SOY Shopは複数サイト向けの機能を強化します
先日、SOY Shop 1.6.0をリリースしました。
SOY Shop 1.6.0をインストールして、
何かサイトを作成してもらえたら、

デザインが変わっていることに気が付くと思います。
しかし、
変化したことはデザインだけではなく、
カートの動作も大きく変わりました。
前のバージョンでオリジナルのカートを作成している人にとっては
オリジナルのカートが使えなくなるという負の面もありますが、
一つのロジックで複数のデザインを持てるようになったので、
ショッピングモールを運営したい方にとって、
とても使いやすくなったと自負しています。
カートの変更点ですが、
大きな変化はCartID : mainを廃止して、
CartID : bryonと CartID : omameになり、
この二つのカートは_commonという共通のロジックを見に行くようになりました。
(mainカートの機能はomameカートが引き継いでいます)
この内容を見てもよくわからないと思います。

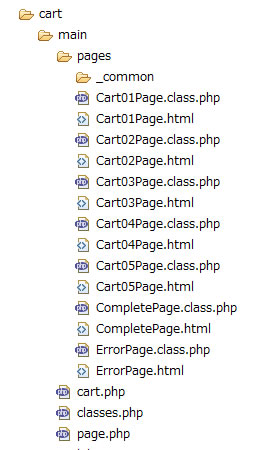
今までのCartID : mainの構造は
pagesディレクトリ以下にCart0XPage.htmlと
そのファイルと対になるCart0XPage.class.phpがありました。
見てお分かりかと思いますが、
HTML→カートのフォームデザイン
PHP→ロジック部分
のようにSOY2の設計理念に従ってデザインとロジックが切り離されていました。
これでは運営を開始してからいろいろと面倒なことがあったのですよ。
ということで、
1.6.0では、個々のカートにはPHPファイルを格納せず、
テンプレートとロジックをCartディレクトリ単位で切り離しました。
具体的に説明すると

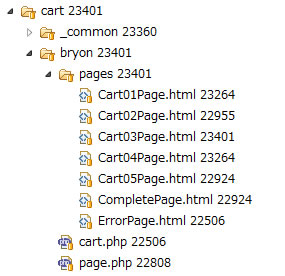
これは新しいCartテンプレートであるCartID : bryon
見ての通り、
pagesディレクトリ以下にPHPファイルがありません。
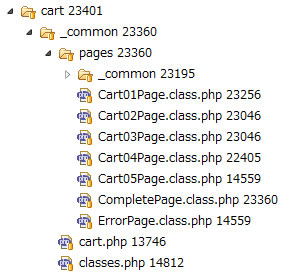
このbryonカートはどこからロジックを読み込んでいるかというと

_commonディレクトリにロジックを配置して、
_commonディレクトリからロジックを呼び出しています。
つまり、
サイト毎にデザインを別々にした際に、
ロジック面で何か変更があった場合、
_commonディレクトリを更新したら、
デザイン変更のために作成したCartIDの動作も変わっていることになる。
(soy:idは追加してもらうことになりますが)
これのどこがメリットなのか?
とお思いの方もいると思います。
今までは一つのテンプレートでしか運営できなかったけれど、
1.5.0から複数サイトを持てるようになり
それに伴いテンプレートもたくさん持たせることになると思います。
(特にモール)
この時、
何か想定しない動作が発見された時、
今までのデザインとロジックが一緒になっていたものだと、
すべてのカートのロジックを修正しなければなりませんでしたが、
_commonの動作のみを読み込んでいる場合、
修正が楽な上、
煩雑な作業が減るためミスが減ります。
これを開発側の目線で見てみると、
修正箇所が大幅に減るため
カート以外の色んな機能により多く時間を割けるようになる。
すなわち、
開発スピードが上がるため、
SOY Shopの進化も早くなるということです。
というわけで、
これからもSOY Shopをよろしくお願いします!