ブログページでページの種類毎に表示順を設定できるようになりました
2014.06.30
SOY CMS 1.8.0からブログページのページの種類毎に表示順を設定できるようになりました。
今回は設定周りとこの機能の使いどころを紹介します。
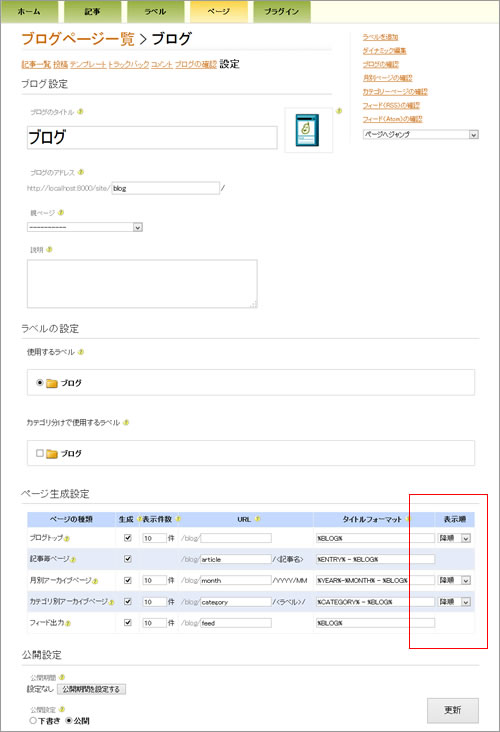
ブログページを作成して、ブログページの設定を開くと、

管理画面の下の方にあるページ生成設定でページの種類毎に表示順のセレクトボックスが表示されています。
ここで、ブログトップやアーカイブページの表示順を変更できます。
この機能の使いどころですが、

たとえば、houren.soというサービスのマニュアルページで、
このページはSOY CMSのブログページで運営していて、
ブログページの設定は、
マニュアルや利用ケースといったラベルを用意して、
今回であったら利用ケースのカテゴリページで「利用ケース」の記事をまとめて表示しています。
利用ケース | 農業とIT ~houren.soドキュメント~

今までだと、絶対に降順だったため、一番最初に読んでほしい記事が一番下になっていました。
記事の作成日時を変えたり、標準ページでラベルブロックを使えば、今回のような対応はできるのですが、
記事の作成日時の変更だといちいち日付を合わせるのが面倒ですし、
標準ページにラベルブロックという組み合わせだと、新しいカテゴリを追加しようとした時に別途ページを用意する必要があります。
たとえば、「Tips」という新しい括りを作りたい時に標準ページだと、Tipsページを作って、Tipsラベルと紐づけて云々と作業がありますが、
ブログページのカテゴリページを利用すると、ラベルの追加とブログの設定で今までのテンプレートをそのままで表示できますし、
リニューアルの時も一つのテンプレートを変更するだけで全部のカテゴリが変わるので、メンテナンス性も上がります。
Comments
Trackbacks