JVN#51978169ならびにJVN#51819749について
JVNに掲載されました
https://jvn.jp/jp/JVN51819749/
https://jvn.jp/jp/JVN51978169/
に関しましては先日公開のVer.1.8.13にて修正を行っています。
Ver.1.8.12以前をご使用中の方はCMSのアップデートをお願いします。SOY Shopをメインに、CMSは使用していない方もCMS部分の更新をしてください。
https://www.soycms.net/download
2017.05.11| Comments (0) | Trackbacks (0)
サイトの段階的リニューアル手順
SOY CMSの公式サイトをリニューアルしました。
今回のリニューアルの主な目的はスマートフォン等のデバイスでも見やすいサイトにするために、統合できるページは統合し、ボタン等のサイズを大きくすることでしたが、発信したい情報についてはリニューアル前と変わっていません。
そのため記事の内容を含めCMSの設定は極力維持したまま、主だったページのデザイン(テンプレート)のみを差し替えるということをしています。
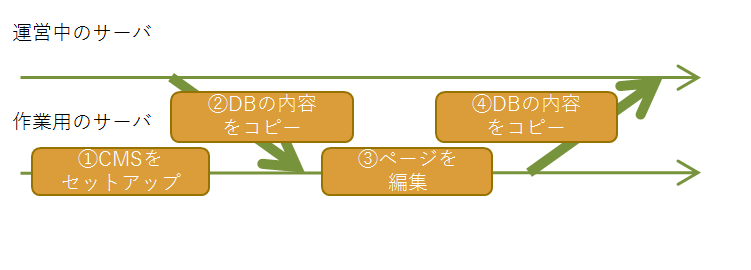
以下に具体的な手順を説明します。

①移設作業のためのテストサーバを用意して、そこにSOY CMSをインストールします。
SOY CMSのデータベースのタイプは運用中のサイトと同じものを選択してください。作業用のサーバはローカルPCに立てるのが便利です。
インストール後、元のサイトと同じサイトIDでサイトを作成してください。
②運用中のサイトのデータベースを作業用サーバで作成したサイトのデータベースに上書きコピーします。
SQLite版だとファイルをコピーするだけです。MySQL版だと、一度ダンプして読み込んでください。この時点で、作業用サーバのCMSで作成したサイトにログインすれば、ページや記事の情報は元のサイトと同じものが表示されているはずです。
プラグインやカスタムスクリプトを利用している場合はそれらに関連するファイルもデータベースと一緒にコピーしてください。
③作業用サーバ上のCMSでデザインをリニューアルしたいページのテンプレートを編集する。
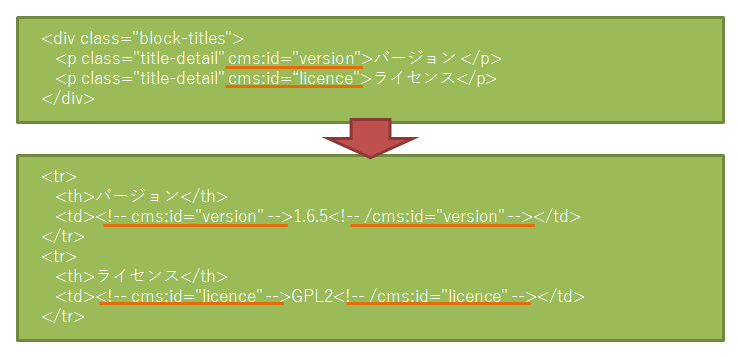
このときの作業は、新しいデザインのHTMLと元のページのテンプレートを並べて、新しいHTMLの対応する箇所にblock:idやcms:idを書き加えていくだけです。

このとき、新しいデザインで使用するCSSや画像等は作業用のサーバに設置してください。
作業用サーバは作業マシンのローカルに立てて「テンプレート同期プラグイン」を使用すると非常にスムーズに、使い慣れたエディタで作業を進められます。
変更が必要のない部分についてはこれだけで元通り記事が読み込まれますので、あとはブロック等の設定を必要なところだけ調整していきます。
共通パーツをブロック化している場合は、新しいデザインのパーツをCMSに登録していきます。
④作業用サーバのサイトのデータベースを運営中のサイトのデータベースにコピーする
先の手順の反対で、作業用サーバで設定の終わったサイトのデータベースを運営中のサーバのサイトに上書きコピーします。このとき新しいCSSや画像等は先にアップロードしておいてください。
これでサイトのリニューアル完了です。CMSの構造はそのままに、変更したいところだけをスムーズに変更することが出来ました。
2017.05.08| Comments (0) | Trackbacks (0)
SOY Inquiryから自動送信されるメールをオブジェクトから組み立てる
前回のSOY Inquiryから自動送信されるメールのお問い合わせ内容を変更したいと記事を投稿した後、
SOY Inquiryから自動送信されるメールのお問い合わせ内容の表示の修正
下記の様なメッセージがありました。
/***********************************/
ブログ記事のコードをコピーしmail.user.phpを編集してテストしたところ、住所入力部分以外はうまくいったのですが、住所入力部分は最初から前後が空行で挟まれているようでおかしな表示になってしまいます。
/***********************************/
確かに先日のmailbodyを取得して、文字列操作で書き換えだと、途中に改行コードがあるだけでおかしくなってしまいます。
今回は前回の手抜きではなく、配列に含まれているお問い合わせのオブジェクトからお問い合わせ内容の組み立て方を紹介します。
2015.06.09| Comments (0) | Trackbacks (0)
SOY Inquiryから自動送信されるメールのお問い合わせ内容の表示の修正
昨日、下記の様なお問い合わせがありました。
/**************************************/
メール本文に問い合わせ内容が挿入される際に、項目名と入力内容がタブとコロンで区切られているため、環境によっては(特にスマホ)では読みづらくなっています。
現状自動送信されるメールと整形案を添付しますが、整形案のように項目名の頭に『■』を付加し、項目名の後で改行、入力内容と次の項目名の間には1行挿入したいです。
/**************************************/
今回はSOY Inquiryの自動送信メールの本文内容の拡張についての方法を紹介します。
2015.06.08| Comments (0) | Trackbacks (0)
cms:moduleでサイトの共通部分を管理する
[※cms:moduleは将来的に廃止予定です (2017/8/2追記)]
SOY CMS1.8.2からSOY Shopで重宝しているshop:moduleのCMS版であるcms:moduleを追加しました。
HTMLモジュールでサイトの共通部分を一括管理 | SOY Shopマニュアル
パーツモジュールを追加する[要PHP] | SOY Shopマニュアル
2015.05.18| Comments (0) | Trackbacks (0)
プラグインのソート設定を追加しました
SOY Shop 1.17.0からプラグインのソート機能を実装しましたので、
ソートの設定方法と実際の使いどころを説明します。
2015.03.18| Comments (0) | Trackbacks (0)
SOY Shopで作成したサイトのサーバの引っ越し
運営中のSOY Shopを他サーバに移行したいとの連絡がありましたので、
今回はサーバの引っ越しについての紹介をします。
2015.03.06| Comments (0) | Trackbacks (0)
SOY Shopプラグインの解説 オーダーカスタムフィールド2
前回はオーダーカスタムフィールドのカート側の処理を見ました。
SOY Shopプラグインの解説 オーダーカスタムフィールド1
今回は管理画面側の処理を見てきたいと思います。
2015.02.12| Comments (0) | Trackbacks (0)
SOY Shopプラグインの解説 オーダーカスタムフィールド1
カートの配送・支払の選択画面で入力できる項目を増やしたいとします。
その時にカスタマイズ用のカートを用意して対応でも良いですが、
オーダーカスタムフィールドの拡張ポイントで増やすことも可能です。
オーダーカスタムフィールドで増やすと、
POSTの処理をプラグインの中で行えるので大変便利です。
2015.02.12| Comments (0) | Trackbacks (0)
パンくずナビゲーションモジュールの表示速度周りのカスタマイズ
商品数が増え、パンくずモジュール周りの表示が遅くなったサイトがあったので、
shop:module="breadcrumb_navigation"をカスタマイズして表示速度を挙げるという対応を行ったので、今回はその紹介をします。
この記事を読む前にカスタマイズをする前の準備の記事をご覧ください。
2015.02.02| Comments (0) | Trackbacks (0)