下にサイトのディレクトリが
このままでもtestsiteには
http://accountid.sakura.ne.jp/
でアクセス可能です。
このサイトに別ドメインを割り当ててアクセスできるようにするに
さくらの管理画面で /home/accountid/www/testsite/ に
ドメインを割り当てる必要があります。
さらに /home/accountid/www/testsite/.
「RewriteEngine on」の次の行に「RewriteBase /」と書き足してください。
※他は変更しないでください。
さらにSOY CMSの管理画面でサイトの詳細でのサイトのURLを割り当てた
以上で割り当てたドメインでtestsiteが表示されるように
2009.05.19| Comments (2) | Trackbacks (1)
運用者向けマニュアル
運用者向けマニュアルを簡単ですが作ってみました。
導入時の説明などにご利用ください。コンテンツの転用・改変はSOY CMSに関する説明目的であればご自由にしていただいて結構です。
2009.05.15| Comments (0) | Trackbacks (0)
サイト設定の「サイトURL」とは
こんばんは、okadaです。
サイト設定の「サイトURL」がSOY CMSでどう使われるのかはっきりせず、
どういうときに設定したらいいのかがわかりにくくなっていると思います。
フォーラムにも書いたのですが(Re: パーマネント リンク,アドレス)、
サイトURLはエントリーエディタとテンプレートエディタでファイルマネージャーから
画像などを挿入する場合にのみ使われています。
ファイルマネージャー内部で保持している各ファイルのURLの一部にサイトURLが
使われていて、画像の挿入時にそのURLでリンクが張られると言うことです。
このURLは画像の挿入時にべた書きされるので、画像の挿入後にサイトURLを
変更してもエントリーやページ内の画像URLは挿入時の値のままです。
できればサイトURLの変更に対応できるようにしたいとは思うのですが、
現状そのようになっています。
なお、通常「ルート設定」を行った場合でもサイトURLを変更する必要はありません。
わからないことがあればフォーラムやこのブログのコメント欄で気軽に
尋ねてもらえればと思います。
2009.04.22| Comments (0) | Trackbacks (0)
Movable Dyze
シックス・アパートが「Movable Dyze」を開発か? - The blog of H.Fujimoto
2009.04.01| Comments (0) | Trackbacks (0)
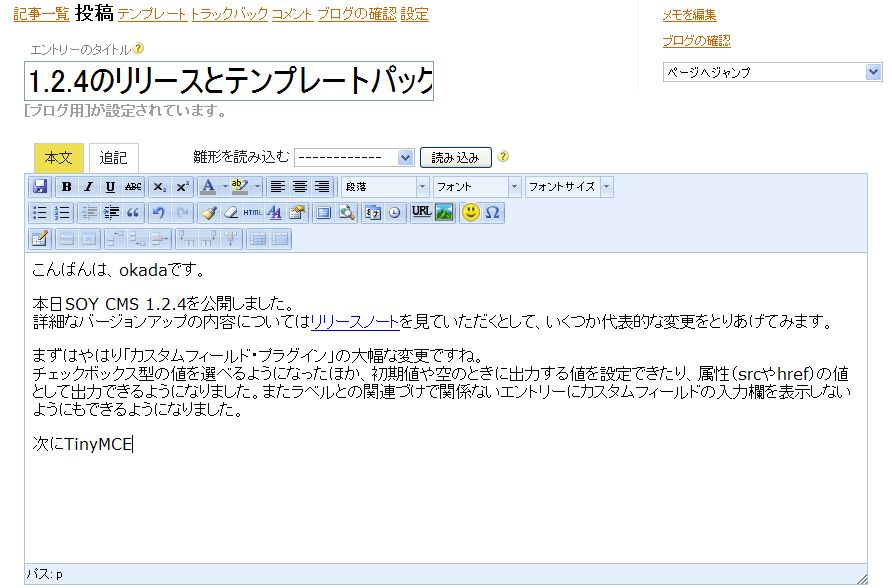
1.2.4のリリースとテンプレートパックの配布開始!
こんばんは、okadaです。
本日SOY CMS 1.2.4を公開しました。ダウンロードページからダウンロードしてください。
詳細なバージョンアップの内容についてはリリースノートを見ていただくとして、いくつか代表的な変更をとりあげてみます。
まずはやはり「カスタムフィールド・プラグイン」の大幅な変更ですね。
チェックボックス型の値を選べるようになったほか、初期値や空のときに出力する値を設定できたり、属性(srcやhref)の値として出力できるようになりました。またラベルとの関連づけで関係ないエントリーにカスタムフィールドの入力欄を表示しないようにもできるようになりました。
次にTinyMCEの見栄えの変更。文字が小さいと指摘を受けることが多かった編集画面ですが、改善を図りました。
いかがでしょうか。
他にはブログブロックにb_block:id="current_category_or_archive"を追加(アーカイブページのタイトルを月別とカテゴリー別まとめて指定できるブロック)、ファイルマネージャーに「更新」ボタンを追加(FTPなどファイルマネージャーを使わずにアップロードしたファイルを反映)、cms:idが繰り返し使えるようになった(例:cms:id="title*")、ブログの記事ページのURLを個別に設定可能(カスタムエイリアス・プラグイン)などなど様々な変更・追加があります。
また、サイトを作成するディレクトリをcommon/config/user.config.phpで指定できるようになりました。つまりDocumentRoot以外にサイトを作成できるということです。動作検証が足りない部分ではありますが、興味のある方はチャレンジしていただければと思います。
ぜひバージョンアップしておためしください。1.2.0~1.2.3から1.2.4へのバージョンアップはインストーラーなしのSOY CMSで上書きするだけです(MySQL版をご利用の際は設定ファイルを上書きしてしまわないようにご注意ください)。
さらに、テンプレートパックの配布をフォーラムにて開始しました!
こちらもぜひお試しください。
テンプレートパックのインストールにはZipArchiveが使えることが前提ですが、5.2.0以上のPHPであればデフォルトで入っているはずなのでほぼ問題なく行えると思います。
各テンプレートパックをSOY CMS公式ブログに適用したページを作成してみました。参考にしていただければと思います。
2009.03.11| Comments (2) | Trackbacks (0)
block:idやcms:idの書き方、PHPコードを書く場合の変数
こんばんは、okadaです。
WebbingStudioさんがブログでSOY CMSを取り上げてくれました。
北海道開発オフ:SOY CMSは、SOHOやWebデザイナーの救世主になるのか - ウェビンブログ
第7回「DevDo北海道開発オフ」という勉強会でSOY CMSを取り上げてくださったとのことです。
うれしいですね。
ちょっと厳しい意見が多いのですが、どれも至極当然のものだと思いますので、今後の開発で取り入れていきたいと思っています。
次のエントリー(エックスサーバーにSOY CMSをインストールする)で
前回のレビューでは業務利用の面からかなり辛口なことを書いていますが、SOYCMSは個人用としては充分なCMSです。
MovableType等のブログにはない機能もありますので、興味のある方はいちど使ってみてください。
フォロー(?)してくださってます。なんかソイ坊や(仮)が叫んでますね。
で、指摘を受けた内容のうち、「WYSIWYGエディタ(TinyMCE)のインターフェースだけ異常に細かい点」ですが、次期バージョン1.2.4で改善を試みました。ぜひ確認していただければと思います。
「要素の中身を残したまま属性値かコメントで独自タグを指定する」仕様については、参加者からのご指摘のとおりです。
設計時の見本(モック)がそのままテンプレートとして使えるし、修正した場合でも反映が楽なのがポイント
キャッチコピー「HTMLほとんどそのまま」にあるとおり、これがウリでもあります。
ただ、これだと不便というか使いにくい、面倒というのもわかるので、HTMLのコメントでも指定できるようにしています。
例に挙げられていた <p><$mt:EntryTitle$></p> の場合ですと、
<p><!-- cms:id="title" --><!-- /cms:id="title" --></p>
のように書くこともできます。マニュアルには未記載で申し訳ないのですが、これを次のように短縮して記述することができます。
<p><!-- cms:id="title" /--></p>
これなら<p><$mt:EntryTitle$></p>と同じように使えるのではないでしょうか。
「titleやalt等の属性値内に記述できない」という点ですが、これはご指摘のとおりです。
1.2.3まではたとえばカスタムフィールドに画像のパスなどを設定してもimgタグのsrc属性に設定するにはPHPコードを書くしかなかったのですよね。
1.2.4ではカスタムフィールドプラグインが強化され、属性値に出力することが可能になっています。ぜひ試していただければと思います。
なおPHPコード書く際、$pageでそのページで使われているすべての変数にアクセスすることができます。また、ブロック内(block:id, b_block:id, m_block:idの設定された箇所)ではそのidの値と同じ名前の変数(block:id="news"であれば$news, b_block:id="entry"であれば$entry)でそのブロックで使われる値にアクセスすることができます。詳しくはvar_dumpなどで見てみてください。
「概要を出力する方法がわからない」ともありました。個人的には本文(cms:id="content")と追記(cms:id="more")で事足りるのではないかと思っていたのですが、そうとも限らないようです。
1.2.4では cms:id="content" や cms:id="more" と同時に cms:length="100" を指定すると、本文や追記からタグを取り除いて先頭から100文字を出力するようにしました(mb_substr(strip_tags($text),0,100)と同等)。もちろん cms:length の値は自由に設定可能です。
マニュアルの整備不足でアピール不足な点が申し訳ないのですが、今後ともSOY CMSを活用いただけると幸いです。
2009.03.10| Comments (2) | Trackbacks (0)
テンプレートパック鋭意作成中!
こんにちは、okadaです。
SOY CMSをインストール!で、その次は?でちらっとお伝えしていたテンプレートパックの配布ですが、今月中の公開を目指して鋭意制作中です!
農場日記~植物のミカタ~の齋藤も農閑期なので作業に参加!
続きでできあがっているテンプレートパックを二つ紹介したいと思います。
2009.02.18| Comments (0) | Trackbacks (0)
はてブのコメントについて
ふるしょうです。
Dakinyさんのブログ記事についてのはてブがすごいことになっていますが、ブックマークコメントについていくつか気になったものがあるので簡単ですがとりいそぎ注釈しておきます。
>PHPがCGI版でないと動作しないというのが・・・後、独自記法な上に勝手なnamespaceですか。
CORESERVERでCGI版にしなければならないのはモジュール版がセーフモードだからです。セーフモードでないモジュール版であれば問題なく動作します。
>特殊なコメントではなく特殊なidやclass属性の付いた要素を置き換えてくれるのなら最強ぼいのになあ
block:idやcms:idはコメントではなく要素の属性値として記入しても動作します。ただ、その場合block:idやcms:idを記入するためだけのタグを追加しなければならない場合があります。それではマークアップが汚くなるのでコメントでも入れられるようにしたのですが、今はそちら(コメントによる記法)の方が便利なのではないかと思っています。
>承認フローとか履歴管理がなければ会社では使えないんじゃない?
エントリーに関しては「公開権限の無い管理者」を作成することができますので、簡易な承認フローを実現することができます。履歴に関してはページテンプレートのロールバック機能はついています。細かなログを取るとなると実現はできなくは無いのですが、リソースとの相談になるので標準機能でどこまでやるかは悩ましいところです。
CMS自体の改善やマニュアル・チュートリアルの整備は継続的に進めていきますので、何卒今後ともSOY CMSをよろしくお願いいたします。
2009.02.14| Comments (0) | Trackbacks (0)