キーワード判定振り分けプラグイン
2012.05.27
最近SOY Shopで色々なサイトを構築してきたのですが、
特定の検索ワードで運営しているサイトに訪問があった時、
別のCSSを読み込みたいなって思って、
キーワードの判定を行い、
判定結果に伴い、
特定箇所を表示するか否か?のプラグインを作ってみました。
これは次期バージョンの1.7.3にでも入れようかと思っていますが、
とりあえず、先行で公開しておきます。
もし、興味がある方がいましたら、
動作に関してご意見等をして頂けますと助かります。
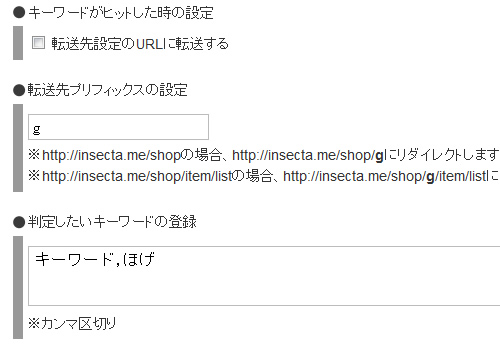
使い方は

こんな感じで、
カンマ区切りでキーワードを設定します。
とある検索サイトからとあるキーワードで訪問があった場合、
その時に入力されたキーワードが設定したキーワードリストの中にあった時にヒットとみなし、
ヒットがあった場合は、
<-- block:id="keyword_is_hit" -->
で囲まれた箇所が表示され、
ヒットがなかった場合は、
<-- block:id="keyword_no_hit" -->
で囲まれた箇所が表示される。
単純な仕組みではありますが、
このblock:idをうまく組み合わせれば、
キーワードによってページのデザインを変えられますし、
リダイレクト設定も付けてあるので、
テンプレート自体を変えることだって可能です。
まだ動作は安定していませんが、
よかったら試しに使ってみてください。
プラグインの配置について
Comments
Trackbacks