SOY CMSでコーポレートサイトを作成する1
SOY CMSの機能を使って、コーポレートサイトを構築する手順を記載します。
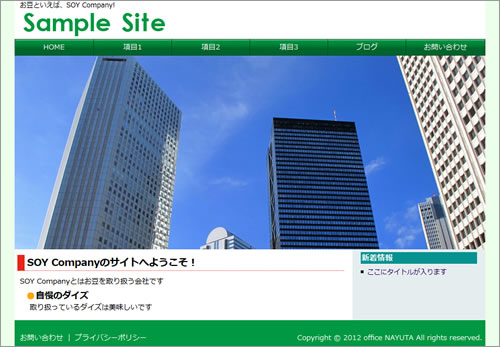
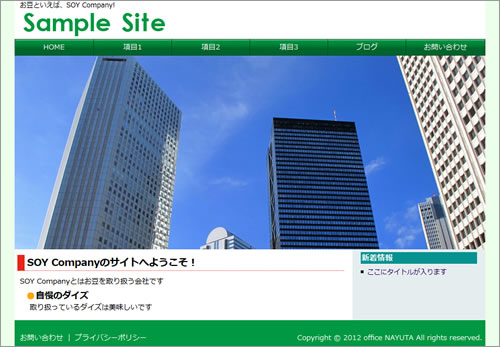
office NAYUTAさんのサイトにSOY CMS用緑色ベースのテンプレートというものがありましたので、それをベースに話を進めます。
コーポレートサイトで必要になるものとして
・トップページ
・取扱いサービス説明
・沿革等の会社情報
・新着情報等のブログ
・お問い合わせフォーム
こんな感じになると思います。
上記の内容を踏まえた上で、SOY CMSをインストールします。
ここでSOY Inquiryのインストールしておくと良いでしょう。
SOY Inqiuryのインストール方法は下記のページの説明をご覧ください。
インストール後、管理画面を開いて、コーポレートサイト用のサイトを一つ作成します。

作成したサイトとSOY Inquiryが表示されていることを確認したら、
サイト(ここではSOY Company)にログインしてサイトを構築していきます。

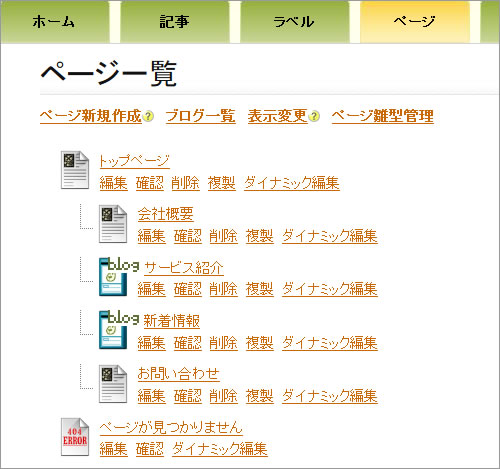
管理画面のページで構築するサイトに必要なページを作成します。

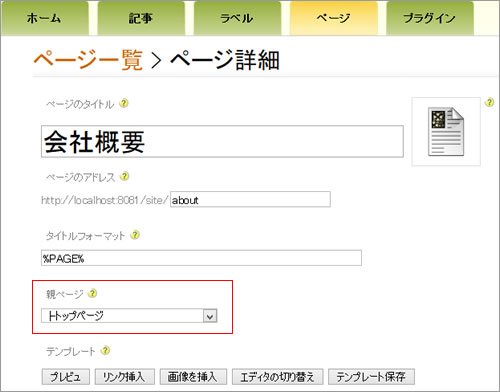
ここで各ページの親子関係はしっかりと設定した方が後々便利です。
続いてテンプレートですが、

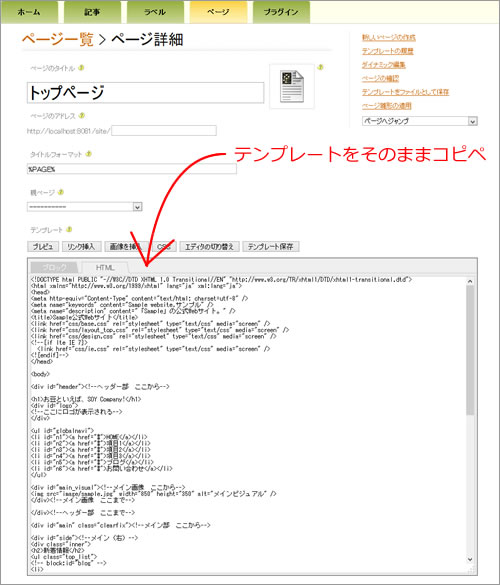
事前に用意していたテンプレートを組み込みます。

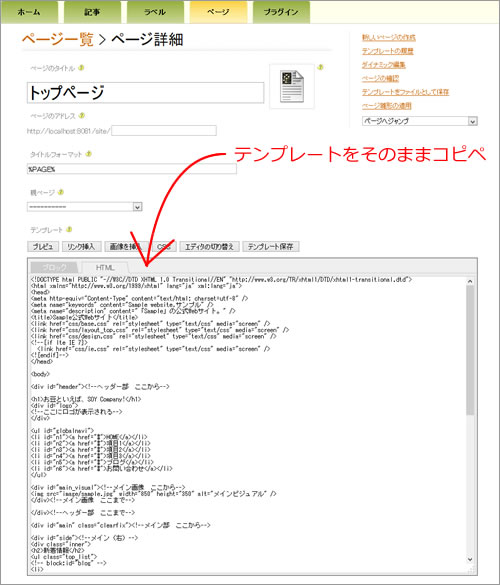
SOY CMSはテンプレートそのまま貼り付けで表示されるので
事前に作成したHTMLをそのまま貼り付けます。
ただし、コーポレートサイトだと共通パーツがあるのが大半なので、共通パーツを切り出しておきます。

共通パーツはheaderやfooterですね。
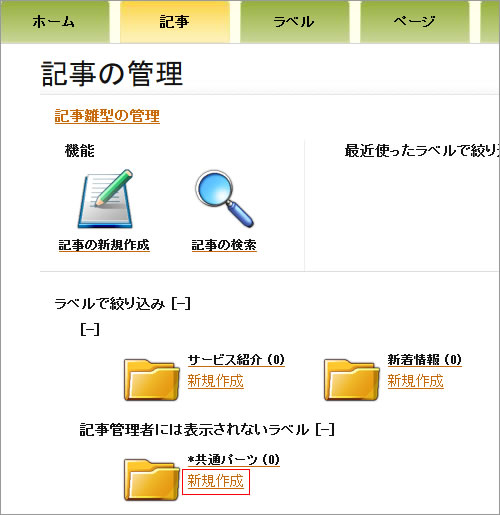
共通パーツの作成ですが、SOY CMSでは記事を利用します。
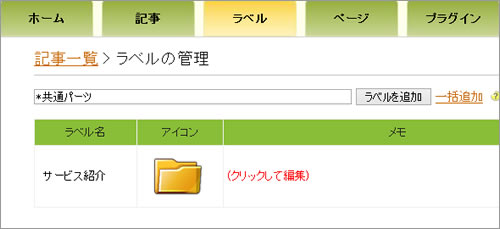
記事を利用するにあたってラベル管理をすると便利なので、はじめにラベルを作成します。

共通パーツ用のラベルは*共通パーツのようにラベル名の先頭に*を付けると良いです。

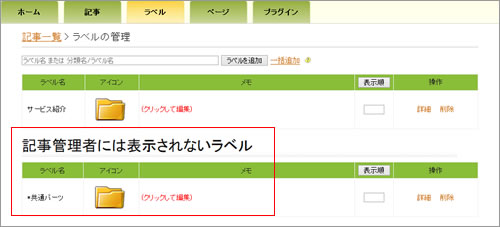
ラベル名の先頭に*があるラベルは記事管理者には表示されないラベルとして扱われますので、サイト構築後にブログページのみ編集する方が間違って共通パーツを操作するということがなくなります。


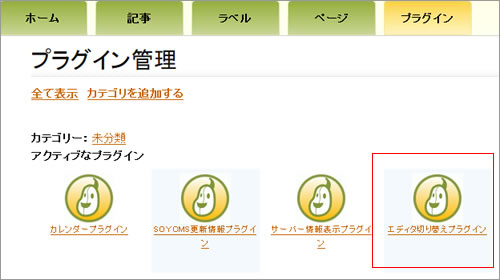
続いて、エディタ切り替えプラグインをインストールして、
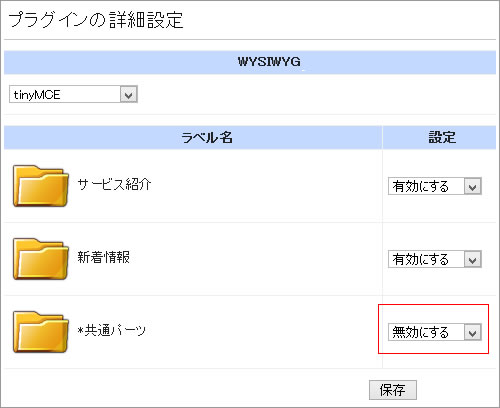
*共通パーツのWYSIWYGを無効にします。

無効にしたら、記事にある*共通パーツの新規作成をクリックします。

テキストエリアのWYGIWYGエディタが消えているので、ここに共通パーツのHTMLを張り付けて記事を作成します。
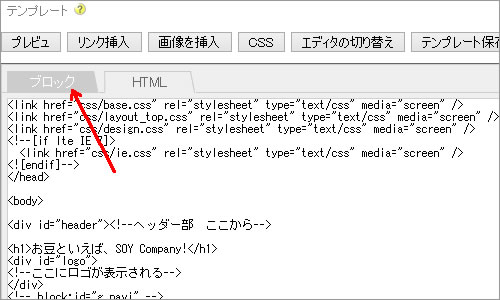
共通パーツができたら、テンプレート用のHTMLの該当する箇所に
<!-- block:id="g_navi" --> <!-- cms:id="content" --> <ul id="globalnavi"> <li id="n1"><a href="#">HOME</a></li> <li id="n2"><a href="#">項目1</a></li> <li id="n3"><a href="#">項目2</a></li> <li id="n4"><a href="#">項目3</a></li> <li id="n5"><a href="#">ブログ</a></li> <li id="n6"><a href="#">お問い合わせ</a></li> </ul> <!-- /cms:id="content" --> <!-- /block:id="g_navi" -->
このようにblock:idとcms:idで囲って、

各ページのテンプレートエディタにHTMLをコピペして保存します。


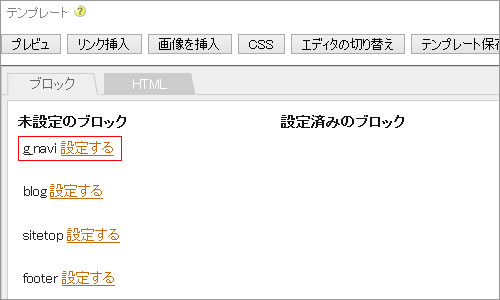
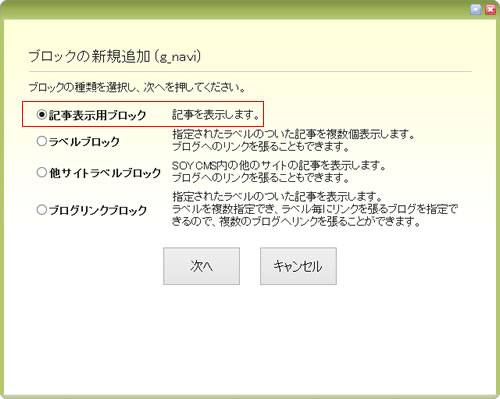
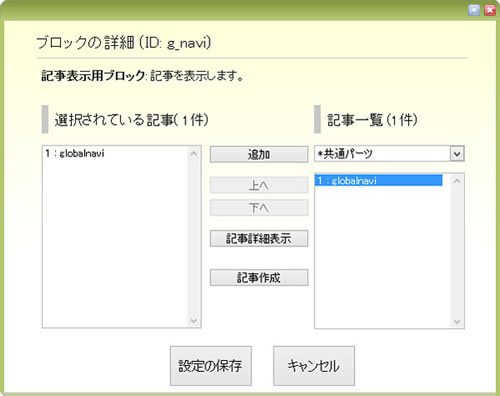
テンプレート保存後、囲った箇所のブロックを選択して、


作成した共通パーツを設定すれば設定は終了です。

テンプレートを組み込んだページが問題なく表示されることを確認してください。
ブロック化2{ページの一部に記事を挿入する} | SOY CMSを試してみよう!
他ページに関する説明は次回の記事で記載します。
2014.08.19 | Comments(0) | Trackback(0)