【SOY Shop】ショップのページでブログの記事を表示する
SOY Shopで作成したページに、ブログの記事を表示したいという要望をよく見聞きします。
試作ではありますが、フォーラムにブログ記事表示プラグインを公開しましたので、
このプラグインを利用すれば、ショップのページにブログの記事を表示することができますが、
せっかくなので、
モジュールでカテゴリー一覧を表示する方法をベースに
自作でCMS側で投稿した記事を取得する方法を説明したいと思います。
SOY Shopを介して表示されているページは、
/shop ID/.db/sqlite.dbのショップ用のDBから商品データを取得しているので、
DSNをSOY ShopのDBからSOY CMSのブログの記事データが格納されているDBに変更する必要があります。
SOY CMSおよびSOY Shop内でのDBとのやり取りは、
SOY2DAOをベースに行っているので、
はじめにDAOの設定をShop用からCMSのブログへと変更しなければなりません。
まずは、
モジュールの追加はこちらを参考に作成して、下記のようにDAOの設定の変更を行います。
//SOY ShopのDAOとDSNの設定を保存しておく
$oldDaoDir = SOY2DAOConfig::DaoDir();
$oldEntityDir = SOY2DAOConfig::EntityDir();
$oldDsn = SOY2DAOConfig::Dsn();
//CMS用のパスを用意する
$cmsDaoDir = str_replace("/soyshop/webapp/src/domain/","/common/domain/",$oldDaoDir);
$cmsEntityDir = str_replace("/soyshop/webapp/src/domain/","/common/domain/",$oldEntityDir);
//取得したいサイトIDのDSNのパスを指定する
$cmsDsn = "sqlite:"."C:/htdocs/サイトID/.db/sqlite.db";
//上で設定したパスをSOY2DAOConfigに入れる
SOY2DAOConfig::DaoDir($cmsDaoDir);
SOY2DAOConfig::EntityDir($cmsEntityDir);
SOY2DAOConfig::Dsn($cmsDsn);
SOY2DAOConfigにDAOディレクトリ、EntityディレクトリとDSNのパスを入れたら、
CMSのDBに対して、SOY2DAOFactoryが使えるようになるので

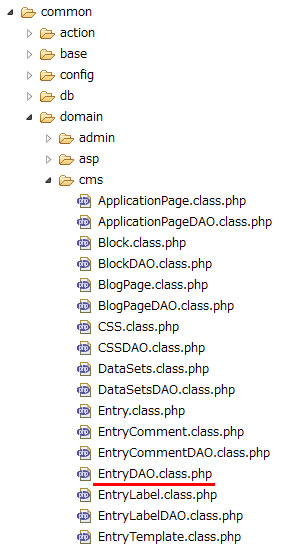
SOY2DAOConfig::DaoDir();で設定したdomainディレクトリ以下の/cms/EntryDAOを読み込み、
EntryDAO.class.phpにあるget()で記事全てを取得する。
$dao = SOY2DAOFactory::create("cms.EntryDAO");
try{
$entries = $dao->getId();
}
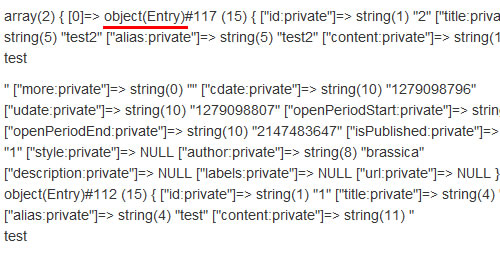
$entriesの値を確認してみて

Entryオブジェクトを取得できていることを確認できました。
この際、取得したい記事のIDがわかっている場合(今回はID=1)は、
$dao = SOY2DAOFactory::create("cms.EntryDAO");
try{
$entry = $dao->getById(1);
}
getById()に任意の値を入れることで取得できます。
あとは、
echo $entries[0]->getTitle();
のようにして表示してみてください。
記事を取得し終わったら、
DAOの設定をSOY CMSからSOY Shopに戻さなければなりません。
//設定をSOY Shop用に戻す
SOY2DAOConfig::DaoDir($oldDaoDir);
SOY2DAOConfig::EntityDir($oldEntityDir);
SOY2DAOConfig::Dsn($oldDsn);
SOY2DAOConfigをSOY Shop用に戻さないと、
テンプレートに記述した<!-- shop:module="XXX.YYY" /-->以下に記述したShop用のモジュールまたはブロックがあった場合に、DBから値を取得できなくなります。
今回の内容は
ブログ記事表示プラグインの/module/plugins/parts_entry_import/直下にある
soyshop.site.beforeoutput.phpの記述が参考になると思います。