SOY CMSでブログサイトを作成する
SOY CMSでブログサイトの作成の仕方を紹介します。

はじめにブログサイト用のサイトを作成します。
サイト作成後、サイトにログインをして、

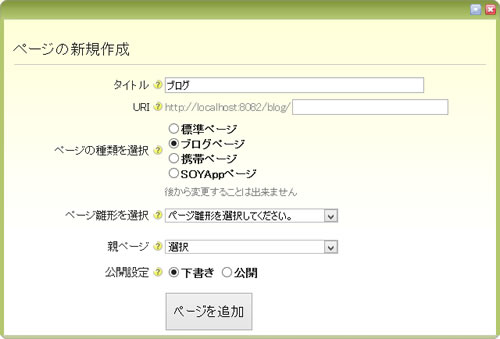
ブログページを作成します。
ブログページが一つの場合はURIを空に、複数ある場合は何らかの値を入れてページを追加します。
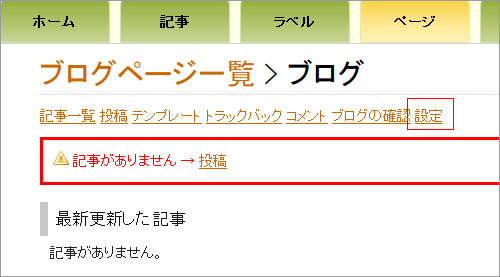
一番最初に作成したページがブログページだった場合、ブログ用のラベルが自動生成されますが、それは一旦置いといて、

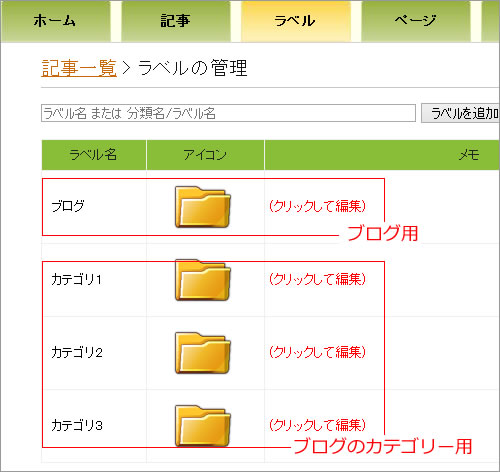
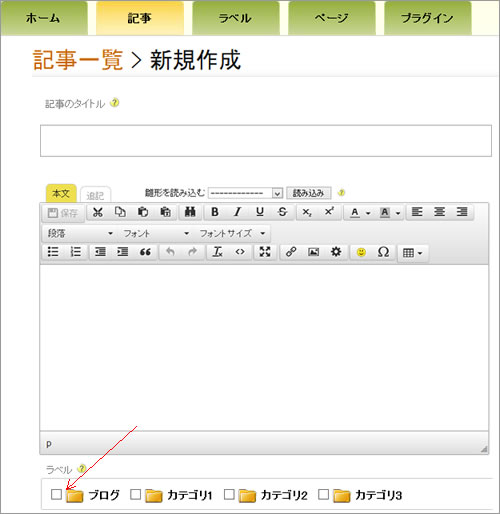
ブログを作成する時にブログ用のラベルとブログのカテゴリー用のラベルを用意します。
(ブログ用のラベルだけあれば十分です。)
ブログ用のラベルとは、



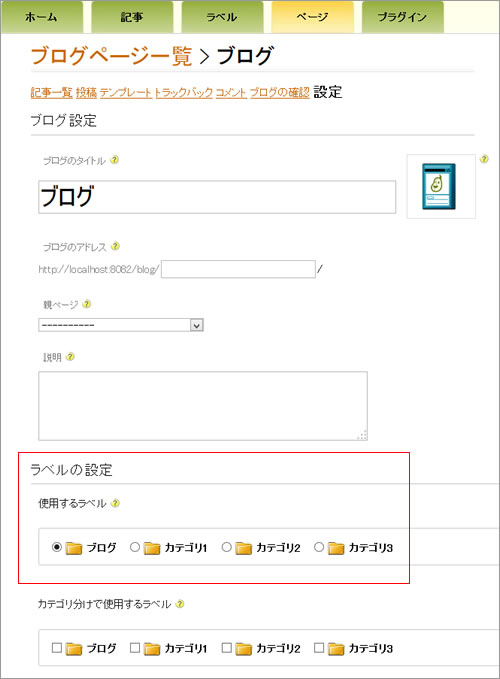
各ブログページの設定にあるラベルの設定の使用するラベルに使うもので、

記事投稿時にここで設定したラベルを付けて投稿するとブログ記事として表示されるものです。
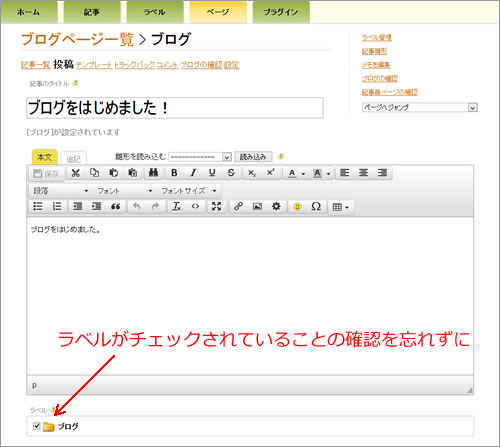
使用するラベル、カテゴリ分けで使用するラベルを選んだらブログページの設定は終了です。


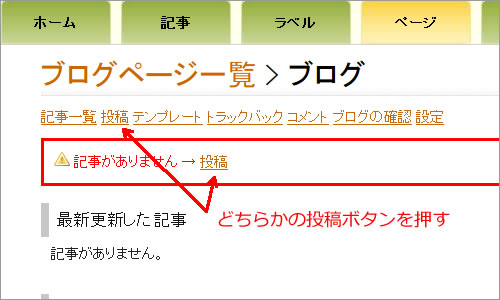
投稿から記事を投稿して、公開側で表示されるか確認してみましょう。

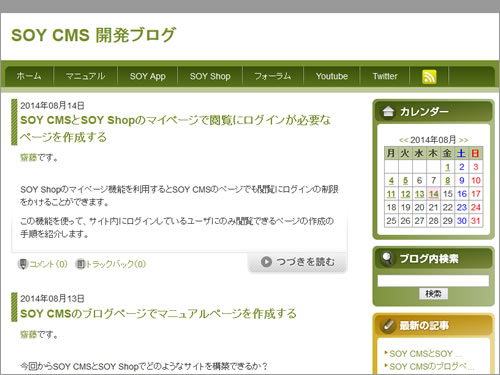
設定に誤りがなければ、SOY CMSが用意している標準のテンプレートに投稿した記事の内容が表示されます。
適宜、カテゴリー用のラベルも設定して、記事が見つけやすいブログを作りましょう。
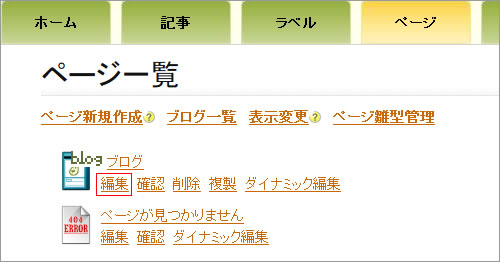
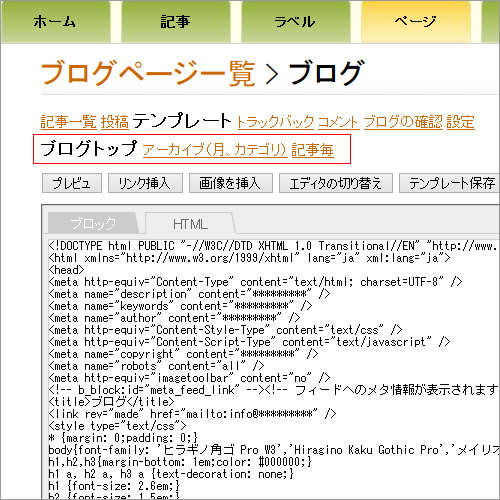
次にブログのデザインですが、

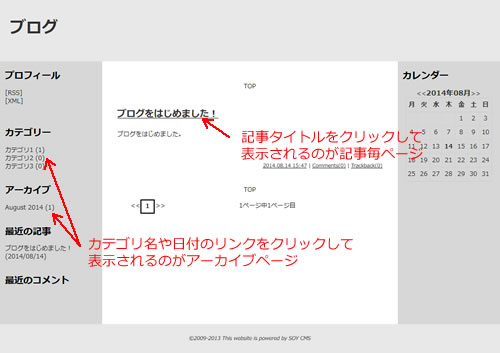
ブログトップ、アーカイブ(月、カテゴリ)と記事毎の三種類のテンプレートを編集する必要があります。

各テンプレートの対応は上記の画像のようになります。
SOY CMSは事前に用意したテンプレートHTMLをそのまま貼り付けても表示されますが、
ブログの記事一覧といった動的な箇所は編集の必要があります。
たとえば、記事毎ページで記事の内容を表示させる箇所を
<article class="entry"> <h2>記事タイトル</h2> <div> ここに記事の内容を表示する予定です </div> </article>
このようなHTMLで表示させたいとすると、
<!-- b_block:id="entry" --> <article class="entry"> <h2 cms:id="title_plain">記事タイトル</h2> <div cms:id="content"> ここに記事の内容を表示する予定です </div> </article> <!-- /b_block:id="entry" -->
このようにb_block:idとcms:idで記事の表示部分の指示を記載する必要があります。
SOY CMSの記法は下記のブログブロックに記載してあります。
ブログブロック(b_block:idを指定するブロック) | SOY CMSマニュアル
ブログブロックを駆使して、

読みやすいオリジナルなデザインのブログサイトを運営してみましょう。
2014.08.12 | Comments(0) | Trackback(0)