SOY CMSのブログページのプレビュー1 プレビュー用ページ
SOY CMSのブログページで記事のプレビュー機能がほしいという意見は今まで何度もありましたが、SOY CMSの記事はブログごとではなく、作成した記事をブログページ以外でもどこにでも表示できるという特徴を持つため、プレビュー機能の実装は行ってきませんでした。
それでもプレビュー機能がないと不便ですので、今回はプレビュー用のページを用意して、記事内容の表示確認を行う方法を説明します。
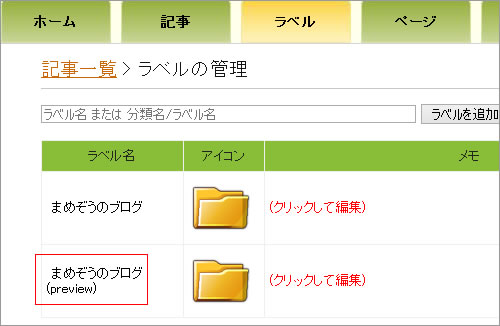
はじめにラベルを作成します。

ラベルはブログで使用するラベルと、プレビューページで使用するラベルを作成します。
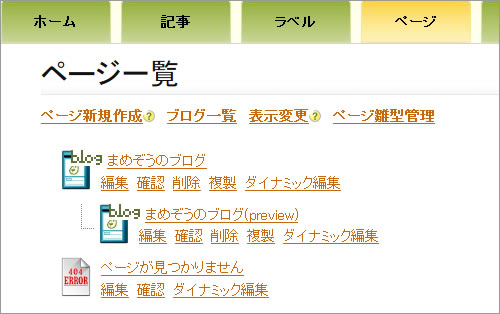
次にブログページとプレビュー用のページを作成します。

本番公開用のブログページと同じデザインのプレビュー用のブログページを作成し、
ブログページのURLをblogにした場合は、
プレビュー用ブログページのURLをblog/previewにしておきます。
各ブログの使用するラベルの設定ですが、
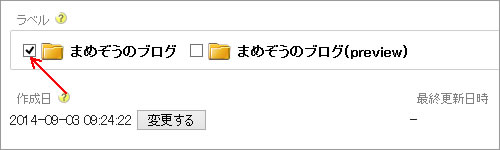
本番公開用にはブログ用に作成したラベル(ここではまめぞうのブログ)
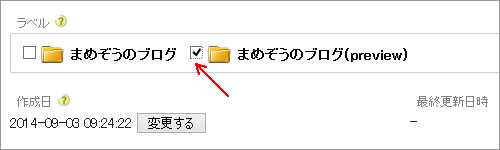
プレビュー用のページにはプレビュー用のラベル(ここではまめぞうのブログpreview)を選択します。
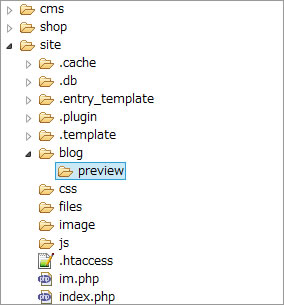
次に確認者以外の方にプレビューページを表示されない様にbasic認証をかけます。

プレビューページのURLは/サイトID/blog/previewになるので、サーバ内でURLに対応する箇所にディレクトリを作成して、作成したディレクトリにbasic認証をかけます。
これでプレビュー用の設定は終了です。


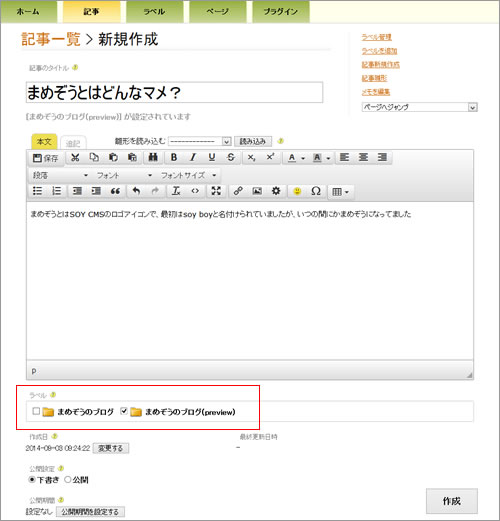
記事投稿時に、preview用のラベルにのみチェックして記事を公開して、
確認者にプレビュー用のページのURLをお伝えしましょう。
確認者から記事の確認の連絡を受けたら、

プレビュー用のラベルを外して、本番公開用のラベルを付けて記事の更新をすれば、この記事は公開されます。
追記
上記の方法以外でも、SOY CMSのダイナミック編集を利用して、表示確認ができます。
その方法か下記の記事に記載してあります。