ダウンロード販売サイト用のカートを作成する
ダウンロード販売のサイトを運営する時、カートの配送方法の選択が不要になります。
今まではカートのHTML側とPHP側の両方にカスタマイズを入れる必要がありましたが、
SOY Shop 1.14.0からHTML側のみのカスタマイズで対応できるようになりました。
今回はカスタマイズ方法を紹介します。
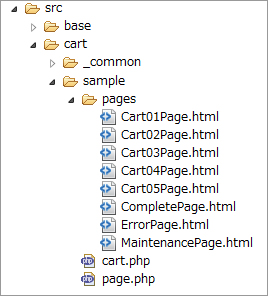
カスタマイズ専用カートを用意する | SOY Shopマニュアルに記載されている方法でデザイン変更用のカートを用意します。
/soyshop/webapp/src/cart/bryonのbryonディレクトリごとコピーして、bryonをsampleに変更して/soyshop/webapp/src/cart以下に配置します。

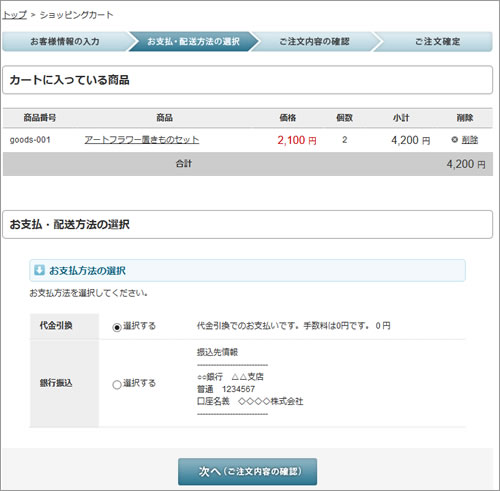
ここまで作成したら一旦カートを表示します。

HTMLファイルを何もいじっていない場合は支払方法と配送方法が表示されています。
ここから配送方法を消す場合は、Cart03Page.htmlを開き、下記のコードをすべて消します。
<section class="soycart_narrow">
<h1>配送方法の選択</h1>
<p>配送方法を選択してください。</p>
<!-- soy:display="has_delivery_error" -->
<div class="error">
<p soy:id="delivery_error">配送方法が入力されていません。</p>
</div>
<!-- /soy:display="has_delivery_error" -->
<table class="soycart_form">
<!-- soy:id="delivery_method_list" -->
<tr onclick="$('input[name=delivery_module][type=radio]',this).attr('checked',true);">
<th scope="row"><!-- soy:id="delivery_name" /--><span class="require"></span></th>
<td nowrap>
<input type="radio" name="" id="" value="" soy:id="delivery_method">
</td>
<td><!-- soy:id="delivery_description" /--> <!-- soy:id="delivery_charge" /--></td>
</tr>
<!-- /soy:id="delivery_method_list" -->
</table>
</section>
該当箇所を削除した後でカートを開いてみると、

配送方法が消えており、次へを押してもエラーにならずに処理が進みます。
支払方法でも同様のことができますので、
配達用の注文サイトで支払は常に直接支払の場合にご利用ください。
2014.06.18 | Comments(0) | Trackback(0)
Comments
Trackbacks