ラベルブロックについて
2009.09.04
前回の記事表示用ブロックに引き続き、
ラベルブロックの解説をしたいと思います。
ラベルブロックの概要
新着情報の表示をしたいときに利用するブロックです。
今回は
ラベルブロックについて
サイトを管理していると
ブログを更新して、いろんな人に見てほしいけど、
サイトのトップページに新着情報を載せるのは面倒くさいなぁ
って思うことが多いと思います。
そういう需要は多いため、
昨今のCMSには標準で
新着情報の自動表示たる機能が付いていると思います。
もちろん、
SOY CMSにもその機能は付いています。
その機能に関わっているのがラベルブロックです。
( 詳しい内容はこちら )
ラベルブロックを詳しく説明すると
あるラベル内に保存された記事を新しい順に何件表示する
という設定が出来るもので

たとえば、
"What's New"というラベルを設定したブログページがあったとする。
このブログページで記事を投稿していけば、
当然ながら、
"What's New"ラベルに指定された記事がたくさん出来ます。
この"What's New"ラベルから
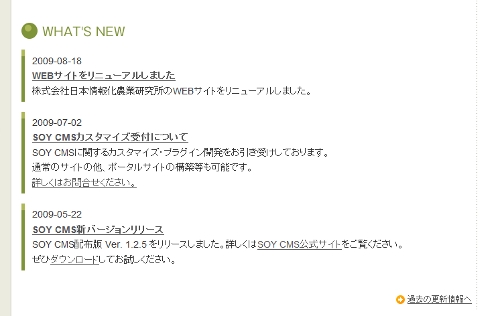
新しい順に記事のタイトルを3件表示と指定しておけば、

http://www.n-i-agroinformatics.com/
このように新着情報の表示が可能となります。
( 詳しい設定方法はこちら )
今回の場合は
上から
・記事の作成日 cms:id="create_date"
・記事のタイトル cms:id="title"
・記事の内容 cms:id="content"
新着情報のタイトルのリンク先に詳しい内容がありますが、
それは追記に記載しています。cms:id="more"
Comments
Trackbacks