カテゴリー詳細表示プラグイン開発について
今回は、カテゴリーアーカイブページにカテゴリー毎に説明文を表示するプラグインを開発したので、
その過程を説明したいと思います。
カテゴリー表示詳細プラグイン
プラグインの概要は

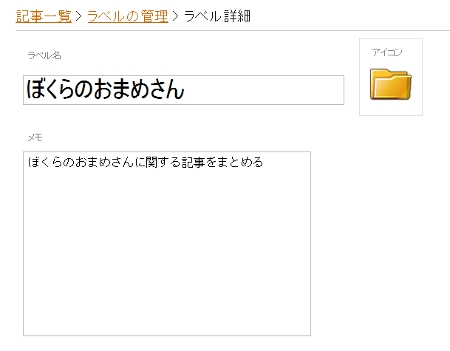
ラベル管理画面のラベルメモに入力した文章を

任意の場所に表示させることが出来るようになります。
この説明を読む前に、Twitter投稿プラグイン開発について1をチェックしておいてもらえると助かります。
始めにプラグインの初期化ですが、
今回は、
公開側のページを表示させたときに、実行されるメソッドを追加します。
function init(){
CMSPlugin::setEvent('onPageOutput',self::PLUGIN_ID,array($this,"onPageOut"));
}
( 太字で書かれたonPageOutが公開時に読み込まれるメソッドになります )
始めに、
ラベルのメモの値はサイトIDの.dbディレクトリにあるDBファイルのLabelテーブルに格納されているので、そこから値を取得します。
DBからラベル毎の値を取得するには、ラベル名が必要なので、ラベル名は表示されているURLから取得しました。
function getLabelName(){
$getUrl = $_SERVER["REQUEST_URI"];
$count = strrpos($getUrl, "/");
$label = substr($getUrl, $count);
$labelName = str_replace("/", "", $label);
$labelName = rawurldecode($labelName);
return $labelName;
}
getLabelName()メソッドで取得したLabel名を使って、DBファイルからメモ( description )から文字列を取得する。
function getCategoryInfo(){
$label = $this->getLabelName();
$dao = new SOY2DAO();
$labelName = $dao->executeQuery("select description from Label where alias = :alias",
array(":alias"=>$label));
return $labelName[0]["description"];
}
ここでSOY2DAOクラスが出てきましたが、詳しくはWordPress形式エントリーデータインポートプラグイン開発を参考にしてください。
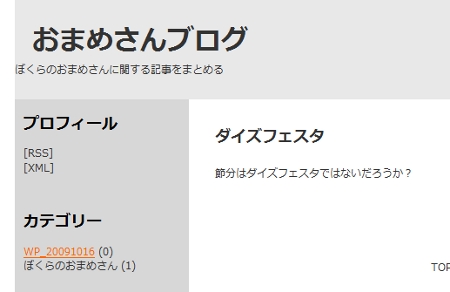
この時点で、カテゴリーアーカイブページに表示する文字列の取得は出来ました。
では、その文字列を公開側のページに表示させます。
function onPageOutput($obj){
//ブログではない時は動作しません
if(false == ($obj instanceof CMSBlogPage)){
return;
}
//カテゴリーアーカイブページでは動作しません
if($obj->mode != CMSBlogPage::MODE_CATEGORY_ARCHIVE){
return;
}
//categoryラベルのメモを表示する
$obj->createAdd("category_description","HTMLLabel",array(
"soy2prefix" => "b_block",
"text" => $this->getCategoryInfo()
));
}
ここでcreateAddというメソットが登場しました。
この言い回しが正しいかどうかはわかりませんが、
createAddは
ロジックを詰め込んだHTMLの属性値を設定する
というようなイメージのメソッドです。
( HTMLをCMSに組み込むときに利用するblock:id~等の設定です )
arrayの中にあるsoy2prefixでb_blockという値を入れることによって、
b_block:id="***"という属性値を作成します。
createAddの第一引数に"category_description"という値が入っていますが、
それがb_block:id="***"の***の値になります。
これにより、
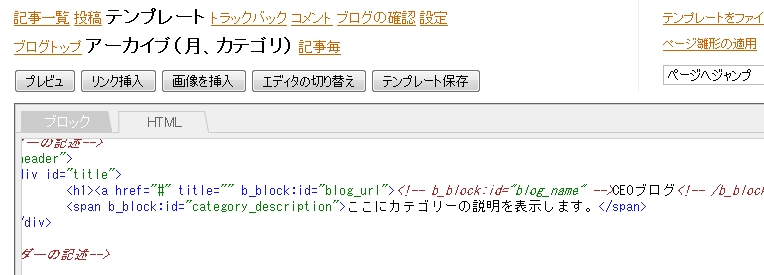
b_block:id="category_description"という属性値が出来ました。
あとは、この属性値にロジックを入れるだけですが、
今回はDBファイルから取得した文字列を表示するので、
ページに表示するためのHTMLLabelという値を第二引数に
arrayの中の"text"にgetCategoryInfo()で取得した値を入れれば、終了です。
( 画像をクリックで拡大表示します )
あとは
ブログページのカテゴリーアーカイブテンプレートの任意の場所に
<span b_block:id="category_description"></span>
を入れれば表示されます。
今回使用したcreateAddメソッドには、HTMLLabel以外にもHTMLLink等があります。
詳しくは/common/lib/soy2_build.phpをご覧ください。
okada | 2010/02/02 22:07
nightantさん
返事が遅くなってしまってすみません。
エスケープ処理せずにHTMLとして表示したい場合は
"text" => $this->getCategoryInfo()
ではなく
"html" => $this->getCategoryInfo()
としてください。
textだとエスケープして出力、htmlはそのまま出力となっています。
nightant | 2010/02/04 14:15
ありがとうございます。
html出力できました。
今後もよろしくお願いいたします。

nightant | 2010/01/23 20:28
いつもお世話になっています。
メモ欄の中身を現在、ページ表示するためのTMLLabelで指定して、表示させていると思うのですが、このメモ欄にhtmlを入力して、エスケープ処理させずにhtmlとして表示させることはできるのでしょうか。