SOY ShopでXMLとFlashの連携を行う
こんにちは、tobeです。
今日はSOY Shopで商品リストをXMLで出力する方法を書きます。
SOY ShopではテンプレートにHTMLのコメントタグを書き加えることによって、ページに商品情報を出力します。また、テンプレートをXML形式にしておけばXMLなページが作成できるので、結果として商品リストの更新が簡単に行えるXMLを作ることができます。
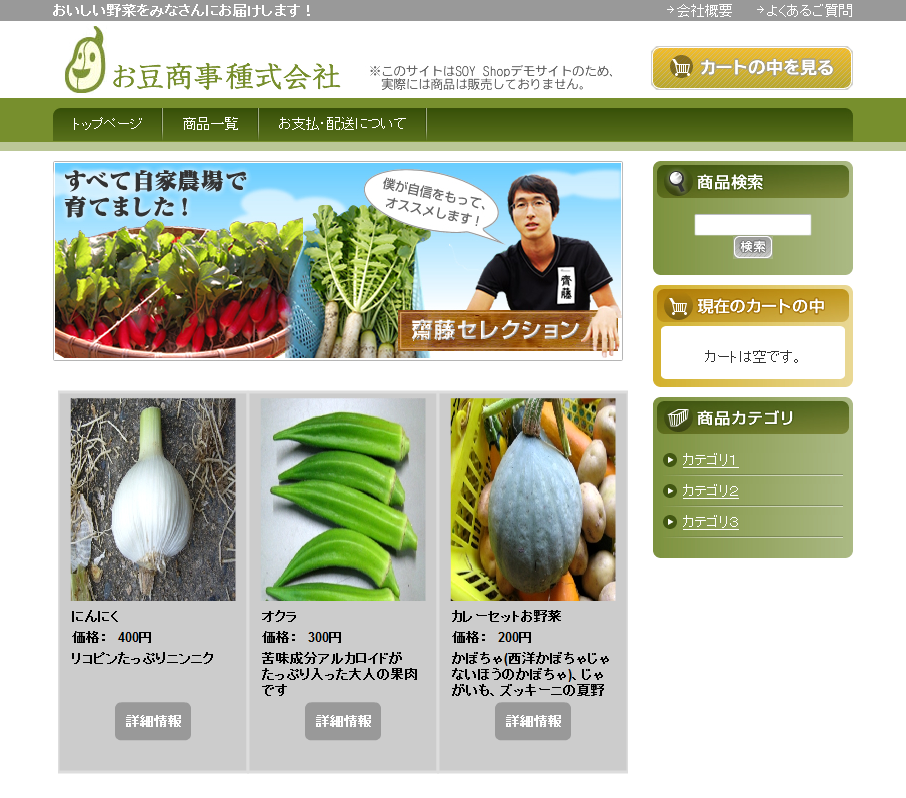
今回は以下のデモサイトを例にとって解説します。
このページはCSS Nite in KANSAI, LP1 のときに、SOY CMSセッションのスピーカーをして頂いたLebe.incの藤井さんのデモ内容を元にしています。
中央の野菜の部分がFlashです。
この斎藤セレクションの元になっているXMLはこちら↓↓↓
<?xml version="1.0" encoding="utf-8"?>
<item_list>
<item>
<item_title>にんにく</item_title>
<price>400</price>
<caption>リコピンたっぷりニンニク</caption>
<item_image_url>/shop/files/item-001/item_0013.jpg</item_image_url>
<detail_url>/shop/item/detail/item-001.html</detail_url>
</item>
<item>
<item_title>オクラ</item_title>
<price>300</price>
<caption>苦味成分アルカロイドがたっぷり入った大人の果肉です</caption>
<item_image_url>/shop/files/item-002/item_0019.jpg</item_image_url>
<detail_url>/shop/item/detail/item-002.html</detail_url>
</item>
<item>
<item_title>カレーセットお野菜</item_title>
<price>200</price>
<caption>かぼちゃ(西洋かぼちゃじゃないほうのかぼちゃ)、じゃがいも、ズッキーニの夏野菜カレーセットです</caption>
<item_image_url>/shop/files/item-003/item_0008.jpg</item_image_url>
<detail_url>/shop/item/detail/item-003.html</detail_url>
</item>
</item_list>
http://case4.cniklp1.demo.soycms.info/shop/item.xml
このXMLの作成の手順は
- ページを作る。URLをitem.xmlにする。
- テンプレートをXML形式にする。テンプレートのパスがcustom/item.xml.htmlとなるけど気にしない。
- 商品リストの条件を決める。今回はカテゴリ別。
テンプレートはこの以下のようになってます。
<ドキュメントルート>/<サイトディレクトリ>/.template/custom/item.xml.html
<?xml version="1.0" encoding="utf-8"?>
<item_list>
<!-- block:id="item_list" -->
<item>
<item_title><!-- cms:id="item_name" /--></item_title>
<price><!-- cms:id="item_price" /--></price>
<caption><!-- cms:id="item_copy1" /--></caption>
<item_image_url><!-- cms:id="item_small_image_url" /--></item_image_url>
<detail_url><!-- cms:id="item_link_url" /--></detail_url>
</item>
<!-- /block:id="item_list" -->
</item_list>
上記の色つきの部分に商品の情報が出力されます。
<!-- block:id="item_list" -->
繰り返しの範囲指定
<!-- cms:id="item_name" /-->
商品名
<!-- cms:id="item_copy1" /-->
説明1(カスタムフィールド)
<!-- cms:id="item_small_image_url" /-->
一覧用画像URL
<!-- cms:id="item_link_url" /-->
商品詳細URL
記法の詳細はSOY Shopのマニュアルをご覧ください。
上記の方法をFlashと組み合わせれば、デザインの幅は一歩広がったECサイトが作れると思いマス。
SOY Shopのダウンロードはこちら