ブログブロックについて
前回までSOY CMS内のいたるところで利用できる標準ブロックについて説明しましたが、
今回は、
ブログ内でのみ利用できるブログブロック( b_block:id="**" )
について紹介したいと思います。
ブログブロックの概要
日記みたいに複数表示をする他、
サイドバーのカテゴリやアーカイブ表示にも利用する
ブログページは記事と呼ばれる一塊のコンテンツを
○件繰り返し表示するという形で表現されています。
その記事を繰り返し表示したいときにブログブロック( b_block )を利用します。
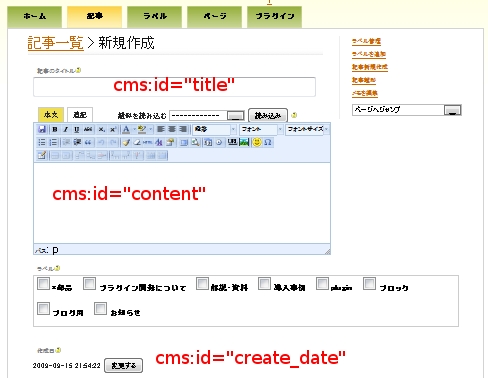
一つの記事は

このように
タイトル<!-- cms:id="title" -->、コンテント( 内容 )<!-- cms:id="content" -->と日付<!-- cms:id="create_date" -->で出来ていますが、
それらを囲むようにb_blockを設置します。
( 今回はcms:idを属性として利用 )
<!-- b_block:id="entry_list" エントリーを複数表示する-->
<h2 cms:id="title">ブログのタイトル</h2>
<p cms:id="content">ブログの内容</p>
<p cms:id="create_date">00-00-00</p>
<!-- /b_block:id="entry_list" -->
後はブログの設定で記事を連続何件表示するか決めるだけです。
ブログブロックでは、b_block:id="**"の**部分に何を記載するかは決まっており、
記事を連続表示ならば、entry_list、
サイドバーにカテゴリを表示したければ、category
と記載してください。
( 詳しくはこちらを参考にしてください )
追記
サイドバーのカテゴリ欄表示の例
<!--カテゴリーの記述-->
<h2>カテゴリー</h2>
<ul>
<!-- b_block:id="category" カテゴリーリスト出力 -->
<li><a href="#" title="" cms:id="category_link"><!-- cms:id="category_name" -->ダミーカテゴリー<!-- /cms:id="category_name" --></a> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->) </li>
<!-- /b_block:id="category" カテゴリーリストここまで -->
</ul>
<!--/カテゴリーの記述-->