スクリプトモジュールブロックについて3
前回はスクリプトモジュールブロックで使用するロジックが記述されたPHPファイルを作成しました。
今回は、
前回書いたロジックをスクリプトモジュールブロックに設定していきましょう
任意のディレクトリにロジックを記載したPHPファイルを設置します。
今回は、
scriptというフォルダをサイトID(blog)において、scriptディレクトリ下にsoycms_search.phpというファイルを置きました。
/ルートディレクトリ/サイトID(blog)/script/soycms_search.php
次にスクリプトブロックの設定をします。
今回は標準ページで検索結果(URLは/search)というページを作成し、
そこにいつものブロック設定のように
<!-- block:id="search" -->
<!-- cms:id="title" /-->
<!-- /block:id="search" -->
を書きました。
これで検索結果のタイトルだけ表示されます。
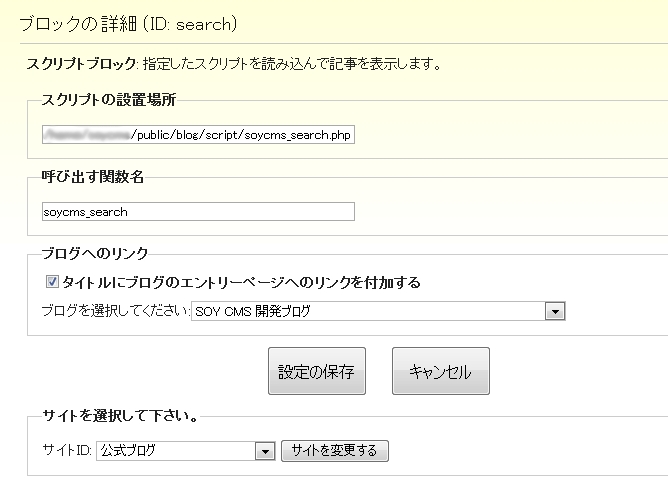
続いて、block:id="search"のブロック設定を行います。
(ブロック設定に関する詳しい説明はこちら)
(画像をクリックしたら、拡大表示されます)
始めに、
スクリプトの設置場所に先ほど配置したファイルの絶対パスを指定します。
ここで一度保存してください。
指定した場所にファイルがない場合は警告文が表示されます。
次にメソッド名を入力します。
先ほど記述した関数名はsoycms_searchでしたので、
その名前を入力してください。
ブログへのリンクを設定して、ページを確認すると、投稿された全ての記事が表示されているはずです。
次にブログページに検索フォームを設置しましょう。
今回はフォームに入力された値とブログに使用しているラベルのIDを取得したいので、
任意の場所に下記のテンプレートを記述してください
<h2>検索フォーム</h2>
<form method="GET" action="/blog/search" style="padding:12px 0 5px 0;">
<label>キーワード</label>
<input type="text" name="q" value=""/>
<?php
//ブログに使用しているラベルのラベルIDを取得する
$labelId = $this->page->getBlogLabelId();
echo "<input type=\"hidden\" name=\"label\" value=\"" . $labelId . "\" />";
?>
<input type="submit" value="検索">
</form>
なお、ラベルIDを取得するときにPHPの記述をしているので、
SOY CMSのPHP記述を許可にしてください。
以上でブログページに検索フォームを設置する方法の説明は終わりです。
(今回のフォームは簡易的なものなので、フォームに入力された値が空だった場合の対応はしていません)