ブログの記事詳細ページにログインフォームを設置する
ブログに投稿されている記事のコメントを会員のみから受け付けるという運営をしたいとします。
下記の記事のようにログインページへ遷移してログインして戻るというのも良いですが、
せっかくなので、コメントの箇所にログインフォームを設置して、
その場でログインしてコメントをするということをしてみたいと思います。
今回の内容は来月公開予定のSOY CMS 1.7.3に同梱予定のSOY Shopログインチェックプラグイン 0.6を使用しての内容となります。

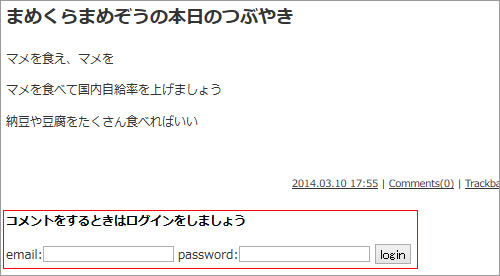
上の画像はブログの詳細ページですが、
本来ならばコメント投稿フォームが表示されている箇所にSOY Shopログインチェックプラグインを使って上記のようなログインフォームを設置します。
ここでSOY Shopのメールアドレスとパスワードを入れてログインを押すと

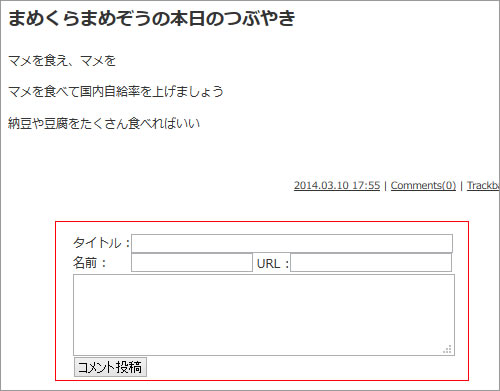
このようにログイン直後に同じページが表示され、コメントフォームが表示されているとする。
このフォームを設定してみます。
まずはコメントの箇所のフォームですが、ログイン状態でないと表示されないので、
<!-- s_block:id="is_login" --> <!--フォームの記述--> <div id="comment_form"> <form b_block:id="comment_form"> <table border="0" cellpadding="0" cellspacing="0" width="380"> <tr> <td>タイトル : </td> <td><input type="text" cms:id="title"/></td> </tr> <tr> <td>名前 : </td> <td><input type="text" cms:id="author"/> URL :<input type="text" cms:id="url"/></td> </tr> <tr><td colspan="5"></td></tr> <tr> <td colspan="5"><textarea cms:id="body"></textarea></td> </tr> <tr> <td colspan="5"><input type="submit" value="コメント投稿" /></td> </tr> </table> </form> </div> <!--/フォームの記述--> <!-- /s_block:id="is_login" -->
上記のようにs_block:id="is_login"で囲みます。
次にログインフォームですが、
SOY Shopログインチェックプラグインのタグを利用して
<!-- s_block:id="no_login" --> <form s_block:id="login_form">
email:<input s_block:id="login_email">
password:<input s_block:id="login_password">
<input s_block:id="login_submit" type="submit" value="login">
</form> <!-- /s_block:id="no_login" -->
このようにすれば、ブログの記事ページでログインすることが可能になります。
ちなみにログインページでPOSTの値を受け取ってもらうには、submitボタンのnameをloginにして送信しなければならないため、submitボタンでもs_block:idを用意しています。
2014.03.19 | Comments(0) | Trackback(0)
Comments
Trackbacks