SOY Shopプラグインの解説 カスタムフィールド
2014.02.14
今回は拡張ポイントのsoyshop.item.customfield.phpを見ていきたいと思います。
拡張ポイントの詳しい説明は下記の記事をご覧ください。
商品オプションプラグインではsoyshop.item.customfield.phpのファイルを読み込んでいます。
item.customfieldは管理画面の商品情報の登録で新しいフォームを用意したり、
公開側では商品情報に追加で掲載したい情報を載せる機能があります。
/soyshop/webapp/src/logic/plugin/extensions/soyshop.item.customfied.phpを開くと
class SOYShopItemCustomFieldBase implements SOY2PluginAction{
function getForm(SOYShop_Item $item){
}
function doPost(SOYShop_Item $item){
}
function onOutput($htmlObj, SOYShop_Item $item){
}
function onDelete($id){
}
}
用意されている関数はgetForm、doPost、onOutputとonDeleteの四個となります。

はじめにgetForm関数ですが、

商品情報の編集画面でHTMLを表示することができるようになります。
フォームを含めたHTMLを返しましょう。
商品オプションプラグインだと、
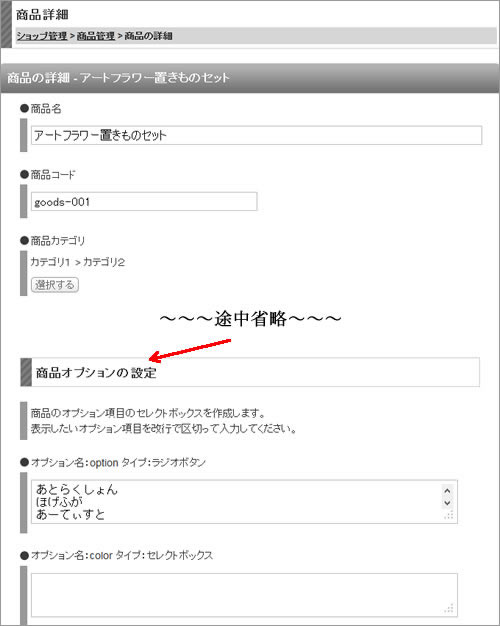
商品オプションの設定の帯とsoyshop.config.phpで作成したプラグイン詳細で追加したオプション分のフォームを出力しています。
次にdoPost関数ですが、
管理画面側の商品情報で変更(公開)、変更(非公開)といった編集ボタンを押した時に読み込まれます。
読み込まれるタイミングは
/soyshop/webapp/pages/Item/DetailPage.class.phpの120行目付近の
//商品情報の更新
$logic->update($item,$alias);
$id = $this->id;
//doPost関数の呼び出し
SOYShopPlugin::load("soyshop.item.customfield");
SOYShopPlugin::invoke("soyshop.item.customfield", array(
"item" => $item
));
商品情報が更新された直後に呼び出されています。
順は別になりますが、
onDelete関数は管理画面で商品が削除される際に読み込まれます。
最後にonOutput関数ですが、

商品情報に新しいcms:idタグを追加することができます。
具体的にはblock:id="item_list"もしくはblock:id="item"で囲まれた箇所に新たなcms:idを追加します。
function onOutput($htmlObj, SOYShop_Item $item){
$htmlObj->createAdd("$key, "HTMLLabel", array(
//
));
}
cms:idの追加には、onOutputへ渡した$htmlObjのcreateAdd関数を使います。
block:id="item_list"とblock:id="item"は
/soyshop/webapp/src/module/site/common/output_item.phpを読み込んでおり、
そこにonOutputの拡張ポイントもあります。
/* event */
SOYShopPlugin::invoke("soyshop.item.customfield", array(
"item" => $item,
"htmlObj" => $htmlObj,
"pageObj" => $obj,
));
追記
/soyshop/webapp/src/module/plugins/common_item_option/soyshop.item.customfield.php
商品オプションプラグインの実際のコードで
$logic = SOY2Logic::createInstance("{パス}.ItemOptionLogic");とありますが、
読み込みに関する詳しい内容は下記をご覧ください。
SOY App開発の説明 SOY2DAOでデータベースを利用する1
次にdoPost関数内でデータをインサートする箇所があります。
$dao = SOY2DAOFactory::create("shop.SOYShop_ItemAttributeDAO");
$options = $_POST["item_option"];
foreach($options as $key => $value){
try{
$dao->delete($itemId,"item_option_" . $key);
}catch(Exception $e){
//
}
$obj = new SOYShop_ItemAttribute();
$obj->setItemId($itemId);
$obj->setFieldId("item_option_" . $key);
$obj->setValue($value);
try{
$dao->insert($obj);
}catch(Exception $e){
//
}
}
今までの記事だと、
$obj = SOY2::cast("オブジェクト名", (object)配列);
を行った後に$dao->insert($obj);をしていましたが、
SOY App開発の説明 SOY2DAOでデータベースを利用する3
今回は複数の値をインサートする必要があるため、
一旦SOY2DAOFactory::create関数でSOYShop_ItemAttributeクラスと対になるDAOのクラスを読み込み、
先に$obj = new SOYShop_ItemAttribute();で空のオブジェクトを作成した後、
セッター関数で各値を入れていく処理をとっています。