サムネイルプラグイン
SOY CMS 1.8.4でサムネイルプラグインのβ版を同梱しましたので、どんな感じで動くのかの紹介です。
サムネイルプラグインでできることは、
アップロードした画像をトリミングした後に指定のサイズにリサイズすることができ、
トリミングせずにリサイズすることも可能です。
始めにプラグイン一覧でサムネイルプラグインをインストールします。

サムネイルプラグインのプラグインの詳細設定の画面で、トリミングで使用するアスペクト比とリサイズの設定を行います。
(各記事毎に設定を変更することも可能です。)
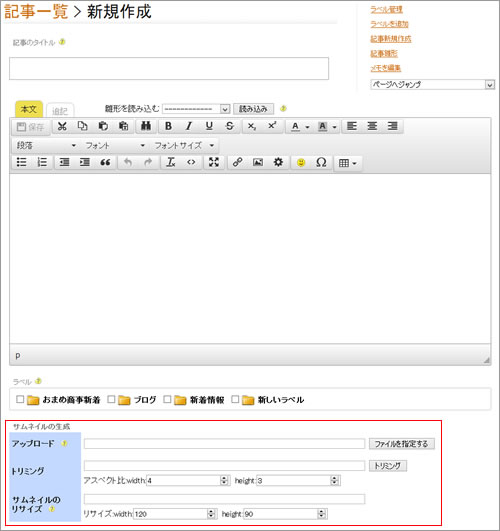
設定後、記事の投稿画面を開くと、

記事の投稿画面の下にサムネイルの生成のカスタムフィールドが表示されています。
記事に紐づくサムネイルの作成の手順ですが、
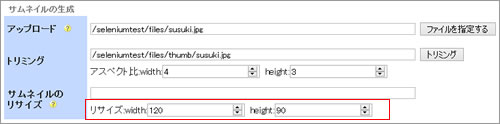
サムネイルの生成をしたい画像をアップロードします。

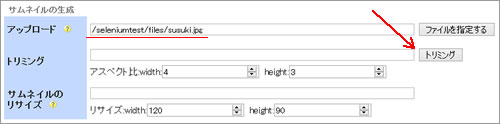
アップロードのフォームに画像のパスが入っている状態で、
一段下のトリミングボタンをクリックすると、

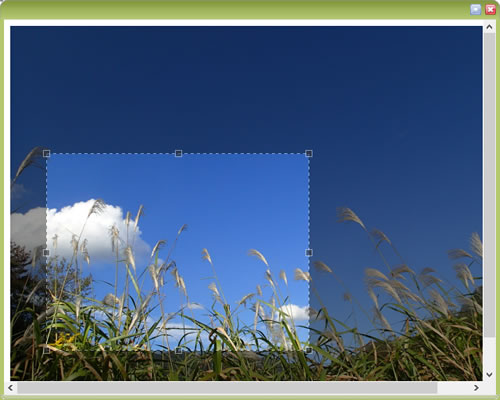
設定したアスペクト比を利用してアップロードした画像のトリミングを行うことができます。

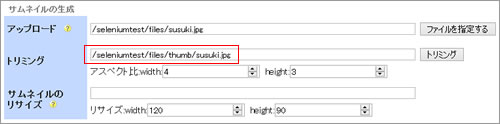
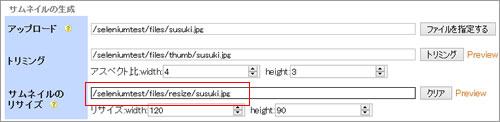
トリミングのフォームに画像のパスが表示されたら、トリミングは終了です。
この状態で記事を保存するなり更新すると、
トリミングのフォームに画像のパスがあればトリミングの画像をリサイズ、
トリミングのフォームに画像のパスが無ければアップロードした画像をリサイズします。
リサイズする時のサイズは

サムネイルのリサイズにあるwidthとheightの値を利用します。
(アスペクト比は維持されます)

サムネイルのリサイズのフォームに画像のパスが表示されればサムネイルは完成です。

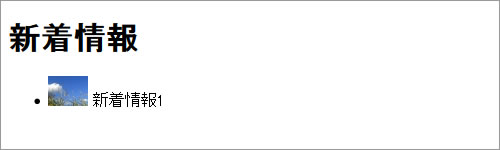
表示側を開いてみると、トリミングとリサイズがされている画像が表示されています。
(サムネイルプラグインのcms:idは追加しておく必要があります)
追記
このプラグインはβ版ですので、不具合等がありましたらフォーラムにご連絡ください。
2014.10.22 | Comments(0) | Trackback(0)